1 JS
Js javascript es6 ECMAScript
网页--->人
Html --->骨架
Css --->皮肤和血肉
Js--->思维逻辑
JavaScript : 和java没有关系
- JavaScript 是一种轻量级的编程语言。
- JavaScript 是可插入 HTML 页面的编程代码。
- JavaScript是一种弱类型语言
- 它的解释器被称为JavaScript引擎,为浏览器的一部分
- 主要用来向HTML(标准通用标记语言下的一个应用)页面添加交互行为。
- 跨平台特性,在绝大多数浏览器的支持下。
1.1 怎么在html中引入js
1.1.1 直接写在html页面中
- 在HTML文本中
- HTML 中的js脚本(代码)必须位于 <script> 与 </script> 标签之间。
<body>
<script> alert(123) </script>
</body>
1.1.2 外部导入js文件
- <script src="1.js"></script>
- 在引用外部JS的script标签间不能编写JavaScript代码

<head> <meta charset="UTF-8"> <title>Title</title> <script src="./js.js"></script> </head>
1.1.3 打印和调试代码
- 常用测试
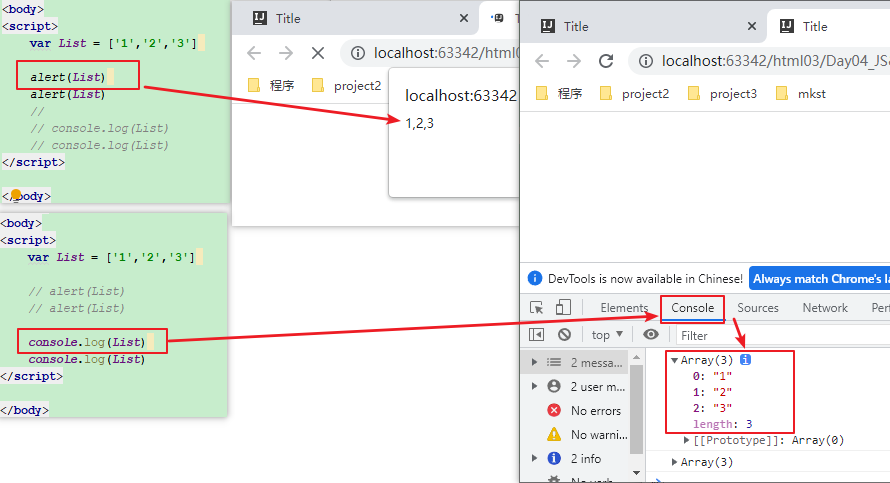
- alert()
- console.log()
- 注释语句
- //
- /**/
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> alert(111) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var List = ['1','2','3'] // alert(List) // alert(List) console.log(List) console.log(List) </script> </body> </html>

注意:
如果你的页面,如果和显示的效果不一样, 一些代码运行不正常
要干什么
第一步就是打开浏览器的控制台, 看一下报了什么错误
1.2 Js的类型
1.2.1变量的声明var
- 声明一个变量
- JavaScript在声明时统一使用无类型(untyped)的“var”关键字
- var来声明一个变量,这是一个固定的写法,是js的语法。
- JavaScript并没有避开数据类型,它的数据类型是根据所赋值的类型来确定的。
- JavaScript 对大小写敏感 Html 不敏感
- 变量名有命名规范:
- 只能由英语字母、数字、下划线、美元符号$构成,且不能以数字开头,并且不能是JavaScript保留字
- 如果重新声明 JavaScript 变量,该变量的值不会丢失
- 在以下两条语句执行后,变量 carname 的值依然是 "Volvo":
- var carname="Volvo";
- var carname;
- (let const)
- let 和 const 关键字是 ES6 的新语法,主要用来取代 var 来定义变量。ES6 出了这么一个简单的新语法其实足以说明JS有很多不好的地方,而其中之一就是变量声明。
1.2.2变量的属性
String
- var str=‘123s’;
Number
- var x1=34.00; //使用小数点来写
- var x2=34; //不使用小数点来写
- 只要是个数,那么就是数值型的,无论整浮、无论大小、无论正负,都是number类型的
Boolean
- var x=true
- var y=false
数组
- var cars=new Array();cars[0]="Audi";
- var cars=new Array("Audi","BMW","Volvo");
- var cars=["Audi","BMW","Volvo"];
对象
- var person={firstname:"Bill", lastname:"Gates", id:5566};
- 获取参数
- name=person.lastname;
- name=person["lastname"];
- 添加参数并赋值
- person.aaa = 'aaaa’
- 注意:
- var person={firstname:"Bill", lastname:"Gates", id:5566};
- var b = person
- b.lastname = 'b'
- console.log(b) // 结果: lastname为b
- console.log(person) // 结果: lastname为b
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var str = "21233"; var str = "4444"; var str console.log(str) var num = 1.1 console.log(num) var num1 = 1 console.log(num1) var bool = false var list1 = ['1','2','3'] console.log(list1) </script> </body> </html>

