-
安装vue-cli3
npm install -g @vue/cli
-
创建项目 vue-cli-test

-
脚手架-项目-成功-运行项目


-
基于vue-cli配置移动端自适应
- 转自:http://hjingren.cn/2017/06/16/%E5%9F%BA%E4%BA%8Evue-cli%E9%85%8D%E7%BD%AE%E7%A7%BB%E5%8A%A8%E7%AB%AF%E8%87%AA%E9%80%82%E5%BA%94/
-
配置 flexible
安装 amfe-flexible
在命令行中运行如下安装:
npm install --save amfe-flexible

安装完 package.json会添加这个依赖

-
引入 lib-flexible
在项目入口文件 main.js 里 引入 lib-flexible
import 'amfe-flexible'

运行后每个尺寸都对应font-size
-
添加 meta 标签
在项目根目录的 index.html 中添加如下 meta
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
px 转 rem
实际开发中,我们通过设计稿得到的值单位是 px,所以要将 px 转换成 rem 再写进样式中。在项目中只需要写px,运行后会自动转化成rem,
将 px 转换成 rem 我们将使用 px2rem 这个工具,postcss-px2rem
-
安装 postcss-px2rem
在命令行中运行如下安装:
npm install postcss-px2rem --save
安装完 package.json变化如下:

若有需要就这么配置
"postcss-px2rem": { "remUnit": 37.5 }

-
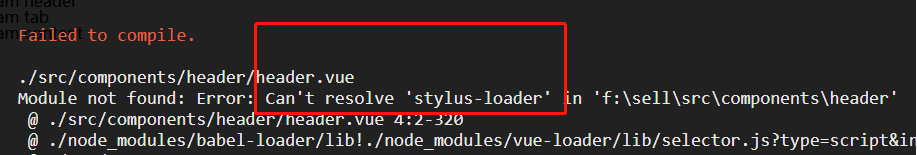
报错Can’t resolve ‘stylus-loader’,原来是因为我没有安装stylus和stylus-loader。

使用如下命令安装stylus和stylus-loader:
npm install stylus stylus-loader --save-dev
安装成功后,使用npm install重新建立依赖:
npm install
打开项目代码,找到package.json,查看文件中是否已经添加stylus和stylus-loader的版本信息。

npm run serve 运行项目即可
安装vue-router
npm install vue-router
在main.js中引入
import VueRouter from 'vue-router'
Vue.use(VueRouter)
【返回】js
back(){ this.$router.go(-1) },