前言
作为一个前端工程师,虽然是刚开博客的技术小白,但是还是得给自己配一个看着舒服的皮肤。也没多少技术含量,只要看着舒服就行。喜欢的可以随意拿走!
原模板的提供作者:孤月蓝风
原模板地址:CodingLife
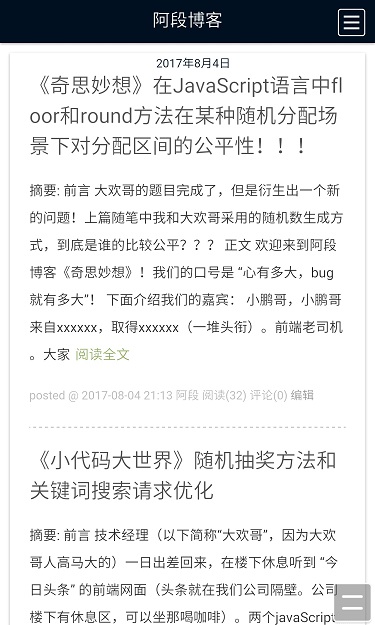
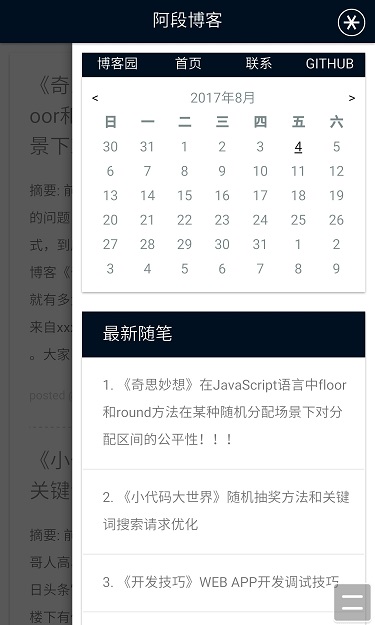
最终效果图:
手机:


平板:

PC:(还需要更改,缺一个好看的导航背景图)

