提问:
例如:background:url(images/hh.gif) no-repeat 0 -66px;
这个数值0 -66px怎么来的。。。参考对象是什么。。怎么计算了。。
回答:
背影图片的左上角相对当前元素左上角的坐标。
右为X轴正半轴, 下为Y轴正半轴
当前元素左上角坐标为 0,0
默认图片的左上角正对当前元素的左上角
如果图片想向左移 10px;background:url(images/hh.gif) no-repeat -10px 0;}
如果图片想向上移 10px;background:url(images/hh.gif) no-repeat 0 -10px;}
如果图片想向右移 10px;background:url(images/hh.gif) no-repeat 10px 0;}
之前做网站时大家都是把背景切成单个小图片,要用背景的时候一个个调用,这样页面打开的时候,也会加载各个小图片,但是这种办法把所有小图片都集中在一张图中,定义背景时用坐标定位,再结合高度,宽度限制等手段,过到相同的效果,好处是:虽然下载的总K数不会有明显变化,但是图片的请求次数却明显减少了,减少了图片服务器的请求次数,减轻服务器的压力。
以下为引用的内容:
<style type="text/css">
.bg1{background:url(bg_v.png) no-repeat 0 0;padding-left:20px;}
.bg2{background:url(bg_v.png) no-repeat 0 -20px;padding-left:20px;}
.bg3{background:url(bg_v.png) no-repeat 0 -40px;padding-left:20px;}
.bg4{background:url(bg_v.png) no-repeat 0 -60px;padding-left:20px;}
.bg5{background:url(bg_v.png) no-repeat 0 -80px;padding-left:20px;}
</style>
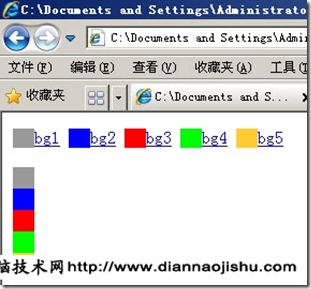
<a href="#" class="bg1">bg1</a>
<a href="#" class="bg2">bg2</a>
<a href="#" class="bg3">bg3</a>
<a href="#" class="bg4">bg4</a>
<a href="#" class="bg5">bg5</a>
<br /><br />
<img src="bg_v.png" />