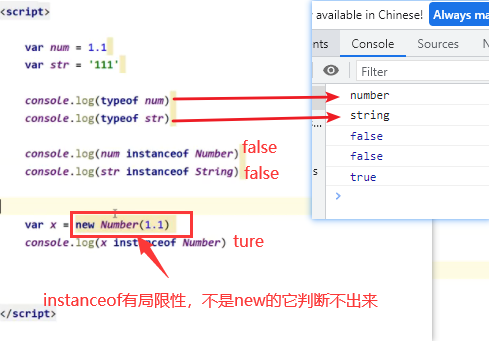
类型检测
typeof表示“某某的类型”
语法:
- typeof 变量
- instanceof表示"是某某类型”
console.log(typeof b)

1.3 事件和函数
我们可以通过事件和函数的对应关系
事件监听
函数执行
把html和js 关联起来
Onclick:点击
onmousedown:鼠标按钮被按下。
onmouseover:鼠标移到某元素之上。
1.3.1函数
函数就是包裹在花括号中的代码块,前面使用了关键词 function:
function functionname(parm){
// 执行代码
}
Eg:
<button onclick="myFunction(‘123’,’yyyy')">点击这里</button>
<script> function myFunction(num,str){ alert(num + str); } </script>
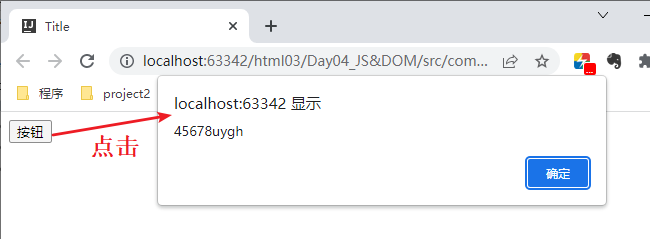
eg2
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> function f(aaa) { alert(aaa) } </script> <!-- onclick: 点击事件 , 当监听到该html元素上发生了点击, 那么它 将触发其所指向的函数 --> <button onclick="f('45678uygh')">按钮</button> </body> </html>

1.3.2语言逻辑
运算符
- +,-,*,/,%,++,--
- =, +=, -=, *=, /=, %=
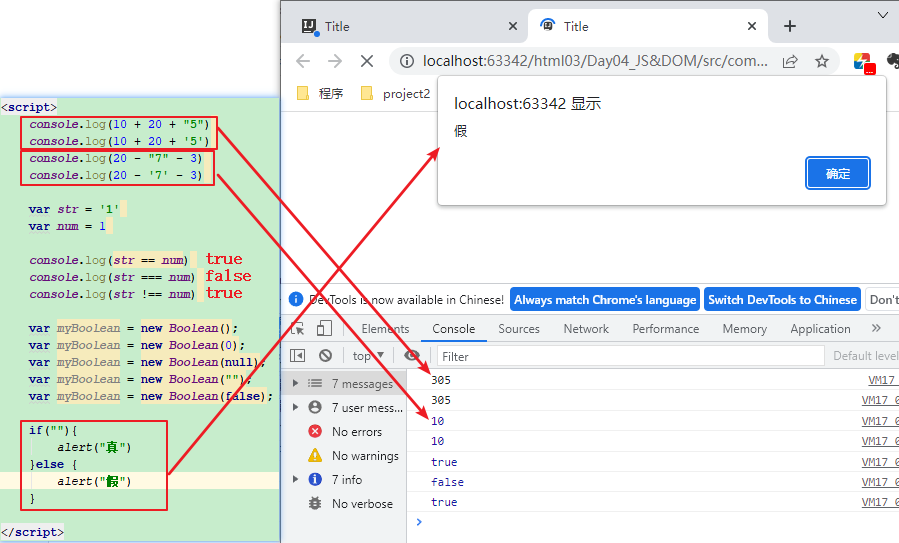
- 注意:
- 加法:20+10+'20’
- 减法:'30'-'10'
比较和逻辑运算符
- !=, > , <, >=, <=, ? 三元
- && , ||, !
- 注意:
- == 值相等
- === 值相等并且类型相等
- !== 值不相等或类型不相等
逻辑语句if----else
if (条件 1) {
当条件 1 为 true 时执行的代码
} else if (条件 2) {
当条件 2 为 true 时执行的代码
} else {
当条件 1 和 条件 2 都不为 true 时执行的代码
}
- 注意if非boolean数据
- var myBoolean=new Boolean();
- var myBoolean=new Boolean(0);
- var myBoolean=new Boolean(null);
- var myBoolean=new Boolean("");
- var myBoolean=new Boolean(false);
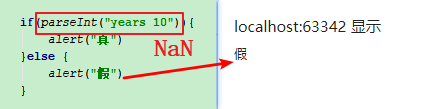
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> console.log(10 + 20 + "5") console.log(10 + 20 + '5') console.log(20 - "7" - 3) console.log(20 - '7' - 3) var str = '1' var num = 1 console.log(str == num) console.log(str === num) console.log(str !== num) var myBoolean = new Boolean(); var myBoolean = new Boolean(0); var myBoolean = new Boolean(null); var myBoolean = new Boolean(""); var myBoolean = new Boolean(false); if(""){ alert("真") }else { alert("假") } </script> </body> </html>

