搭建Android浏览器壳子
不久前我们要做一个Android端的手机APP,但没有用Android原生的组件,
而是把这个APP做成了一个访问某一固定IP的浏览器,即单纯的一个壳子;
具体的内容用Vue来开发。
因为这个项目本身不大,加上我们只有一名web前端开发人员,所以选用了此套路;
再加上现在的APP里也有不少嵌套着的单页应用,也不算是太Low;
接下来介绍的是壳子的制作;
首先建一个Android的Hello World项目
修改Activity和Layout文件,以及Manifest文件
package com...................myapplicationtest; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.webkit.WebView; import android.webkit.WebViewClient; public class MainActivity extends AppCompatActivity { private WebView webView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); init(); } private void init() { webView = (WebView) findViewById(R.id.webView); webView.loadUrl("http://www.baidu.com"); webView.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; } }); } }
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.....................myapplicationtest.MainActivity"> <WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.constraint.ConstraintLayout>
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.....................myapplicationtest"> <uses-permission android:name="android.permission.INTERNET"/> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
调试发现报ERR_CACHE_MISS,是因为没有在Manifest文件里赋权限;
Webview加载网页时出现NET::ERR_CACHE_MISS的错误 - CSDN博客

这时候我们可以打开百度的网页,看起来没有什么问题;
但如果把网址绑定成已经做好的应用程序,却怎么也打不开;
原因是:
默认是不允许执行JS脚本的,我们要把它改为true;
package com...................myapplicationtest; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.webkit.WebSettings; import android.webkit.WebView; import android.webkit.WebViewClient; public class MainActivity extends AppCompatActivity { private WebView webView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); init(); } private void init() { webView = (WebView) findViewById(R.id.webView); webView.loadUrl("http://www.baidu.com"); webView.setWebViewClient(new WebViewClient() { @Override public boolean shouldOverrideUrlLoading(WebView view, String url) { view.loadUrl(url); return true; } }); WebSettings webSettings = webView.getSettings(); webSettings.setJavaScriptEnabled(true); } }
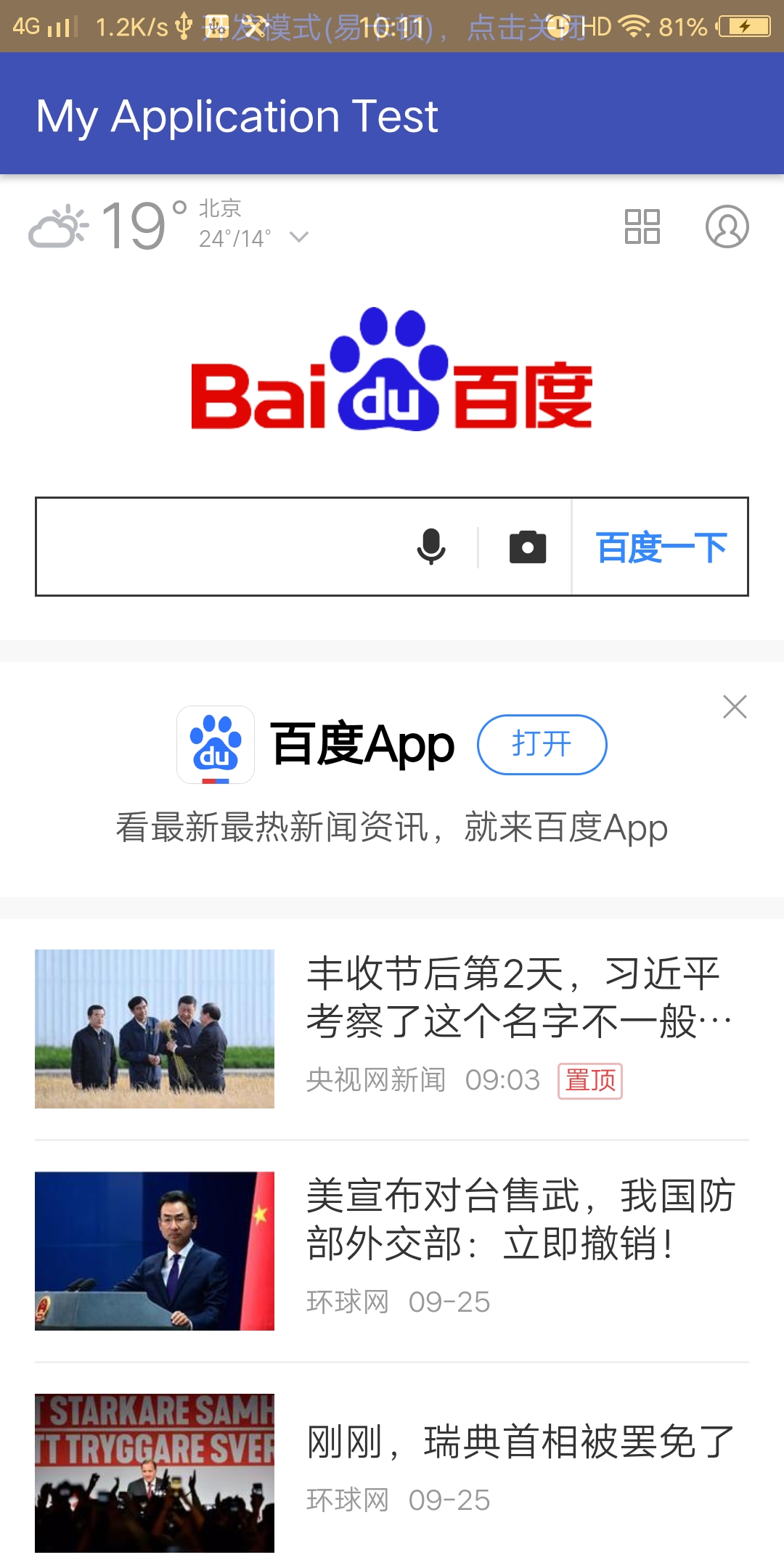
现在看起来就很好了,页面正常显示,之前的百度网页也变成了这样

