<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ANSI"/>
<title>Validation2</title>
<script src="../Scripts/jquery-2.1.3.js"></script>
<script src="../Scripts/jquery.metadata.js" type="text/javascript"></script>
<script src="../Scripts/jquery.validate.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
$("#commentForm").validate({ meta : "validate" });
});
</script>
<style type="text/css">
*{font-family: Verdana; font-size:96%;}
label{ 10em; float: left;}
label.error{float: none; color: red; padding-left: .5em; vertical-align: top;}
p {clear: both;}
.submit{margin-left: 12em;}
em{font-weight: bold; padding-right: 1em; vertical-align: top;}
</style>
</head>
<body>
<form class="cmxform" id="commentForm" method="get" action="#">
<fieldset>
<legend>一个简单的验证带验证提示的评论例子</legend>
<p>
<label for="cusername">姓名</label><em>*</em>
<input id="cusername" name="username" size="25" class="{validate: {required:true,minlength:2}}" />
</p>
<p>
<label for="cemail">电子邮件</label><em>*</em>
<input id="cemail" name="email" size="25" class="{validate:{required:true,email:true}}" />
</p>
<p>
<label for="curl">网址</label><em> </em>
<input id="curl" name="url" size="25" value="" class="{validate:{url:true}}" />
</p>
<p>
<label for="ccoment">你的评论</label><em>*</em>
<textarea id="ccoment" name="comment" cols="22" class="{validate:{required:true}}"></textarea>
</p>
<p>
<input class="submit" type="submit" value="提交"/>
</p>
</fieldset>
</form>
</body>
</html>
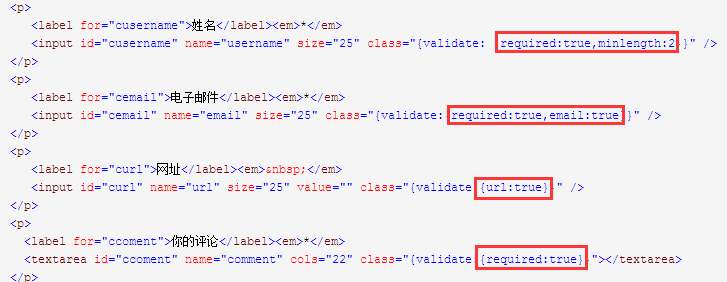
本人JS菜鸟,今天按照书本写代码,用jquery.metadata.js进行验证,结果失败了。调试多次,代码也检查一致,发现仍不能成功。后经大神指教调试,终于找到问题。
原来是规则“空格”闯的祸,在获取规则的时候是按空格进行分割的,因此找不到规则了。

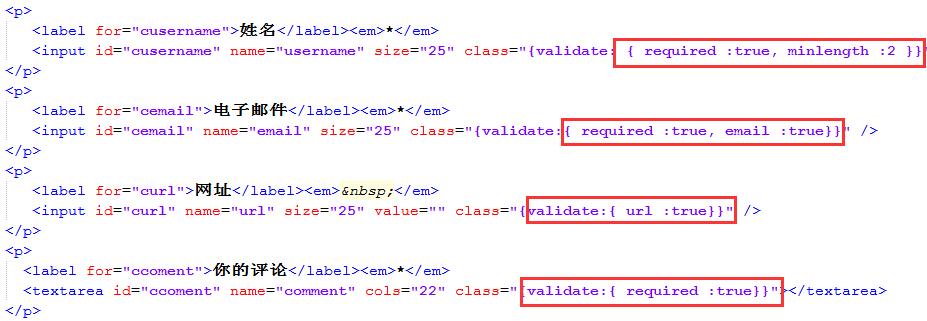
修改如下:

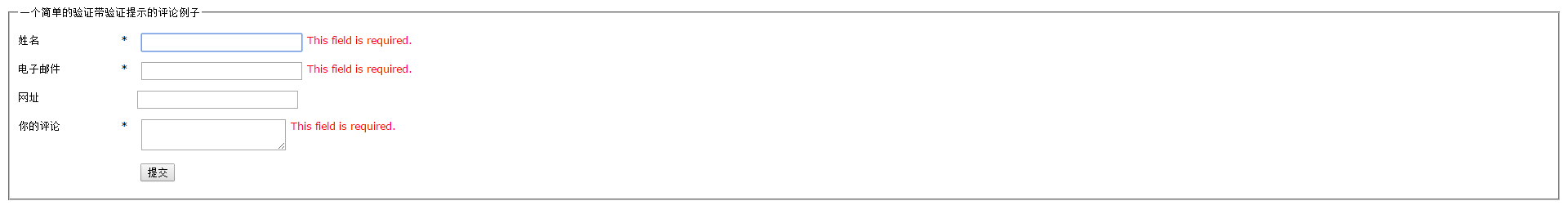
然后结果就可以出来了:

看来还是要好好看看源码