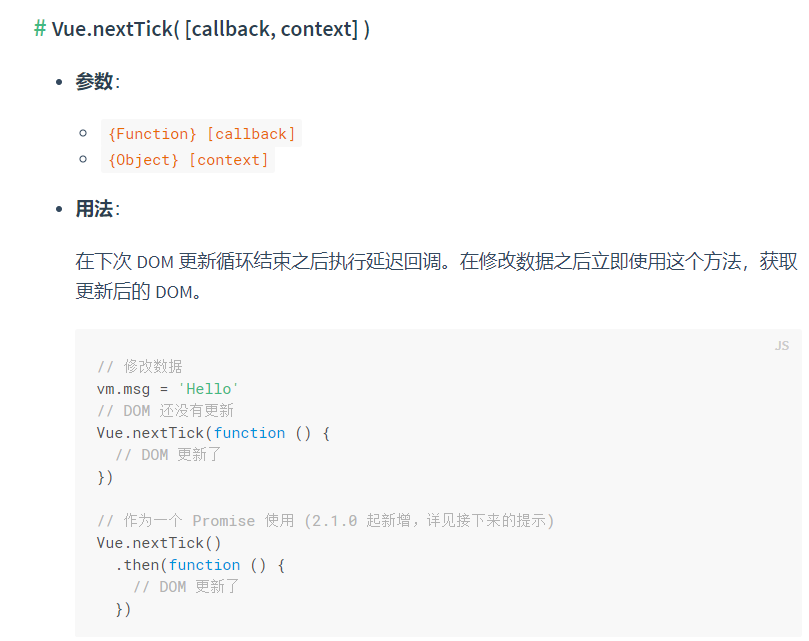
官方文档:

自己写了一个小demo:
<template>
<div>
<p ref="txt" v-if="show">{{message}}</p>
<p>{{msg}}</p>
<button @click="getTxt">点击</button>
</div>
</template>
<script>
export default {
name: "next-tick",
data () {
return {
show: false,
message: '原始文本',
msg: ''
}
},
methods: {
getTxt () {
this.show = true
this.$nextTick(()=> {
this.msg = this.$refs.txt.innerHTML + '更新获取文本'
console.group(this.$refs.txt.innerHTML)
})
}
}
}
</script>
<style scoped>
</style>
总结了一下:如果使用v-show进行显示隐藏,methods里面是直接可以获取到文本值,如果用v-if,是不能获取的文本值的。
this.nextTick是在下次dom更新循环完成之后进行调用的