关于小程序项目结构,框架介绍,组件说明等,请查看微信小程序官方文档,关于以下贴出来的代码部分我只是截取了一些片段,方便说明问题,如果需要查看完整源代码,可以在我的项目库中下载:
https://e.coding.net/dwBurning/ReallyWantToApi.git
https://e.coding.net/dwBurning/LazyOrders.git
又是一个周末,九月已过半,学生们都开学了,公司招聘的应届生也分配到部门,开始上岗了,想当年,我也是校招入职,现如今,已经开始带新人了,不得不感慨一番时光已逝。虽然已经是“老司机”了,但是还是要保持一颗积极向上,爱学习爱生活的心。
今天给《C#开发微信小程序》一个完结,代码部分已经没再更新了,基于学习的目的,该篇也只是记录一下自己学习过程中遇到的问题,为正在摸索的人以指引,可能,这就是我写这些博文的意义了吧!
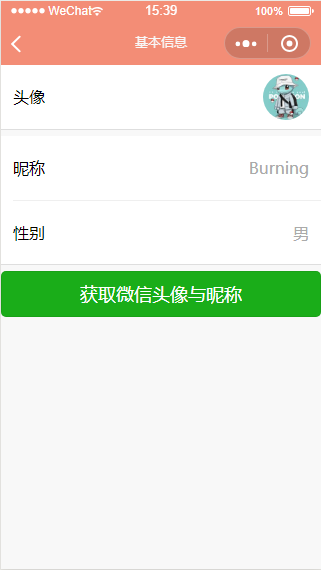
1)关于垂直居中的问题
如下图获取微信个人信息然后展示出来,调的时候花了很长的时间,这都是我对前端布局CSS属性不熟悉的缘故,一开始我使用float,看上去好像也是合情合理,文字部分确实也没有问题,但是我解决不了头像垂直居中的问题,试了各种方法,都没有达到要求,最后通过以下CSS属性解决了问题,那么align-items与justify-content这两个属性分别呈现的是什么效果,可以点击链接跳转到菜鸟教程网深入的学习一下,要特别记录一下的是display必须设置为flex,align-items的设置才生效,这两个属性必须是绑定在一起使用的。
align-items传送门:https://www.runoob.com/try/playit.php?f=playcss_align-items&preval=center
justify-content传送门:https://www.runoob.com/try/playit.php?f=playcss_justify-content&preval=space-between

上述布局在移动端是很常见的,随便打开一个微信小程序,可以说都能看到类似的布局,贴一下CSS代码,需要的时候直接拿来用就是了
.section { padding: 0rpx; } .section .line { margin-left: 30rpx; padding-right: 30rpx; line-height:4; border-bottom: 1px solid #efefef; display: flex; align-items: center; justify-content : space-between } .section .line .avatar { width: 110rpx; height: 110rpx; border-radius: 50%; } .section .line:last-child { border-bottom: none; } .section .line .tl { color: #aaa; }
2)关于wxml嵌套循环
如下图我的订单界面,存在多个订单,每个订单里边又有多个菜单,那么就涉及到嵌套循环了,官方文档中给出了一个经典的例子,9*9乘法表,当时也没有仔细看,也没有去做一个理解,于是要用到的时候就给自己挖坑了。

使用循环嵌套的时候,一定要使用wx:for-item="ordersItem"给数组的当前项变量命名(默认为item),目的就是为了区分当前属于哪个循环,否则就会异常,导致数据出不来
<view class="main"> <view wx:if="{{hasList}}" class="orders-box"> <view class="orders-list" wx:for="{{orders}}" wx:for-item="ordersItem" wx:key="ordersItem.OrderId"> <view class="orders-number">订单编号:{{ordersItem.OrderId}}</view> <view class="orders-detail" wx:for="{{ordersItem.Menus}}" wx:key="{{ordersItem.Menus.MenuId}}"> <image src="{{item.ImgPath}}"></image> <view class="">{{item.MenuName}}</view> <view class="">{{item.Price}}</view> </view> <view class="orders-footer"> <text class="orders-footer-total">实付:¥{{ordersItem.TotalPrice}}</text> <view wx:if="{{!ordersItem.IsPaid}}"> <button size="mini" class="orders-btn" bindtap="payOrders">付款</button> </view> <view wx:else> <text>交易已完成</text> </view> </view> </view> </view> <view wx:else> <view class="orders-no-data">您还没有提交订单哦~</view> </view> </view>
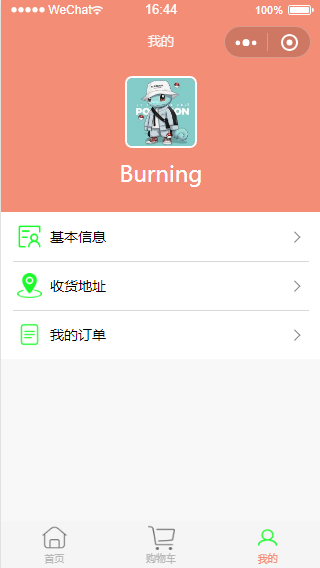
3)贴一下如下图所以页面,导航部分的CSS代码,因为这种布局在移动端也是很常见的,再次需要用的时候,直接拿来用就是了。

<view class="navigator-box"> <block wx:for-items="{{pages}}" wx:key="*item"> <navigator url="{{item.page}}/{{item.page}}" class="navigator"> <image class="navigator-img" src="../../images/{{item.page}}.png"></image> <view class="navigator-text">{{item.text}}</view> <view class="navigator-arrow"></view> </navigator> </block> </view>
.navigator-box { opacity: 1; position: relative; background-color: #fff; line-height: 1.41176471; font-size: 34rpx; } .navigator-box-show { opacity: 1; transform: translateY(0); } .navigator { padding: 30rpx 30rpx; position: relative; display: flex; align-items: center; } .navigator:before { content: " "; position: absolute; left: 30rpx; top: 0; right: 30rpx; height: 1px; border-top: 1rpx solid #d8d8d8; color: #d8d8d8; } .navigator:first-child:before { display: none; } .navigator-text { flex: 1; } .navigator-img { width: 60rpx; height: 60rpx; margin: 0rpx 20rpx 0rpx 10rpx; } .navigator-arrow { padding-right: 26rpx; position: relative; } .navigator-arrow:after { content: " "; display: inline-block; height: 18rpx; width: 18rpx; border-width: 2rpx 2rpx 0 0; border-color: #888; border-style: solid; transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0); position: absolute; top: 50%; margin-top: -8rpx; right: 28rpx; }
这一系列告一段落,最近在研究Python的Django,那么,下一篇,肯定就是与Django相关的内容!学习,永无止尽,不学很慌,学也很慌...