但是我们并不想要这个大标题栏
Android学习之路:AndroidStudio创建EmptyActivity隐藏标题栏 - CSDN博客
<resources> <!-- Base application theme. --> <!--<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">--> <style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> </resources>
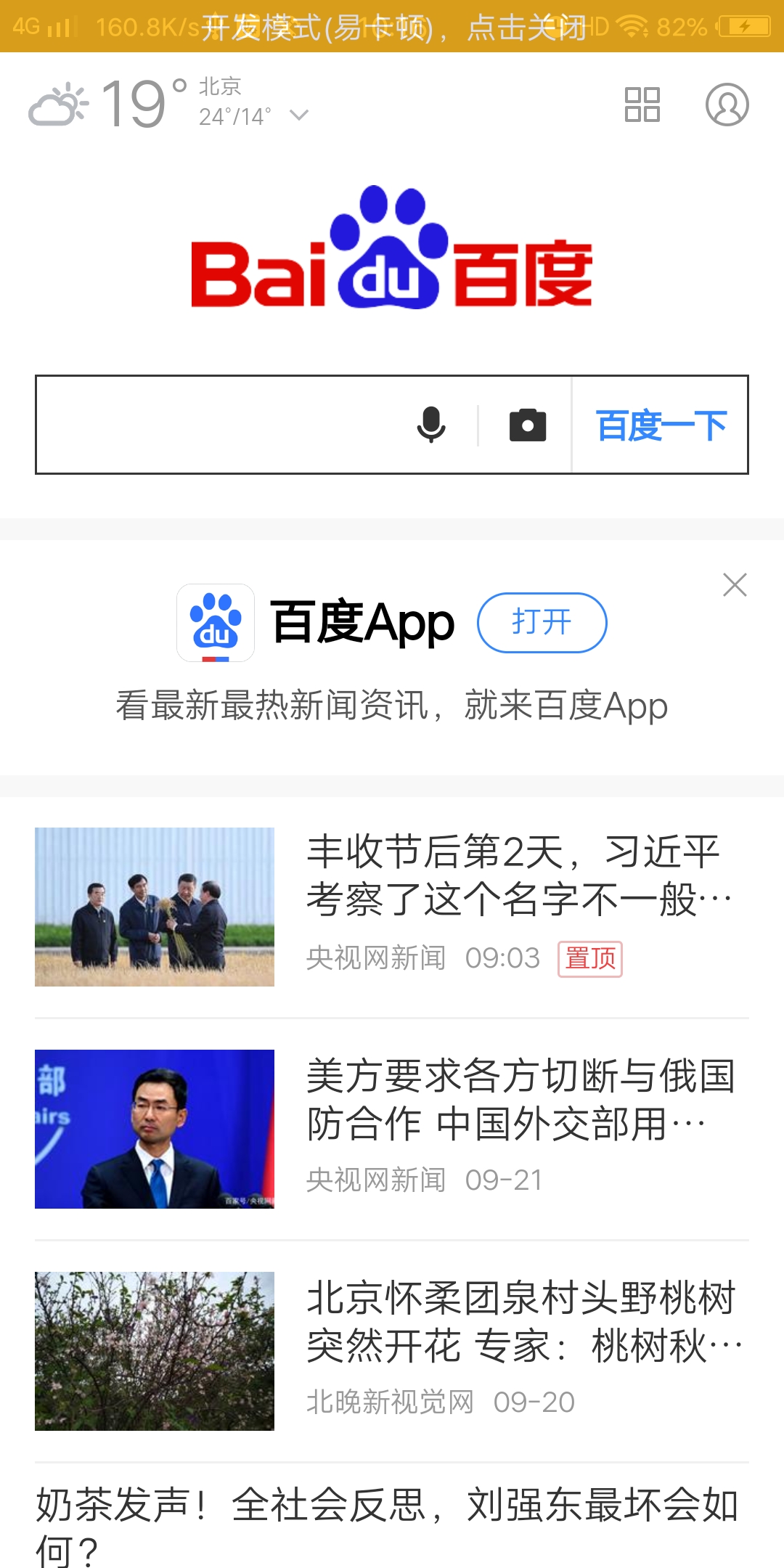
现在看起来就没有什么问题了

嗯嗯
。。。待续