逻辑语句switch
switch(n) {
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
n 与 case 1 和 case 2 不同时执行的代码
}
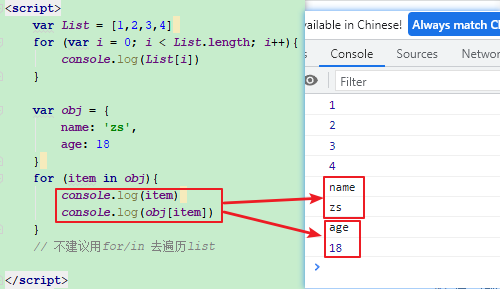
逻辑语句for
-
种类一:
var person={fname:"John",lname:"Doe",age:25}; for (x in person) { alert(x) alert(person[x]) }
- 种类二:
for (var i=0; i<5; i++) { x=x + "The number is " + i + "<br>"; }
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var List = [1,2,3,4] for (var i = 0; i < List.length; i++){ console.log(List[i]) } var obj = { name: 'zs', age: 18 } for (item in obj){ console.log(item) console.log(obj[item]) } // 不建议用for/in 去遍历list </script> </body> </html>

逻辑语句while
while (条件){
需要执行的代码
}
break 语句用于跳出循环。
continue 用于跳过循环中的一个迭代。
1.4 核心对象
1.4.1 Number
- toString() 以字符串返回数值
- var ii = 123
- console.log(typeof ii) //number
- console.log(typeof ii.toString()) //string
- toFixed() 返回字符串值,它包含了指定位数小数的数字(四舍五入):
- var x = 9.6544;
- x.toFixed(2); // 返回 9.65
- toPrecision() 返回字符串值,它包含了指定长度的数字:
- var x = 9.656;
- x.toPrecision(); // 返回 9.656
- x.toPrecision(2); // 返回 9.7(四舍五入)
- MAX_VALUE 返回 JavaScript 中的最大数字。
- var x = Number.MAX_VALUE;
- MIN_VALUE 返回 JavaScript 中的最小数字。
- var x = Number.MIN_VALUE;
- parseInt() 方法:返回整数
- 允许空格。只返回首个数字:
- parseInt("10"); // 返回 10
- parseInt("10.33"); // 返回 10
- parseInt("10 20 30"); // 返回 10
- parseInt("10 years"); // 返回 10
- parseInt("years 10"); // 返回 NaN (NAN是一个标记: 非数值类型)
- parseFloat() 方法:返回小数
- 允许空格。只返回首个数字:
- parseFloat("10"); // 返回 10
- parseFloat("10.33"); // 返回 10.33
- parseFloat("10 20 30"); // 返回 10
- parseFloat("10 years"); // 返回 10
- parseFloat("years 10"); // 返回 NaN

