前端主流的开发框架包括:bootstrap、React和Vue,下面将介绍下.NET 5下ASP.NET Core Web项目中添加和使用客户端bootstrap库进行Razor视图页面开发。
1、打开本地电脑上已经安装的Visual Studio 2019,如下图所示:

2、点击“创建新项目”,如下图所示:

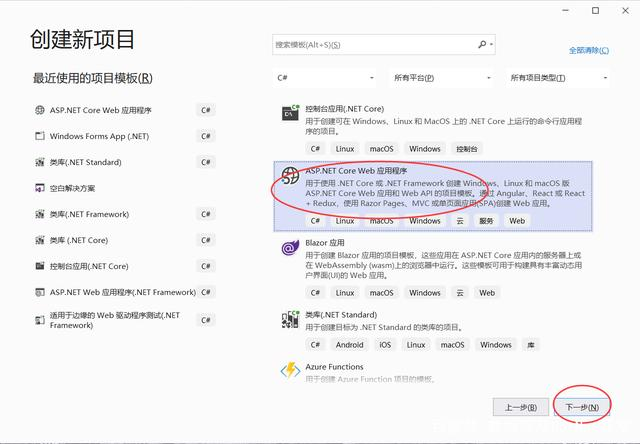
3、项目模板中,选择“ASP.NET Core Web应用程序”,然后点击“下一步”,如下图所示:

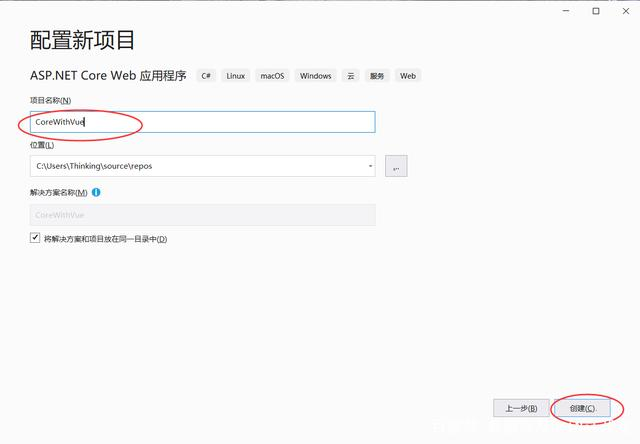
4、输入项目的名称,浏览项目的存储路径,然后点击“创建”,如下图所示:

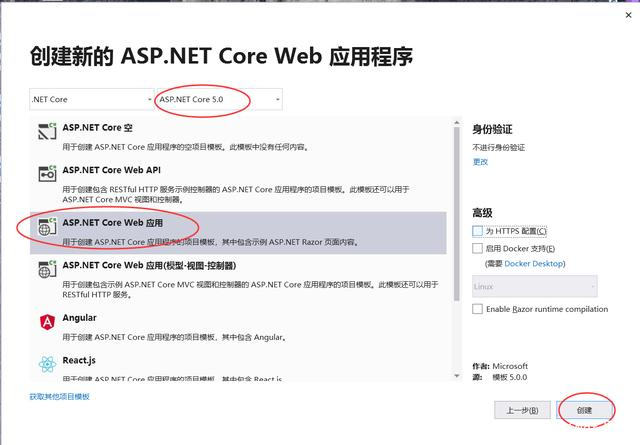
5、选择“ASP.NET Core Web应用”,然后点击“创建”,如下图所示:

6、右键创建的项目名称,依次选择“添加(D)”->“客户端库(L)...”,如下图所示:

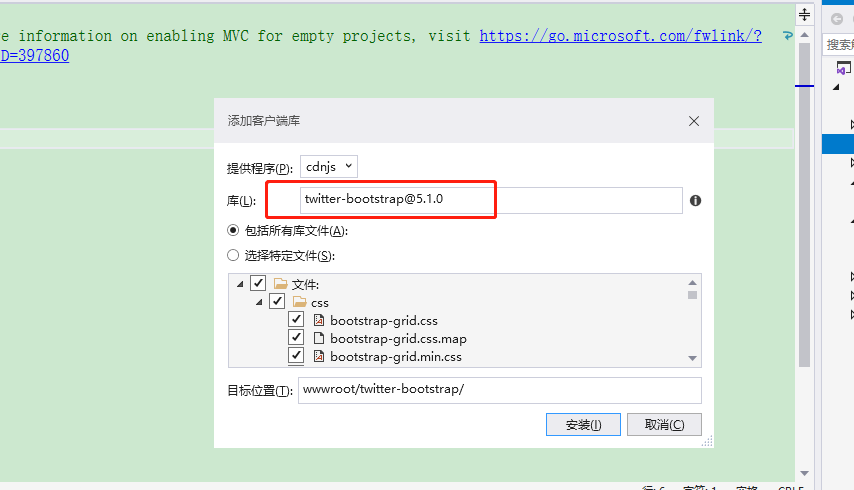
7、在弹出的添加客户端库对话框中,在库(L)后面输入要引入的前端库名(因为bootstrap是属于twitter的所以要输入全称),后面选择对应的版本,然后点击“安装”,如下图所示:

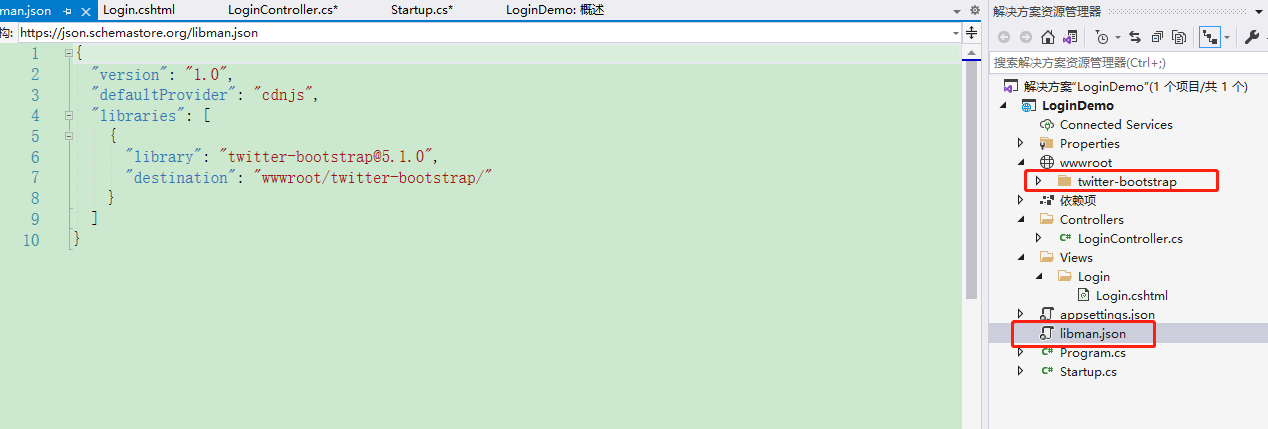
8、添加完成以后,我们会发现项目根目录下多了个libman.json文件,里面包括引入的bootstrap的库版本及位置,如下图所示: