LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui
LoT.UI开源地址如下:https://github.com/dunitian/LoTCodeBase/tree/master/LoTUI
先看在LoT.UI里面的应用效果图:

关键代码解析:(https://github.com/dunitian/LoTCodeBase/blob/master/LoTUI/Manager/Demo/datepicker.html)
头部引用CSS:

日期选择器定义

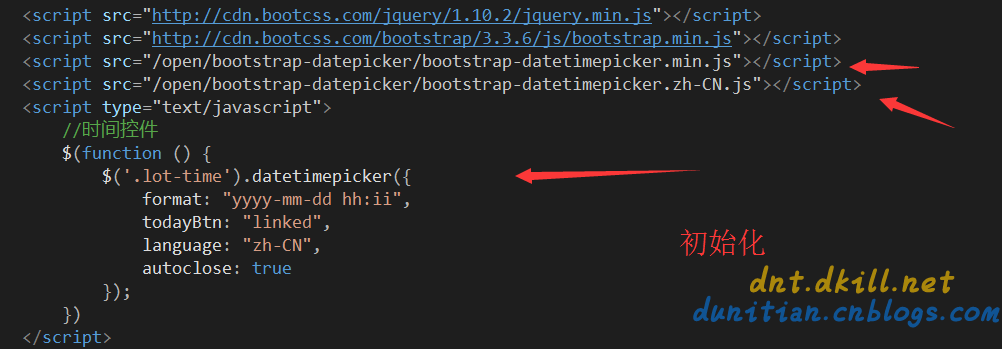
引入Script并初始化

案例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>datepicker</title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.6/css/bootstrap.min.css">
<link href="/open/bootstrap-datepicker/bootstrap-datetimepicker.min.css" rel="stylesheet" />
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="col-lg-1"></div>
<div class="col-lg-3">
<div class="input-group">
<span class="input-group-addon">时间</span><input type="text" class="form-control lot-time" placeholder="请选择时间...">
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="/open/bootstrap-datepicker/bootstrap-datetimepicker.min.js"></script>
<script src="/open/bootstrap-datepicker/bootstrap-datetimepicker.zh-CN.js"></script>
<script type="text/javascript">
//时间控件
$(function () {
$('.lot-time').datetimepicker({
format: "yyyy-mm-dd hh:ii",
todayBtn: "linked",
language: "zh-CN",
autoclose: true
});
})
</script>
</body>
</html>