写在前面
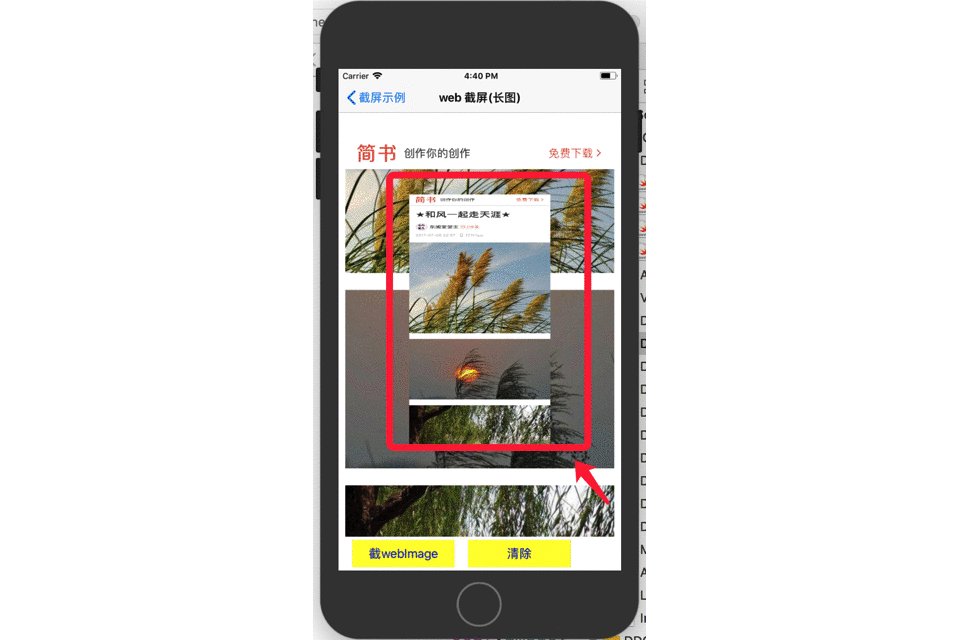
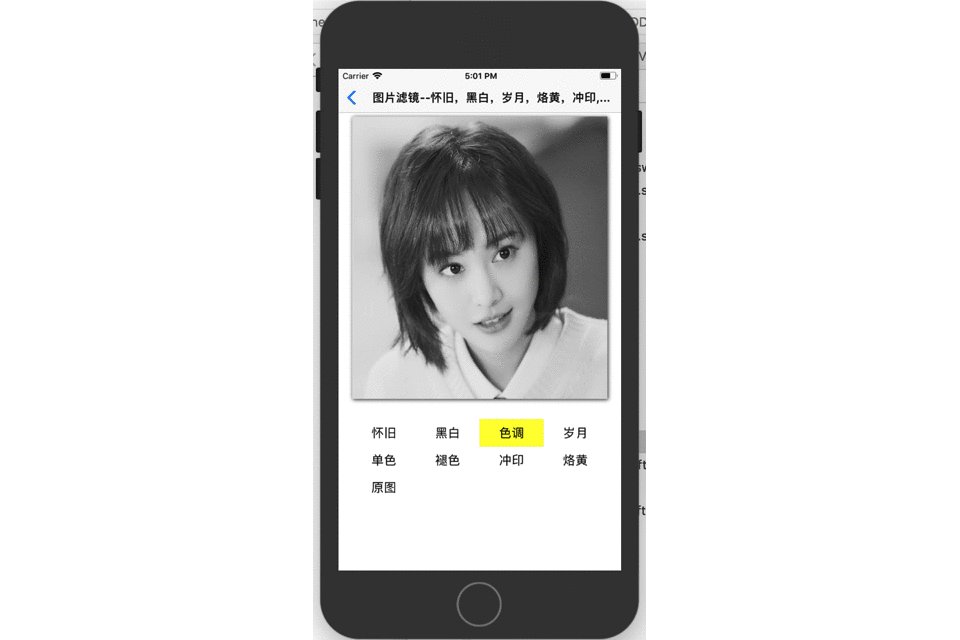
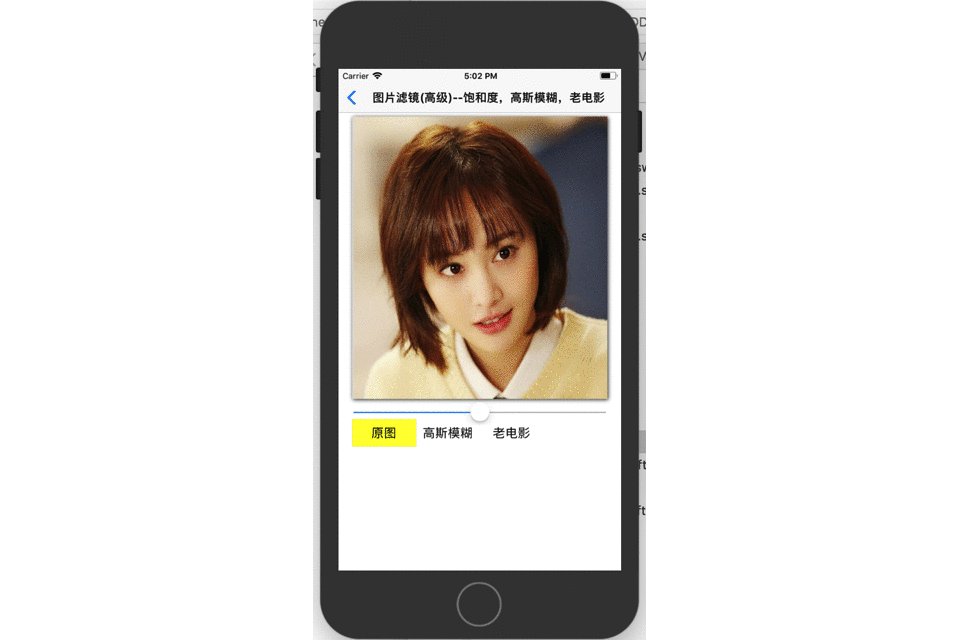
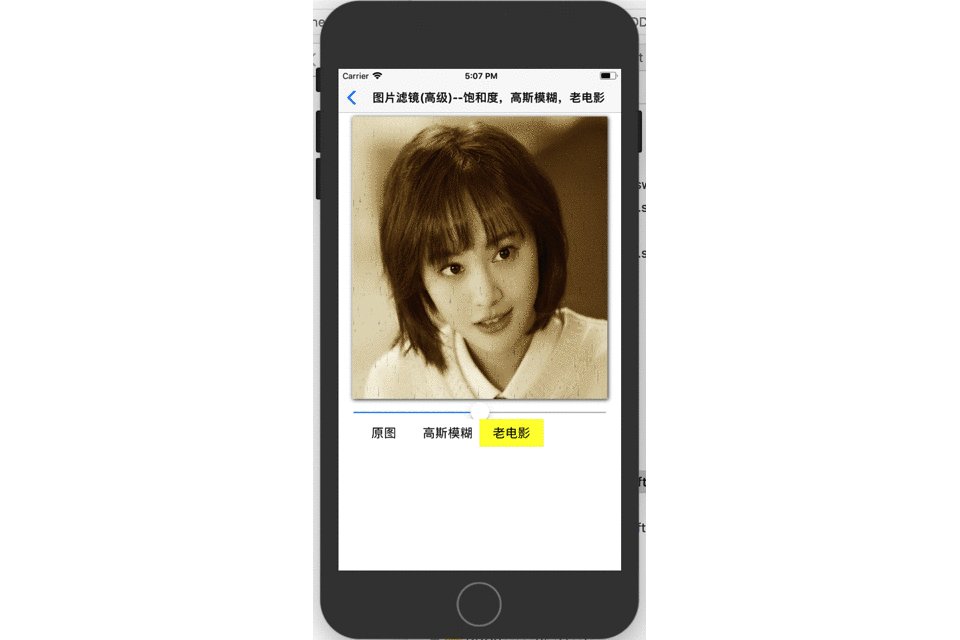
所有功能演示


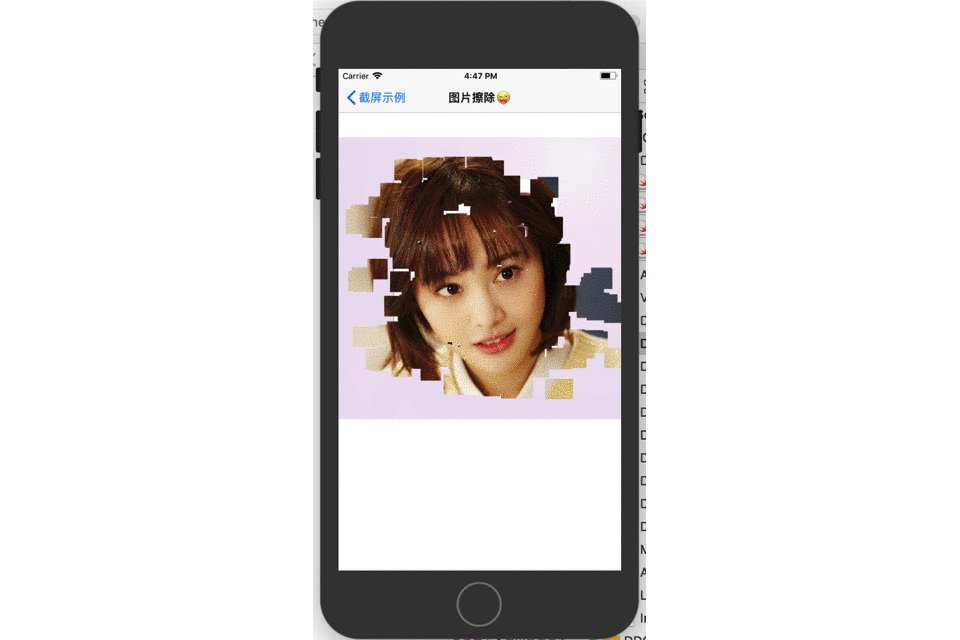
图片擦除功能,也是运用图片的绘制功能,
将图片绘制后,拿到相应的图片。当然,有一涨底图更明显
实现代码如下
/**
** 用手势擦除图片
- imageView --传图片
- bgView --截图背景
*/
public func clearImage(imageView: UIImageView?, rect: CGRect) -> UIImage? {
if imageView == nil {
return nil
}
//开启一个位图上下文
UIGraphicsBeginImageContextWithOptions((imageView?.bounds.size)!, false, 0.0)
//把ImageView内容渲染到上下文当中
let imageCtx = UIGraphicsGetCurrentContext()
imageView?.layer.render(in: imageCtx!)
//擦除上下文当中某一块区域
imageCtx!.clear(rect)
//得到新图片
let newImage = UIGraphicsGetImageFromCurrentImageContext()
