LoT.UI汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui
上次说的是强大的百度编辑器 http://www.cnblogs.com/dunitian/p/5551701.html 这次说下简洁版而又不失功能的WangEditor
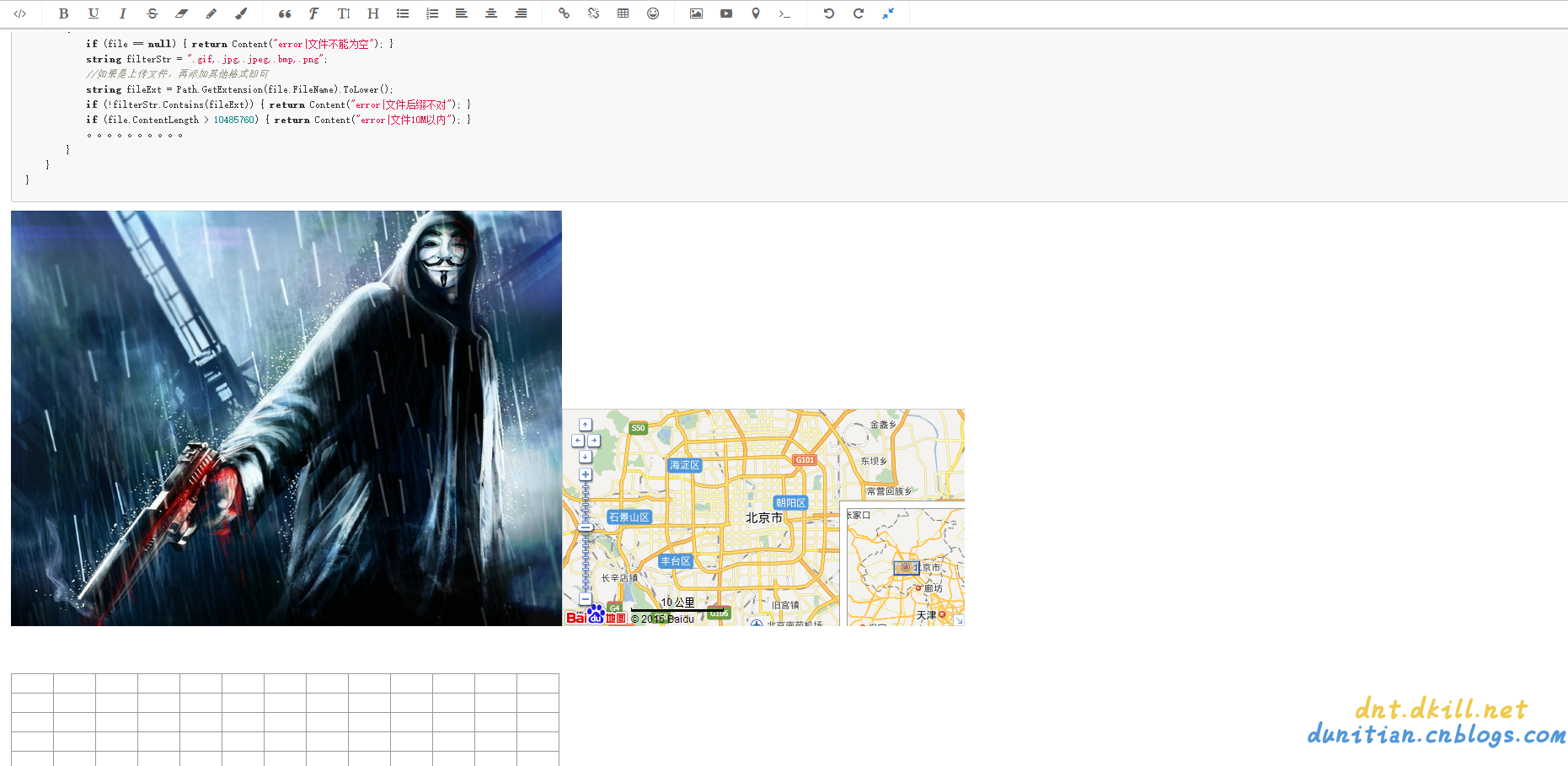
先看看效果

基本上常用功能都有了,下面说下完整的demo:
前端案例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WangEditor</title>
<meta charset="utf-8" />
<link href="Script/WangEditor/css/wangEditor.min.css" rel="stylesheet" />
</head>
<body>
<div id="edit" style="min-height:20em"></div>
<br />
<input id="btn1" type="button" value="获取HTML" />
<input id="btn2" type="button" value="获取Text" />
<div id="msg"></div>
<script src="//cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script src="Script/jquery-1.8.3.min.js"></script>
<script src="Script/WangEditor/js/wangEditor.min.js"></script>
<script type="text/javascript">
var editor = new wangEditor('edit');
// 上传图片路径
editor.config.uploadImgUrl = '/Home/Upload';
// 设置统一参数名
editor.config.uploadImgFileName = 'file';
//编辑器创建
editor.create();
$('#btn1').click(function () {
// 获取编辑器区域完整html代码
var html = editor.$txt.html();
$('#msg').html(html);
});
$('#btn2').click(function () {
// 获取编辑器纯文本内容
var text = editor.$txt.text();
// 获取格式化后的纯文本
//var formatText = editor.$txt.formatText();
$('#msg').html(text);
});
</script>
</body>
</html>
后端代码:(自己写的,如果有什么问题欢迎联系我)
/// <summary>
/// 图片上传
/// </summary>
/// <returns></returns>
public ContentResult Upload(HttpPostedFileBase file)
{
if (file == null) { return Content("error|文件不能为空"); }
if (file.ContentLength > 10485760) { return Content("error|文件10M以内"); }
//如果是上传文件,再添加其他格式即可
string filterStr = ".gif,.jpg,.jpeg,.bmp,.png";
string fileExt = Path.GetExtension(file.FileName).ToLower();
if (!filterStr.Contains(fileExt)) { return Content("error|文件后缀不对"); }
//防止黑客恶意绕过,从根本上判断下文件后缀
if (!file.InputStream.CheckingExt())
{
//todo:一次危险记录
return Content("error|文件后缀不对");