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // toString() 以字符串返回数值 var ii = 123 console.log(typeof ii) console.log(typeof ii.toString()) // toFixed() 返回字符串值,它包含了指定位数小数的数字(四舍五入): var x = 9.6554; console.log(x.toFixed(2))// 返回 9.65 // toPrecision() 返回字符串值,它包含了指定长度的数字(四舍五入): var x = 9.656; // 返回 9.656 x.toPrecision(2); // 返回 9.7 console.log(x.toPrecision()) console.log(x.toPrecision(1)) // MAX_VALUE 返回 JavaScript 中的最大数字。 var x = Number.MAX_VALUE; console.log(x) // MIN_VALUE 返回 JavaScript 中的最小数字。 var x = Number.MIN_VALUE; console.log(x) console.log('-----------------------------------------------') // parseInt() 方法 :返回数字(整数) // 允许空格。只返回首个数字: parseInt("10"); // 返回 10 parseInt("10.33"); // 返回 10 parseInt("10 20 30"); // 返回 10 parseInt("10 years"); // 返回 10 parseInt("years 10"); // 返回 NaN // NAN是一个标记: 非数值类型 console.log(parseInt("10 years")) console.log(parseInt("years 10 ")) // if (parseInt("years 10 ")){ // alert('真') // }else { // alert('假') // } // parseFloat() 方法。 返回小数 // 允许空格。只返回首个数字: parseFloat("10"); // 返回 10 parseFloat("10.33"); // 返回 10.33 parseFloat("10 20 30"); // 返回 10 parseFloat("10 years"); // 返回 10 parseFloat("years 10"); // 返回 NaN console.log(parseFloat("10.01 years")) </script> </body> </html>
1.4.2 string
- length 属性返回字符串的长度
- var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
- var sln = txt.length;
- indexOf()方法返回字符串中指定文本首次出现的索引(位置):
- var str = "The full name of China is the People's Republic of China.";
- var pos = str.indexOf("China");
- var pos = str.indexOf("China", 28);
- indexOf() 不存在返回 -1。
- slice() 提取字符串的某个部分并在新字符串中返回被提取的部分。
- var str = "Apple, Banana, Mango";
- var res = str.slice(7,13);//裁剪字符串中位置 7 到位置 13 的片段
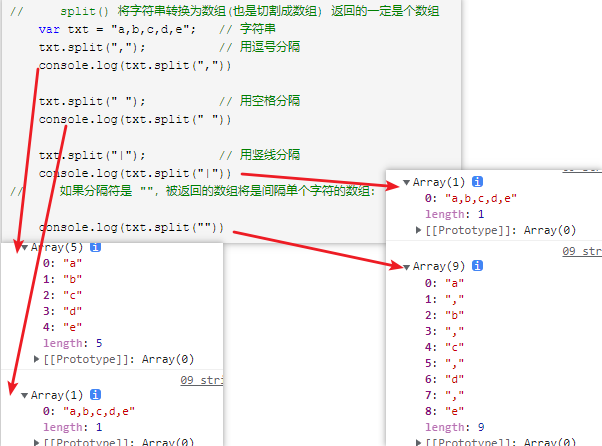
- split() 将字符串转换为数组
- var txt = "a,b,c,d,e"; // 字符串
- txt.split(","); // 用逗号分隔
- txt.split(" "); // 用空格分隔
- txt.split("|"); // 用竖线分隔
- 如果分隔符是 "",被返回的数组将是间隔单个字符的数组:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 <script> 10 11 12 // length 属性返回字符串的长度 13 var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ"; 14 var sln = txt.length; 15 console.log(sln) 16 17 18 19 // indexOf()方法返回字符串中指定文本首次出现的索引(位置): 20 var str = "The full name of China is the People's Republic of China."; 21 22 // 标记的是字符串首字母的位置, 并且是以下标为0开始查询 23 var pos = str.indexOf("The"); 24 console.log(pos) //返回0 25 26 // 第一个参数, 就是查询的字符串, 第二个参数标识从哪一位开始 27 var pos = str.indexOf("Chinaa", 28); 28 console.log(pos) //返回-1 29 // indexOf() 不存在返回 -1。 30 31 32 33 34 // slice() 提取字符串的某个部分并在新字符串中返回被提取的部分。 35 var str = "Apple, Banana, Mango"; 36 var res = str.slice(7,13);//裁剪字符串中位置 7 到位置 13 的片段 37 console.log(res) //返回Banana 38 39 40 // split() 将字符串转换为数组(也是切割成数组) 返回的一定是个数组 41 var txt = "a,b,c,d,e"; // 字符串 42 txt.split(","); // 用逗号分隔 43 console.log(txt.split(",")) 44 45 txt.split(" "); // 用空格分隔 46 console.log(txt.split(" ")) 47 48 txt.split("|"); // 用竖线分隔 49 console.log(txt.split("|")) 50 // 如果分隔符是 "",被返回的数组将是间隔单个字符的数组: 51 52 console.log(txt.split("")) 53 54 </script> 55 56 </body> 57 </html>

