验证码
1、 自定义FormAuthenticationFilter
需要在验证用户名密码之前验证
public class MyFormAuthenticationFilter extends FormAuthenticationFilter { protected boolean onAccessDenied(ServletRequest request, ServletResponse response, Object mappedValue) throws Exception { // 校验验证码 // 从session获取正确的验证码 HttpSession session = ((HttpServletRequest)request).getSession(); //页面输入的验证码 String randomcode = request.getParameter("randomcode"); //从session中取出验证码 String validateCode = (String) session.getAttribute("validateCode"); if (randomcode!=null && validateCode!=null) { if (!randomcode.equals(validateCode)) { // randomCodeError表示验证码错误 request.setAttribute("shiroLoginFailure", "randomCodeError"); //拒绝访问,不再校验账号和密码 return true; } } return super.onAccessDenied(request, response, mappedValue); } }
2、FormAuthenticationFilter配置
修改applicationContext-shiro.xml中对FormAuthenticationFilter的配置。
<bean id="shiroFilter" class="org.apache.shiro.spring.web.ShiroFilterFactoryBean"> <property name="filters"> <map> <!-- FormAuthenticationFilter是基于表单认证的过虑器 --> <entry key="authc" value-ref="formAuthenticationFilter" /> </map> </property>
<!-- 基于Form表单的身份验证过滤器,不配置将也会注册此过虑器,表单中的用户账号、密码及loginurl将采用默认值,建议配置 --> <bean id="formAuthenticationFilter" class="org.apache.shiro.web.filter.authc.MyFormAuthenticationFilter "> <!-- 表单中账号的input名称 --> <property name="usernameParam" value="username" /> <!-- 表单中密码的input名称 --> <property name="passwordParam" value="password" /> </bean>
记住我
用户登陆选择“自动登陆”本次登陆成功会向cookie写身份信息,下次登陆从cookie中取出身份信息实现自动登陆。
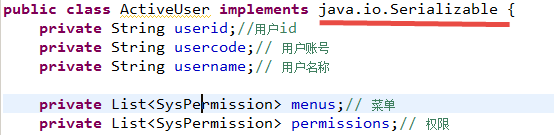
1、向cookie记录身份信息需要用户身份信息对象实现序列化接口,如下:



2、 配置rememberMeManager
!-- 安全管理器 --> <bean id="securityManager" class="org.apache.shiro.web.mgt.DefaultWebSecurityManager"> <property name="realm" ref="userRealm" /> <property name="sessionManager" ref="sessionManager" /> <property name="cacheManager" ref="cacheManager"/> <!-- 记住我 --> <property name="rememberMeManager" ref="rememberMeManager"/> </bean> <!-- rememberMeManager管理器 --> <bean id="rememberMeManager" class="org.apache.shiro.web.mgt.CookieRememberMeManager"> <property name="cookie" ref="rememberMeCookie" /> </bean> <!-- 记住我cookie --> <bean id="rememberMeCookie" class="org.apache.shiro.web.servlet.SimpleCookie"> <constructor-arg value="rememberMe" /> <!-- 记住我cookie生效时间30天 --> <property name="maxAge" value="2592000" /> </bean>
3、FormAuthenticationFilter配置
<bean id="formAuthenticationFilter" class="cn.itcast.ssm.shiro.MyFormAuthenticationFilter"> <!-- 表单中账号的input名称 --> <property name="usernameParam" value="usercode" /> <!-- 表单中密码的input名称 --> <property name="passwordParam" value="password" /> <property name="rememberMeParam" value="rememberMe"/> </bean>
4、登录页面添加
<input type="checkbox" name="rememberMe" />自动登陆