Web ADF 实时轨迹是指在Web客户端指定一资源项,并对资源项进行实进跟踪并绘制出轨迹图。实时绘制可采用Ajax实现服务端与客户端无刷新动态绘制,在.net2.0 框架下可轻易实现:通过客户端时钟控制客户端绘制,通过每个时间周期实时到服务端获取数据:
服务端实现Page CallBack调用:
CallBackScript=Page.ClientScript.GetCallbackEventReference (this, "message", "processTrack", "context", "postError", true); String cbDrawLine = Page.ClientScript.GetCallbackEventReference(this, "arg", "DrawHistoryTraceLines", "context"); String callbackscripts = "function callserversDrawLines(arg,context) {" + cbDrawLine + "}"; Page.ClientScript.RegisterClientScriptBlock(this.GetType(), "callserversDrawLines", callbackscripts, true);
获取客户端激发的事件,设置returnstring为当前空间坐标所对应的当前的屏幕坐标:
void ICallbackEventHandler.RaiseCallbackEvent(string eventArgument) { if (eventArgument == "getCoordinate") { returnstring = getCoordinate(); } }
返回当前屏幕坐标给客户端:
string ICallbackEventHandler.GetCallbackResult() { switch (_callbackArg) { case "getCoordinate": return returnstring; default: return RaiseCallbackEvent(_callbackArg); } }
客户端脚本:
var myXY=null;//屏幕坐标数据 var moveTimes=0;//移动次数 var preX=null,preY=null; //上一次的X,Y坐标 //绘制跟踪点及轨迹: function processMyResult(returnmessage, context){ myXY=returnmessage.split(","); showTraceItem(myXY[2],myXY[0]-8,myXY[1]-8,myXY[3]); if(preX!=null&&preY!=null) { DrawTraceLines(preX,preY,myXY[0],myXY[1]); } else { // 如果服务服务端的最后一个的点存在,则绘制最后一个点与当前的点。 if (lastX!= null && lastY != null && lastX != 0 && lastY != 0) { DrawTraceLines(lastX,lastY,myXY[0],myXY[1]); } } preX=myXY[0]; preY=myXY[1]; } //回调错误处理 function postMyError(returnmessage, context){ alert("Callback Error: " + returnmessage + ", " + context); } //绘制轨迹线,当未做放大、缩小时的绘制 function DrawTraceLines(startx,starty,endx,endy) { if (startx != null && starty != null && endx != null && endy != null) showLayer(map.vectorHistoryObject.divId); map.vectorHistoryObject.line(startx,starty,endx,endy); map.vectorHistoryObject.draw(); } //绘制跟踪目标物: function showGoal(id,x,y,name) { map.cursor = map.divObject.style.cursor; var identifyFilePath="../../"; var content = '<div id="'+id+'" style="position: absolute; left: 0px; top:0px;visibility:hidden;">'; content += '<img src="' + identifyFilePath + 'images/tracker.gif" alt="" border="0" hspace="0" vspace="0" /> '; if(name!='') { content += '<div style="background-color=white;font-size=12;width=38">'+name+'</div>'; } content += '</div>'; map.overlayObject.insertAdjacentHTML("BeforeEnd", content); window.setTimeout('moveLayer("'+id+'", ' + x + ', ' + y + '); showLayer("'+id+'");', 1000); }