1.4.3 Array
- toString() 返回数组转换的数组值(逗号分隔)的字符串。
- var fruits = ["Banana", "Orange", "Apple", "Mango"];
- alert(fruits.toString()); //Banana,Orange,Apple,Mango
- pop() 方法从数组中删除最后一个元素,返回删除的元素
- fruits.pop(); // 从 fruits 删除最后一个元素("Mango")
- var x = fruits.pop(); // x 的值是 "Mango"
- push() 方法(在数组结尾处)向数组添加一个新的元素,返回数组长度
- fruits.push("Kiwi"); // 向 fruits 添加一个新元素
- splice() 方法可用于向数组添加新项, 返回([])
- fruits.splice(2, 0, "Lemon", "Kiwi");
- // 第一个参数:添加新元素的起始位置。第二个参数:定义应删除多少元素。
- // 其余参数(“Lemon”,“Kiwi”)定义要添加的新元素。
- sort() 方法以字母顺序对数组进行排序,返回值和原数组是经过排序的数组
- fruits.sort(); // 对 fruits 中的元素进行排序
- reverse() 方法反转数组中的元素。返回值和原数组都变为经过反转数组
- fruits. reverse(); // 对 fruits 中的元素进行排序
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var List = ['aaa','bbb','ccc','ddd'] // tostring() 返回一个字符串 console.log(List.toString()) // pop 从尾部删除, pop()方法的返回值是被删除的元素 var deleteStr = List.pop() console.log((List)) console.log(deleteStr) // push() 方法(在数组结尾处)向数组添加一个新的元素,返回数组长度 var add = List.push('xxx'); console.log(List) console.log(add) // splice() 对一个数组进行添加和删除 // 第一个参数,标识起始位置, 第二个参数标识长度 ----> 删除的长度 // 第三个参数, 标识添加元素, ---> 添加的位置,就是被删除元素的起始位置 // 该方法的返回值是被删除的元素内容 console.log(List) var List2 = List.splice(1,1,'nnn','mmm') console.log(List) console.log(List2) // sort() 方法以字母顺序对数组进行排序,返回值和原数组是经过排序的数组 var List3 = List.sort(); console.log(List3) console.log(List) //reverse() 翻转数组, 原数组和返回值数组都是经过翻转的数组 var List4 = List.reverse(); console.log(List) console.log(List4) </script> </body> </html>

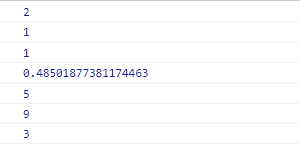
1.4.4 数学对象Math
- Math.ceil(x)返回大于等于x的最小整数
- Math.floor(x)返回小于等于x的最大整数
- Math.random() 返回 0 ~ 1 之间的随机数
- Math.round(x) 把一个数四舍五入为最接近的整数。
- Math.max(x,y,z,...,n) 返回最高值
- Math.min(x,y,z,...,n) 返回最低值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> // Math.ceil(x)返回大于等于x的最小整数 console.log(Math.ceil(1.1)) console.log(Math.ceil(1)) // Math.floor(x)返回小于等于x的最大整数 console.log(Math.floor(1.1)) // Math.random() 返回 0 ~ 1 之间的随机数 console.log(Math.random()) // Math.round(x) 把一个数四舍五入为最接近的整数。 console.log(Math.round(4.7)) // Math.max(x,y,z,...,n) 返回最高值 console.log(Math.max(3.4,3,5,9)) // Math.min(x,y,z,...,n) 返回最低值 console.log(Math.min(3.4,3,5,9)) </script> </body> </html>

1.4.5 Boolean
- var myBoolean=new Boolean(1);
- var myBoolean=new Boolean(true);
- var myBoolean=new Boolean("true");
- var myBoolean=new Boolean("false");
- var myBoolean=new Boolean("Bill Gates");
- var myBoolean=new Boolean();
- var myBoolean=new Boolean(0);
- var myBoolean=new Boolean(null);
- var myBoolean=new Boolean("");
- var myBoolean=new Boolean(false);
- var myBoolean=new Boolean(NaN);
作业
实现随机点名
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script> var List = ["蔡晨松","邱少斌","庆云","任师","追思"] function click1(){ var num = Math.floor(Math.random() * List.length) if(List.length < 1){ alert("所有同学都点到过了") return } console.log(List[num]) List.splice(num, 1) } </script> <button onclick="click1()"> 点击 </button> </body> </html>
2 DOM
什么叫dom操作?
打开浏览器,进入推荐页面,有很多新闻。我不喜欢的,我可以点×,让它不出现。代码是死的,应该同一个html页面不能改变,是写死的。新闻点×就不出现,刷新页面就变了,是把代码形成了dom结构。里面是一个个对象。
代码是死的,对象是活的。
文档对象模型 (浏览器拿到一份html代码之后, 到最终显示的过程, 叫dom解析)
从代码中抽象出一种逻辑关系---> dom结构 (对象引用关系)
代码--------不是直接关联的--------->显示
代码---> dom结构(对象引用关系结构)(实际上是对象)-----> 页面显示
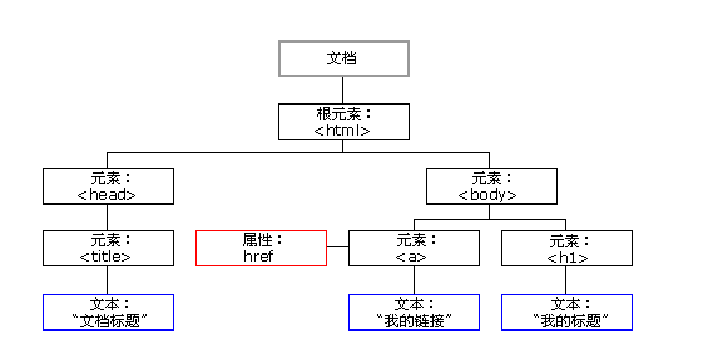
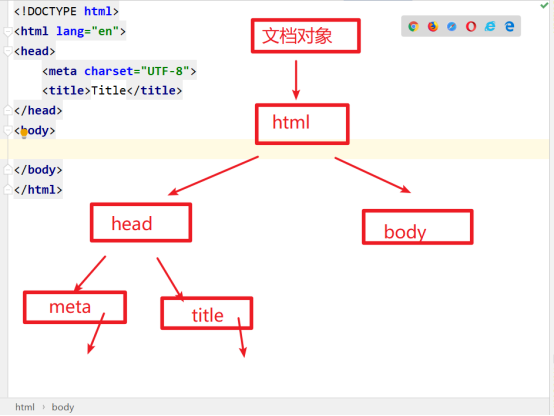
2.1 Dom Tree
- 文档对象模型(document object model )。
- HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:DOM Tree

