工欲善其事必先利其器
- 关于使用vue和element的情况:
1.第一次使用该前端框架,前几天看到CND加速,CDN的全称是Content Delivery Network,即内容分发网络。其目的是通过在现有的Internet中增加一层新的网络架构,将网站的内容发布到最接近用户的网络"边缘",使用户可以就近取得所需的内容,解决Internet网络拥挤的状况,提高用户访问网站的响应速度。从技术上全面解决由于网络带宽小、用户访问量大、网点分布不均等原因所造成的用户访问网站响应速度慢的问题。
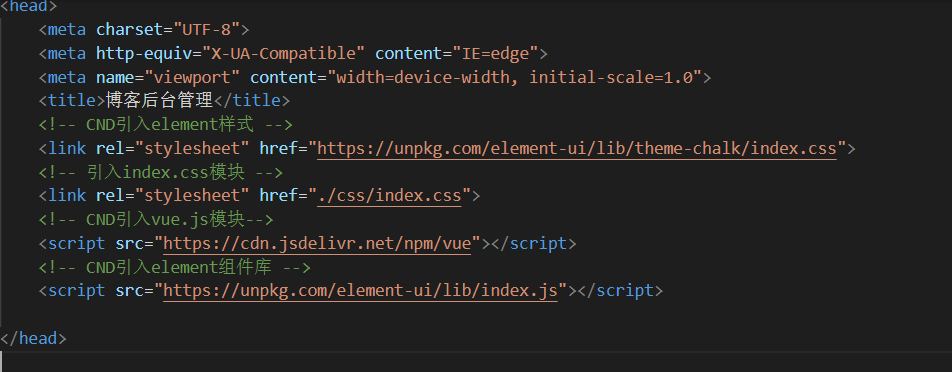
2.简单的说,大多数的静态文件存储在虚拟的网路中,这样我网站访问时通过访问CND,访问到我们需要的静态文件,这样做的好处是减轻源站服务器压力,加快静态文件访问,相当于缓存服务器,类比京东在各地有自己的仓库,我们购买了一件商品,商品就会在最近的仓库发货,这样速度就会很快。而这里的货物就是静态文件。我们可以在前端script标签中调用,例如:

- 关于element-plus CND引入无法使用问题,有待解决