LOT.UI分解系列汇总:http://www.cnblogs.com/dunitian/p/4822808.html#lotui
LoT.UI开源地址如下:https://github.com/dunitian/LoTCodeBase/tree/master/LoTUI
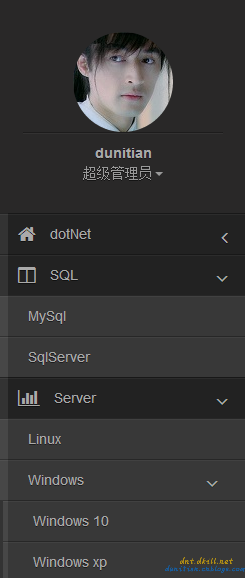
先看在LoT.UI里面的应用效果图:

这个是基于Bootstrap的,所以得先引入Bootstrap系列的东西,核心源码如下:(完整demo:https://github.com/dunitian/LoTCodeBase/blob/master/LoTUI/Manager/Demo/metisMenu.html)



<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
<meta charset="utf-8" />
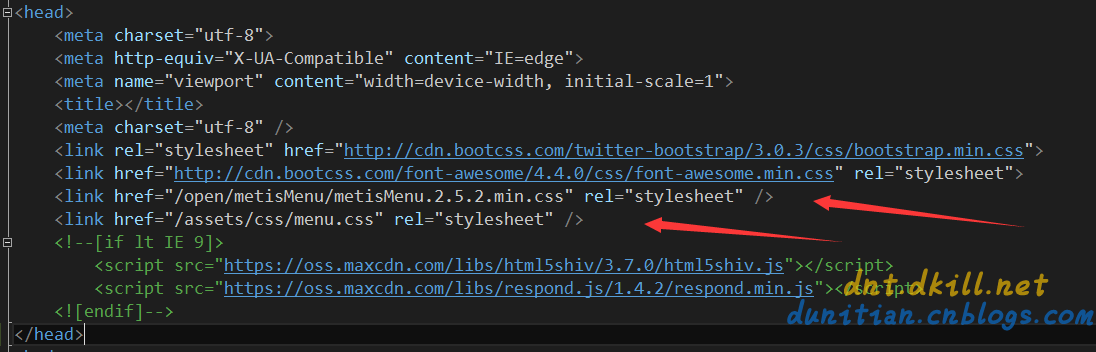
<link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.0.3/css/bootstrap.min.css">
<link href="http://cdn.bootcss.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet">
<link href="/open/metisMenu/metisMenu.2.5.2.min.css" rel="stylesheet" />
<link href="/assets/css/menu.css" rel="stylesheet" />
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<aside class="sidebar">
<nav class="sidebar-nav">
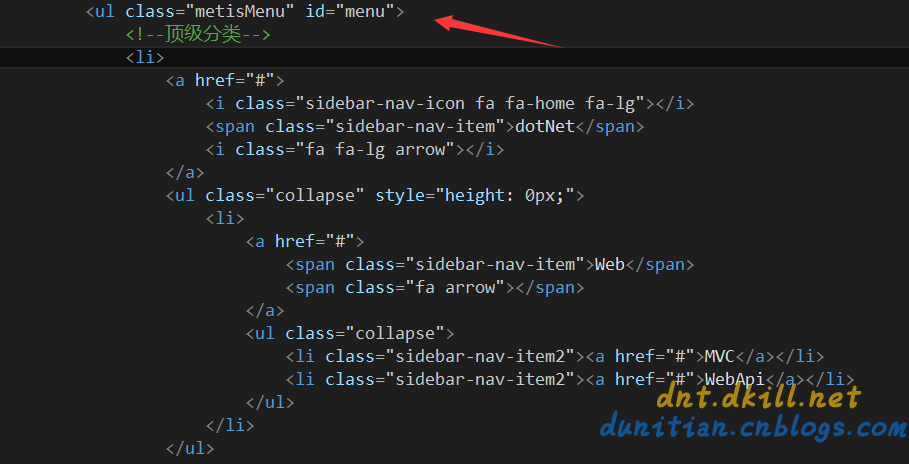
<ul class="metisMenu" id="menu">
<!--顶级分类-->
<li>
<a href="#">
<i class="sidebar-nav-icon fa fa-home fa-lg"></i>
<span class="sidebar-nav-item">dotNet</span>
<i class="fa fa-lg arrow"></i>
</a>
<ul class="collapse" style="height: 0px;">
<li>
<a href="#">
<span class="sidebar-nav-item">Web</span>
<span class="fa arrow"></span>
</a>
<ul class="collapse">
<li class="sidebar-nav-item2"><a href="#">MVC</a></li>
<li class="sidebar-nav-item2"><a href="#">WebApi</a></li>
</ul>
</li>
</ul>
</li>
<!--顶级分类-->
<li class="active">
<a href="#">
<i class="sidebar-nav-icon fa fa-columns fa-lg"></i>
<span class="sidebar-nav-item">SQL</span>
<i class="fa fa-lg arrow"></i>
</a>
<ul class="collapse">
<li><a href="#">MySql</a></li>
<li><a href="#">SqlServer</a></li>
</ul>
</li>
<!--顶级分类-->
<li class="active">
<a href="#">
<i class="sidebar-nav-icon fa fa-bar-chart-o fa-lg"></i>
<span class="sidebar-nav-item">Server</span>
<i class="fa fa-lg arrow"></i>
</a>
<ul class="collapse">
<li><a href="#">Linux</a></li>
<li>
<a href="#">
<span>Windows</span>
<i class="fa fa-lg arrow"></i>
</a>
<ul>
<li class="sidebar-nav-item2"><a href="#">Windows 10</a></li>
<li class="sidebar-nav-item2"><a href="#">Windows xp</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</nav>
</aside>
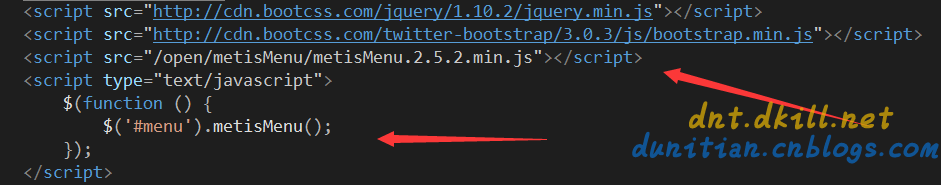
<script src="http://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/twitter-bootstrap/3.0.3/js/bootstrap.min.js"></script>
<script src="/open/metisMenu/metisMenu.2.5.2.min.js"></script>
<script type="text/javascript">
$(function () {
$('#menu').metisMenu();
});
</script>
</body>
</html>