2.2 Dom的加载顺序
就是一个页面从代码开始,一直到最终显示的过程
我们什么时候拿到代码的? 请求服务器服务器返回的html页面
- 解析HTML结构(从上向下的过程)。
- 加载外部脚本和样式表文件。(加载外部文件)
- 解析并执行脚本代码。(解析外部文件)
- 构造HTML DOM模型。 (dom模型结构---> 构建对象引用的关系)

当dom结构的对象关系构建完成, 那么就已经可以在页面上显示了
- 加载图片等外部文件。
- 页面加载完毕。
2.3 节点
- dom树中的节点彼此拥有层级关系
- 父、子 和同胞(兄弟或姐妹)专指元素节点。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子节点
- 同胞是拥有相同父节点的节点
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
2.4 操作引用关系
2.4.1 第一步: 获得节点
- 获得节点的常用方法
- getElementById(): 固定id对应的节点
var div1 = document.getElementById('div1')
整个html文档就是一个文档对象,就是document对象,根据id名获得对象。
-
- getElementsByName(): 获得节点数组, 根据name属性
var div2 = document.getElementsByName('div2')
-
- 数组
- getElementsByTagName(): 获得节点数组, 根据标签名
var div3 = document.getElementsByTagName('div')
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="div1"> 123 </div> <script> var div1 = document.getElementById('div1') console.log(div1) </script> </body> </html>

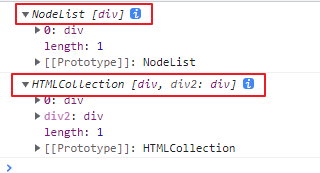
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div name="div2"> 123 </div> <script> var div2 = document.getElementsByName('div2') console.log(div2) var div3 = document.getElementsByTagName('div'); console.log(div3) </script> </body> </html>

2.4.2 添加一个节点
AppendChild(): 添加子节点
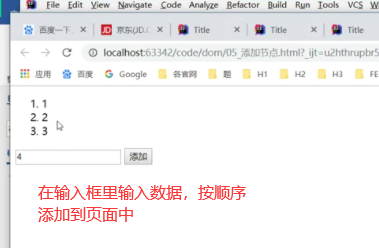
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ol id="ollist"> <li>1</li> <li>2</li> <li>3</li> </ol> <input id="inputStr"> <button onclick="add()">添加</button> <script> function add() { var inputStr = document.getElementById('inputStr'); console.log(inputStr) console.log(inputStr.value)//input、textarea、select都是表单元素,都用.value //获得ollist节点 var ollist = document.getElementById('ollist'); //要往ollist节点中添加<li>1</li>这样的数据 // 创建一个节点 var li = document.createElement('LI'); // 创建一个文本节点 var inputNode = document.createTextNode(inputStr.value); li.appendChild(inputNode) ollist.appendChild(li) // 清空输入框 inputStr.value = '' } </script> </body> </html>


