一、vue中解决chrome浏览器自动播放音频
需求
有新订单的时候,页面自动语音提示和弹出提示框;
问题
chrome浏览器在18年4月起,就在桌面浏览器全面禁止了音视频的自动播放功能。严格地来说,是Chrome不允许在用户对网页进行触发之前播放音频。不光是这样,在页面加载完毕的情况下,用户没有click、dbclick、touch等主动交互行为,使用js直接调用.play() 方法的话,chrome都会抛出如下错误:Uncaught (in promise) DOMException;
解决
在网上找了很多方法都不行,最后试出一种可行:语音播放显示出来才可以自动播放语音,如下图;
.jpg)
上代码:
//这里就是语音播放器,必须显示出来
<audio controls="controls" :src="sound" ref="audio"></audio>
//这里是调用语音播放
this.$refs.audio.currentTime = 0;
this.$refs.audio.play();
功能的全部代码:
<div> <v-btn color="lime lighten-1" @click="handleDispatch" small><v-icon left>mdi-account</v-icon>人工派单 </v-btn> //这里就是语音播放器,必须显示出来 <audio controls="controls" :src="sound" ref="audio"></audio> </div>
<script>
//语音的路径(这样引入是方便打包上传,下面有介绍)
import sounds from '@/assets/sound/1.mp3';
export default {
data() {
return {
sound: sounds,
}
}
mounted() {
//这是列表的分页查询
this.getLinePageWithParams();
//这里因为后端没使用websocket,就1分钟循环调用一次;
this.timer = setInterval(() => {
this.newOreder();
}, 60000);
},
methods: {
newOreder() {
api.main.op_order_existNewOrder_get().then(res => {
if (res.data.success) {
//res.data.data后端返回的是否有新订单,有:true; 没有:false
if (res.data.data) {
this.$refs.audio.currentTime = 0;
this.$refs.audio.play();
// element ui 右上角提示窗
this.$notify({
title: '新订单',
message: '您有新的订单待处理',
});
this.getLinePageWithParams();
}
}
return res;
})
.catch(() => {});
},
}
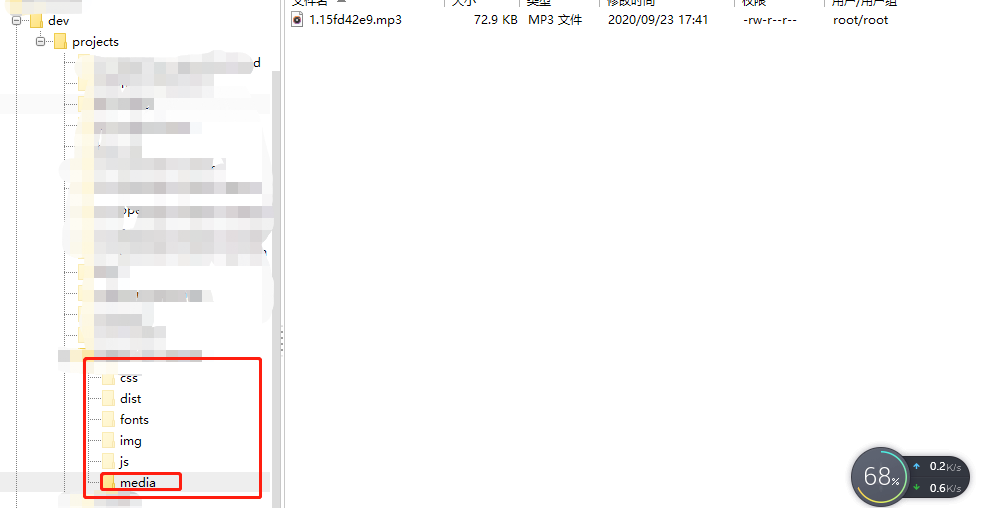
二、MP3文件上传到线上,webpack打包丢失

去看webpack.config.js文件的配置,这里MP3会打包到media文件,但是没生成;
{
test: /.(mp4|webm|ogg|mp3|wav|flac|aac)(?.*)?$/,
use: [
{
loader: 'url-loader',
options: {
limit: 4096,
fallback: {
loader: 'file-loader',
options: {
name: 'media/[name].[hash:8].[ext]',
},
},
},
},
],
},
最后去看webpack官方文档,解决是要在使用语音的地方,当模块import引入,才会打包;
<script> //语音的路径(当模块引入,webpack好将MP3打包) import sounds from '@/assets/sound/1.mp3'; export default { data() { return { sound: sounds, } }
最后就打包成功

最后看到一种,直接URL使用百度播报,我没试过o.o 他的微博: https://www.cnblogs.com/gfweb/p/11726365.html
1,在工具文件夹utils,创建一个js文件 (voicePrompt.js)
function voicePrompt (text){ new Audio('http://tts.baidu.com/text2audio?cuid=baiduid&lan=zh&ctp=1&pdt=311&tex=' + text).play(); } export { voicePrompt }
2在min.js
import * as voicePromptFun from './utils/voicePrompt'
Vue.prototype.voicePrompt = voicePromptFun.voicePrompt //语音提醒
3在其他页面调用
this.voicePrompt('皮卡丘');