这种绘制在地图不做相关处理时会比较好地实现,但当地图平移、放大、缩小等相关处理时,由于客户端绘制的坐标与平移时坐标的切换未能及时刷新(从服务端再次更新空间坐标对应的屏幕坐标),从而产生已绘制的图形与真实的图形错位。
如何使绘制的图形与真实图形相吻合:
第一:重绘:
只有重新绘制,才能使真实图形得以在屏幕重新展现,但重新绘制并不是对已经绘制的屏幕坐标进行重绘,因为此时的屏幕坐标已发生偏移,必须重新从服务端取得转换后的数据进行绘制。
由于第一次从服务端获得的通过空间坐标转换的数据(屏幕坐标)与地图放大、平移、缩小后的该空间坐标对应的屏幕坐标不同,因而必须再次对实时跟踪至当前的轨迹点的所有历史空间坐标进行转换成当前屏幕对应的屏幕坐标。
第二:重绘机制:
重绘时如果不停止时钟,则地图绘制、坐标转换会有一个时间差的问题,从而产生最后一个点坐标错位问题;
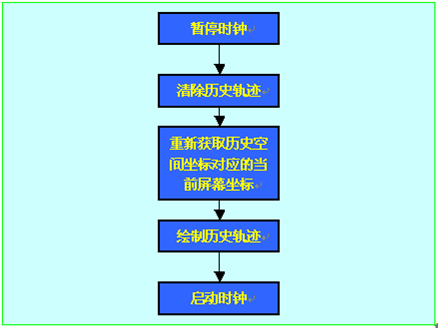
解决此方法可通过暂停时钟,然后清除历史轨迹,再从服务端获取历史空间坐标对应当前的屏幕坐标,绘制轨迹,最后启动时钟。
如下图所示:

第三:重绘具体实现:
方式一:
在服务端map Control 的UpdateExtent中调用客户端脚本进行重绘;
此方法在9.2Beta版实现时暂时会出现异常。
(未做进一步的试验)
方式二:
在客户端ESRI的官方脚本的function postBack(control, eventArg, responseFunction)中执行重绘。
1)、在PostBack中捕捉到地图平移、放大、缩小等事件,同时调用页面JavaScript函数:ReDrawTraceLine();
//重新绘绘制地图实时监控轨迹 Function ReDrawTraceLine() { //首先暂停实时监控 StopMonitor(); //清除绘制的轨迹线 ClearDrawLayer(); //从客户端触发服务端,把坐标转换,并在客户端获取数据进行绘制 //客记端会在DrawHistoryTraceLines函数中获取服务端返回的数据 ReDrawLayer(); //开启实时监控 StartMonitor(); } function StopMonitor() { window.clearInterval(timerTackerOne); //vectorHistoryObject为Map控件中新加的一VectorObject map.vectorHistoryObject.clear(); } function StartMonitor() { timerTackerOne= window.setInterval('getCoordinate()', 5000); } function ReDrawLayer() { callserversDrawLines("drawHistoryLine"); } function DrawHistoryTraceLines(arg, context) { preX=null; preY=null var histPoint=arg.split("|"); showLayer(map.vectorHistoryObject.divId); for(var i=1;i<histPoint.length;i++) { if (histPoint[i-1] != null && histPoint[i] != null) DrawTraceLineQuick(histPoint[i-1].split(",")[0],histPoint[i-1].split(",")[1],histPoint[i].split(",")[0],histPoint[i].split(",")[1]); } //lastX及lastY为公共变量 lastX = histPoint[histPoint.length-1].split(",")[0]; lastY = histPoint[histPoint.length-1].split(",")[1] //一定要绘制完所有点,然后执行draw()函数进行刷新,速度、性能加大好多。 map.vectorHistoryObject.draw(); StartMonitor(); } //加快速度绘制历史轨迹 function DrawTraceLineQuick(startx,starty,endx,endy) { map.vectorHistoryObject.line(startx,starty,endx,endy); }
函数ReDrawLayer()是一个Ajax回调函数,必须从服务端获取数据,然后再绘制数据,可按如下方式实现:
1)、服务端注册回调函数脚本;
2)、服务端GetCallbackResult回传把所有历史实时跟踪的空间数据转换为现在对应的屏幕坐标的字符串。
3)、客户端在获取回调消息时,取得当前空间坐标对应的屏幕坐标字符串进行分解并绘制。
原文连接:http://www.cnblogs.com/SmithLee/archive/2006/12/19/596427.html