2.4.3 删除一个节点
RemoveChild(): 删除一个子节点
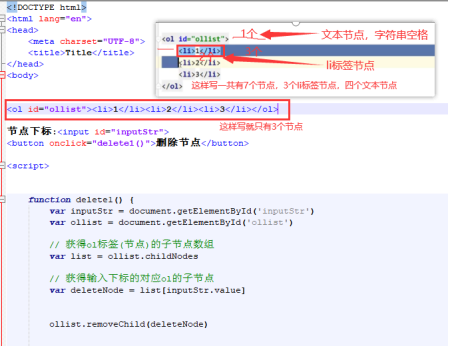
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ol id="ollist"><li>1</li><li>2</li><li>3</li></ol> 节点下标:<input id="inputStr"> <button onclick="delete1()">删除节点</button> <script> function delete1() { var inputStr = document.getElementById('inputStr') var ollist = document.getElementById('ollist') // 获得ol标签(节点)的子节点数组 var list = ollist.childNodes // 获得输入下标的对应ol的子节点 var deleteNode = list[inputStr.value] ollist.removeChild(deleteNode) } </script> </body> </html>

加载顺序

2.4.4 替换一个节点
ReplaceChild() : 替换一个节点
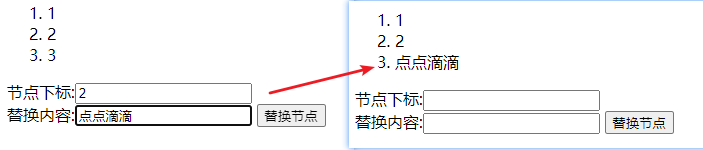
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <ol id="ollist"><li>1</li><li>2</li><li>3</li></ol> 节点下标:<input id="inputTag"><br> 替换内容:<input id="inputStr"> <button onclick="change1()">替换节点</button> <script> function change1() { var inputTag = document.getElementById('inputTag') var inputStr = document.getElementById('inputStr') var ollist = document.getElementById('ollist') // 创建一个节点 var liNode = document.createElement('LI') var inputStrNode = document.createTextNode(inputStr.value) liNode.appendChild(inputStrNode) // 获得旧节点 var oldNode = ollist.childNodes[inputTag.value] // replaceChild 有两个参数, 第一个参数: 新节点, 第二个参数:旧节点 ollist.replaceChild(liNode, oldNode) inputTag.value = '' inputStr.value = '' } </script> </body> </html>

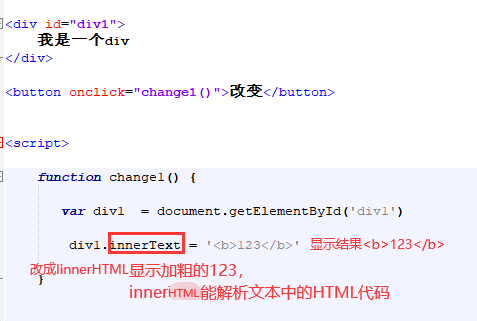
2.5 Inner
- innerText & innerHTML
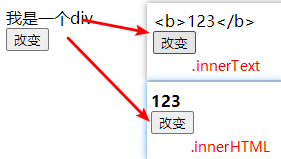
2.5.1 innerText
改变一个节点的内部文本
var div1 = document.getElementById('div1')
div1.innerText = '123'
2.5.2 innerHTML
也是向一个节点中插入内容, 但是可以插入html代码(html代码在这个插入过程中是可以解析的)
<body> <div id="div1"> 我是一个div </div> <button onclick="change1()">改变</button> <script> function change1() { var div1 = document.getElementById('div1'); // div1.innerText = '<b>123</b>' div1.innerHTML = '<b>123</b>' } </script> </body> </html>