}
//todo: md5判断一下文件是否已经上传过,如果已经上传直接返回 return Content(缩略图地址#sqlPath);
string path = string.Format("{0}/{1}", "/lotFiles", DateTime.Now.ToString("yyyy-MM-dd"));
string fileName = string.Format("{0}{1}", Guid.NewGuid().ToString("N"), fileExt);
string sqlPath = string.Format("{0}/{1}", path, fileName);
string dirPath = Request.MapPath(path);
if (!Directory.Exists(dirPath)) { Directory.CreateDirectory(dirPath); }
try
{
//todo:未来写缩略图的代码
file.SaveAs(Path.Combine(dirPath, fileName));
//todo: 未来写存数据库的Code
}
catch { return Content("error|文件保存失败"); }
return Content(string.Format("{0}#{1}", sqlPath, sqlPath));//第一个sqlPath以后换成缩略图的地址
}
/// <summary>
/// 判断扩展名是否是指定类型---默认是判断图片格式,符合返回true(没有释放stream,请手动:file.InputStream.Dispose();)
/// eg:图片+压缩+文档:"7173", "255216", "6677", "13780", "8297", "55122", "8075", "208207"
/// eg:img,"7173", "255216", "6677", "13780" //gif //jpg //bmp //png
/// eg:file,"8297", "55122", "8075", "208207" //rar //7z //zip + 文档系列
/// </summary>
/// <param name="stream">文件流</param>
/// <param name="fileTypes">文件扩展名</param>
/// <returns></returns>
public static bool CheckingExt(this Stream stream, params string[] fileTypes)
{
if (fileTypes == null || fileTypes.Length == 0) { fileTypes = new string[] { "7173", "255216", "6677", "13780" }; }
bool result = false;
string fileclass = "";
#region 读取头两个字节
var reader = new BinaryReader(stream);
byte[] buff = new byte[2];
try
{
reader.Read(buff, 0, 2);//读取每个文件的头两个字节
fileclass = buff[0].ToString() + buff[1].ToString();
}
catch (System.Exception ex) { stream.Dispose(); reader.Dispose(); return false; }
#endregion
#region 校验
for (int i = 0; i < fileTypes.Length; i++)
{
if (fileclass == fileTypes[i])
{
result = true;
break;
}
}
#endregion
return result;
}
完整demo:https://github.com/dunitian/LoTCodeBase/tree/master/NetCode/3.常用技能/03.Editor/03.WangEditor