2.关于布局
<div class="container"> <div class="row"> <div class="col"> <category-filter></category-filter> <product-table></product-table> </div> <div class="col"> <product-detail></product-detail> </div> </div> </div>
显示如下:
category-filter |
product-detail |
product-table |
<div class="row bg-dark"> <div class="col"> <div class="navbar"> <a class="navbar-brand text-white"> SPORTS STORE </a> </div> </div> <div class="col-3 text-white mr-1 text-right"> <store-cartsummary></store-cartsummary> </div> </div> <div class="row no-gutters"> <div class="col-3"> <store-categoryfilter></store-categoryfilter> </div> <div class="col"> <store-product-list></store-product-list> <store-pagination></store-pagination> </div> </div>
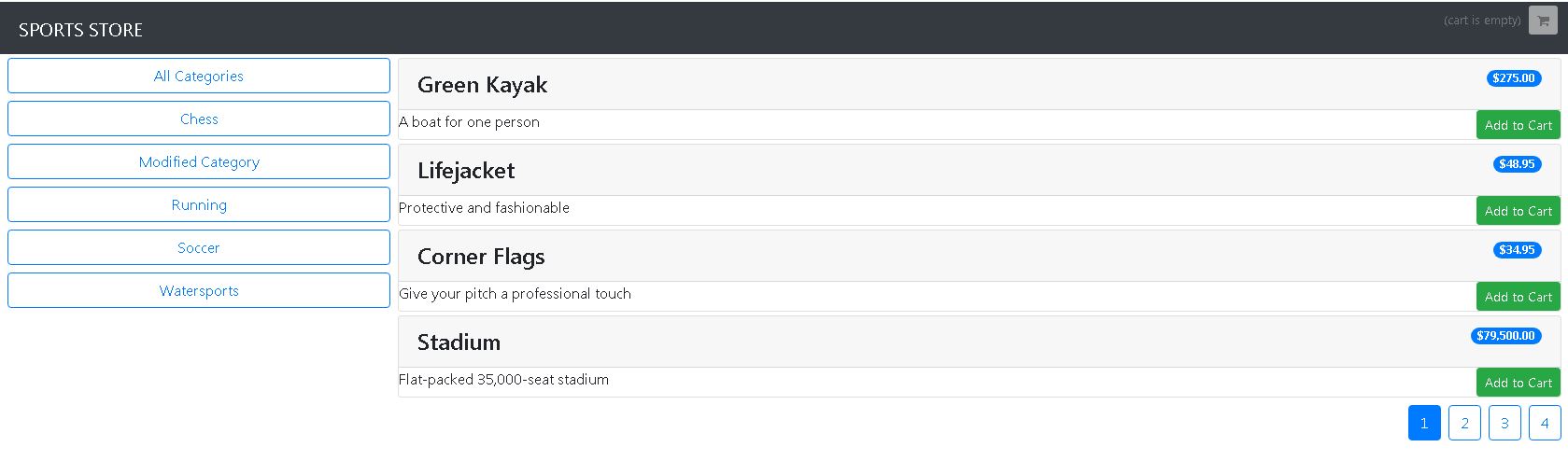
布局如下:

3. tr标签,表示表格的一行,每行里的列用td表示。
比如下面的是不行列名的表格:
<table>
<tr> <td>a1</td> <td>a1</td> </tr> <tr> <td>b1</td> <td>b1</td> </tr>
</table>
| a1 | a2 |
| b1 | b2 |
完整的表格如下:
<table> <thead> <tr> <td>h1</td> <td>h2</td> </tr> </thead> <tbody> <tr> <td>a1</td> <td>a2</td> </tr> <tr> <td>b1</td> <td>b2</td> </tr> <tbody> <tfoot> <tr> <td>f1</td> <td>f2</td> </tr> </tfoot> </table>
| h1 | h2 |
| a1 | a2 |
| b1 | b2 |
| f1 | f2 |