2.6事件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div onclick="click1(event)"> 我是一个div </div> <script> function click1(event) { console.log(event) } </script> </body> </html>
3 重点
3.1 Js
整体作为了解()
核心就是核心对象
3.2 Dom
3.2.1 理解dom思想
为什么要产生dom这个东西
3.2.2 会dom操作(增删改)
4 作业
1.把所有代码手动敲一遍
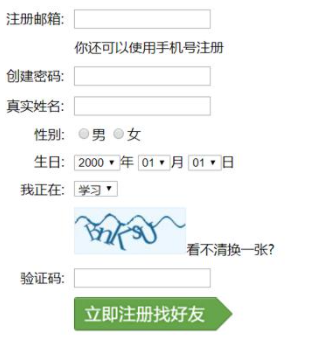
2.实现注册页面(看不清换一张和验证验证码)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--实现注册页面(看不清换一张,和验证码验证)--> <table cellspacing="10" > <tr> <td>注册邮箱:</td> <td><input></td> </tr> <tr> <td></td> <td>你还可以使用手机注册</td> </tr> <tr> <td>创建密码:</td> <td><input></td> </tr> <tr> <td>真实姓名:</td> <td><input></td> </tr> <tr> <td align="right">性别:</td> <td> <input type="radio" value="1" name="aaa">男 <input type="radio" value="2" name="aaa">女 </td> </tr> <tr> <td align="right">生日:</td> <td> <select> <option>2000</option> <option>2000</option> <option>2000</option> <option>2000</option> </select>年 <select> <option>00</option> <option>00</option> <option>00</option> <option>00</option> </select>月 <select> <option>00</option> <option>00</option> <option>00</option> <option>00</option> </select>日 </td> </tr> <tr> <td align="right">我正在:</td> <td> <select> <option>学习</option> <option>睡觉</option> <option>机器学习</option> <option>00</option> </select> </td> </tr> <tr> <td></td> <td> <!--span就是一个标签,不会影响你的内容--> <img id="img1" src="verycode.gif"><span onclick="changeImg()" >看不清换一张?</span> </td> </tr> <tr> <td align="right">验证码:</td> <td><input id="inputStr"></td> </tr> <tr> <td></td> <td> <img onclick="click1()" src="btn_reg.gif"> </td> </tr> </table> <script> var listurl = ["1111.png","1234.png","2222.png","3333.png","4567.png"] var listNum = ['1111','1234','2222','3333','4567'] //可以存对象 // var listObj = [ // { // url: '1111.png', // code: 1111 // }, // { // } // ] var midTag = -1 // 记录前一次的验证码索引 function changeImg() { var img1 = document.getElementById("img1") var bool = true //新验证码索引与前一次验证码索引值相同,则一直循环,直到值不同为止 while(bool){ var tag = Math.floor(Math.random()*listurl.length) if(tag == midTag){ //新验证码索引与前一次验证码索引值相同 }else{ //索引值不同 bool = false midTag = tag } } img1.src = listurl[midTag] } function click1() { var inputStr = document.getElementById("inputStr") if(midTag == -1){ if(inputStr.value == "bnksu"){ alert("验证码正确") }else{ alert("验证码错误") } // return } var str = listNum[midTag] if(inputStr.value == str){ alert("验证码正确") }else{ alert("验证码错误") } } </script> </body> </html>
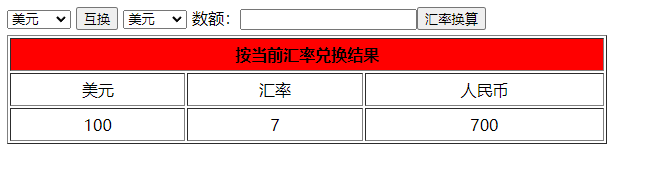
3.实现汇率换算页面(点击互换和汇率换算)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> select, button{ height: 30px; } input{ height: 20px; } .div2{ margin-bottom: 5px ; } td{ width: 200px; height: 30px; text-align: center; } [colspan] { background: red; } .div1{ width: 610px; margin: 0 auto; } </style> </head> <body> <!--实现汇率换算页面(点击互换和汇率换算)--> <div class="div1"> <div class="div2"> <select id="select1"> <option value="1">美元</option> <option value="2">人民币</option> <option value="3">欧元</option> <option value="4">日元</option> <option value="5">韩元</option> <option value="6">港元</option> </select> <button onclick="change1()">互换</button> <select id="select2"> <option value="1">美元</option> <option value="2">人民币</option> <option value="3">欧元</option> <option value="4">日元</option> <option value="5">韩元</option> <option value="6">港元</option> </select> 数额: <input id="inputStr"> <button onclick="change2()"> 按汇率换算</button> </div> <table border="1px"> <tr> <td colspan="3">按当前汇率换算结果</td> </tr> <tr> <td id="td11">美元</td> <td>汇率</td> <td id="td13">人民币</td> </tr> <tr> <td id="td21">100</td> <td id="td22">7</td> <td id="td23">700</td> </tr> </table> </div> <script> var listRate = [1, 7, 0.9 , 100, 1000, 7] var listM = ['美元', '人民币', '欧元', '日元', '韩元', '港元'] function change1() { var select1 = document.getElementById("select1") var select2 = document.getElementById("select2") //获取select1.value的值,对应为1,2,3,4,5,6, // 对应listRate和listM数组的下标 - 1 var mid = select1.value select1.value = select2.value select2.value = mid } function change2() { // alert("111") var inputStr = document.getElementById("inputStr").value var select1 = document.getElementById("select1") var select2 = document.getElementById("select2") //select2.value - 1 是因为select2的value的下标是从1开始的。 var rate = listRate[select2.value -1] / listRate[select1.value -1] var money = inputStr*rate document.getElementById("td11").innerText=listM[select1.value-1] document.getElementById("td13").innerText=listM[select2.value-1] document.getElementById("td21").innerText = inputStr document.getElementById("td22").innerText = rate document.getElementById("td23").innerText = money } </script> </body> </html>