//关闭上下文
UIGraphicsEndImageContext()
return newImage
}
### 当然你也可以把图片绘制过程放入子线程中,再次就不列举了
具体用法
//底部图片
private lazy var bottomImageView: UIImageView = {
let imageView = UIImageView()
imageView.image = UIImage(named: "image")
imageView.frame = CGRect(x: 0, y: 100, width, height: width)
self.view.addSubview(imageView)
imageView.isUserInteractionEnabled = true
return imageView
}()
//要擦除的图片
private lazy var clearImageView: UIImageView = {
let imageView = UIImageView()
imageView.image = UIImage(named: "logo")
imageView.frame = CGRect(x: 0, y: 100, width, height: width)
imageView.isUserInteractionEnabled = true
self.view.addSubview(imageView)
return imageView
}()
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = UIColor.white
self.bottomImageView.isUserInteractionEnabled = false
let pan = UIPanGestureRecognizer(target: self, action: #selector(DDGClearImageView.clearPan(pan:)))
self.clearImageView.addGestureRecognizer(pan)
}
@objc func clearPan(pan: UIPanGestureRecognizer) {
//获取当前手指的点
let imageView = pan.view as! UIImageView
let clearPan = pan.location(in: imageView)
//擦除区域的大小
let rect = CGRect(x: clearPan.x - 15, y: clearPan.y - 15, 30, height: 30)
let newImage = DDGManage.share.clearImage(imageView: imageView, rect: rect)
imageView.image = newImage
}
### 是不是很好用
结束语
此代码已经上传到githup[DDGScreenShot](https://github.com/dudongge/DDGScreenShot)
[link](https://github.com/dudongge/DDGScreenShot)
当然这只是这个库的功能的一小部分
想看更多功能,可以去github上下载,如果对您有帮助,希望您不吝给个star.
欢迎查看DDGScreenShot