正文
设置步骤:1、选择模板 CodingLife,貌似是排行榜第一!!!
2、申请打开JS权限 手机端隐藏列表需要使用!
3、将下列代码拷贝到相对应得地方
覆盖全局css样式:不做太多注释。F12都会!!!
1 /*覆盖全局css样式*/ 2 3 #header{display:none} 4 #navigator{ 5 border: none; 6 background-color: #0184b2; 7 } 8 9 #navList li{ 10 min-width:140px; 11 text-align: center; 12 } 13 14 #navList a:link{ 15 text-shadow: none; 16 } 17 #navList a:hover{ 18 color: #0184b2; 19 } 20 #navList a{ 21 font-size: 18px; 22 } 23 24 .day{ 25 box-shadow: 0 1px 3px rgba(0,0,0,.12), 0 1px 2px rgba(0,0,0,.24); 26 border: none; 27 } 28 #blog-calendar:hover,.day:hover,.newsItem,.sidebar-block:hover,.newsItem:hover{ 29 box-shadow: 0 3px 6px rgba(0,0,0,.16), 0 3px 6px rgba(0,0,0,.23); 30 border: none; 31 } 32 #profile_block{display: none;border:1px solid #fff;} 33 #blogCalendar td:hover{ 34 background-color: #012; 35 color: #fff; 36 border-radius: 3px; 37 } 38 #blogCalendar td{ 39 cursor: pointer; 40 } 41 #blog-calendar{ 42 background-color: #fff; 43 padding: 10px; 44 box-shadow: 0 1px 3px rgba(0,0,0,.12), 0 1px 2px rgba(0,0,0,.24); 45 } 46 .newsItem,.sidebar-block{ 47 border-color: transparent; 48 box-shadow: 0 1px 3px rgba(0,0,0,.12), 0 1px 2px rgba(0,0,0,.24); 49 } 50 .catListPostArchive ul,.catListPostArchive ul,.sidebar-block ul{ 51 border-color: transparent; 52 } 53 .sidebar-block ul:last-child{ 54 border-bottom: none; 55 } 56 #profile_block:hover { 57 border-color: transparent; 58 } 59 #footer{display:none} 60 .forFlow .day+.day{margin-top:20px;} 61 /*icon*/ 62 .icon-menu{ 63 position: relative; 64 width: 16px; 65 height: 2px; 66 background: #fff; 67 margin: 12px auto; 68 display: inline-block; 69 } 70 .icon-menu:before,.icon-menu:after{ 71 content: ''; 72 display: inline-block; 73 position: absolute; 74 width: 100%; 75 height: 100%; 76 left: 0; 77 background-color: #fff; 78 transition: all 300ms ease-in-out; 79 } 80 .icon-menu:before{ 81 top: -6px; 82 } 83 .icon-menu:after{ 84 bottom: -6px; 85 } 86 /*手机端导航栏*/ 87 #header-mobile{ 88 height: 44px; 89 background: #012; 90 padding: 5px 10px; 91 box-sizing: border-box; 92 position: fixed; 93 width: 100%; 94 top: 0; 95 box-shadow: 0 1px 3px rgba(0,0,0,.12), 0 1px 2px rgba(0,0,0,.24); 96 } 97 #header-mobile > div { 98 width: 100%; 99 height: 100%; 100 position: relative; 101 text-align: center; 102 color: #fff; 103 } 104 #header-mobile > div > .icon { 105 position: absolute; 106 right: 0; 107 top: 4px; 108 width: 26px; 109 height: 26px; 110 border: 1px solid #fff; 111 border-radius: 3px; 112 transition: all 300ms ease-in-out; 113 } 114 115 #header-mobile > div > p{ 116 font-size: 1.125rem; 117 line-height: 34px; 118 } 119 120 .icon-menu-active .icon{ 121 border-radius: 26px !important; 122 } 123 .icon-menu-active .icon-menu:before{ 124 top: 0; 125 transform: rotateZ(120deg); 126 } 127 .icon-menu-active .icon-menu:after{ 128 bottom: 0; 129 transform: rotateZ(60deg); 130 } 131 #header-pad{ 132 display:none; 133 } 134 135 .navLink{ 136 display: none; 137 } 138 139 /*博客 响应式*/ 140 @media (min- 769px) {/*电脑*/ 141 #header-mobile{ 142 display: none; 143 } 144 } 145 146 @media (min- 481px) and (max- 768px) {/*平板*/ 147 #header{ 148 display: none !important; 149 } 150 .sidebar-block h3{ 151 border-color: #012; 152 background-color: #012; 153 } 154 #header-mobile{ 155 display: none; 156 } 157 body{ 158 background: none; 159 height: 100%; 160 -webkit-transform:transition3d(0,0,0); 161 transform:transition3d(0,0,0) 162 } 163 #main{ 164 margin: 55px 8px 0 8px; 165 } 166 #mainContent{ 167 display: inline-block; 168 width: 65% !important; 169 } 170 #sideBar{ 171 display:inline-block; 172 width: 33.5%; 173 margin-left: 1.5%; 174 vertical-align: top; 175 float: none; 176 font-size: 0.875rem; 177 } 178 179 #main{ 180 font-size: 0; 181 } 182 183 #header-pad{ 184 display:block; 185 position: fixed; 186 width: 100%; 187 top: 0px; 188 height: 45px; 189 background-color: #012; 190 box-shadow: 0 1px 3px rgba(0,0,0,.12), 0 1px 2px rgba(0,0,0,.24); 191 z-index: 80; 192 } 193 #header-pad > div{ 194 font-size: 0; 195 height: 100%; 196 } 197 #header-pad > div > div { 198 display: inline-block; 199 font-size: 1rem; 200 height: 100%; 201 } 202 #header-pad > div > .nav-left { 203 font-weight: 600; 204 color: #fff; 205 height: 100%; 206 line-height: 45px; 207 vertical-align: top; 208 width: 150px; 209 text-align: center; 210 font-size: 1.275rem; 211 } 212 #header-pad > div > div > ul{ 213 padding: 0; 214 margin: 0; 215 width: 400px; 216 height: 100%; 217 } 218 #header-pad > div > div > ul > li { 219 list-style: none; 220 float: left; 221 width: 100px; 222 text-align: center; 223 height: 100%; 224 } 225 #header-pad > div > div > ul > li > a { 226 display: inline-block; 227 width: 100%; 228 height: 100%; 229 color: #fff; 230 height: 100%; 231 line-height: 45px; 232 } 233 .dayTitle{ 234 padding: 0; 235 height: 20px; 236 text-align: center; 237 float: none; 238 } 239 240 } 241 242 .dayTitle{ 243 background-color: transparent; 244 } 245 .dayTitle a { 246 color: #012; 247 } 248 @media (max- 480px){ /*手机*/ 249 #header{ 250 display: none !important; 251 } 252 #header-mobile{ 253 display: block; 254 z-index: 100; 255 } 256 .sidebar-block h3 { 257 border-color: #012; 258 background-color: #012; 259 } 260 body{ 261 background: none; 262 height: 100%; 263 -webkit-transform:transition3d(0,0,0); 264 transform:transition3d(0,0,0) 265 } 266 267 #main{ 268 height: 100%; 269 margin-top: 10px; 270 } 271 #home{ 272 margin-top: 44px; 273 position: relative; 274 overflow: hidden; 275 } 276 #home .plecehode{ 277 position: fixed; 278 width: 100%; 279 height: 100%; 280 top: 0; 281 background-color: rgba(33,33,33,.75); 282 opacity: 0; 283 display: none; 284 transition: opacity 300ms ease-in-out; 285 } 286 .showPlecehode{ 287 opacity: 1 !important; 288 } 289 #mainContent{ 290 margin: 10px; 291 } 292 #sideBar{ 293 position: fixed; 294 top: 44px; 295 right: 0; 296 background: #fff; 297 transform: translateX(110%); 298 transition: all 300ms ease-in-out; 299 padding: 10px; 300 box-shadow: -2px 0 15px rgba(0,0,0,.35); 301 height: 100%; 302 overflow: auto; 303 z-index: 50; 304 } 305 .sideBar-show{ 306 transform: translateX(0%) !important; 307 } 308 .day{ 309 position: relative; 310 } 311 .dayTitle{ 312 text-align: center; 313 position: absolute; 314 top: -4px; 315 width: 100%; 316 left: 0; 317 color: #45bcf9; 318 background-color: transparent; 319 } 320 .dayTitle a{ 321 color: #012; 322 } 323 .topicListFooter{ 324 height: 0; 325 } 326 #sideBarMain{ 327 margin-bottom: 80px; 328 } 329 .navLink { 330 display:block; 331 } 332 .navLink ul li { 333 list-style: none; 334 width: 25%; 335 display: inline-block; 336 } 337 .navLink ul{ 338 background-color: #012; 339 text-align: center; 340 } 341 .navLink ul li a{ 342 color:#fff; 343 } 344 }
博客侧边栏公告:(需要打开js权限)
1 <div> 2 /*没有div js会失效*/ 3 </div> 4 <script> 5 /*setTimeout(function(){ 6 document.getElementById('sideBar').innerHTML=''; 7 },10)*/ 8 $('#home #main').append('<div class="plecehode"></div>') 9 $('#header-mobile .icon').click(function(){ 10 var headerClass=$('#header-mobile'); 11 if(headerClass.attr('class') == ''){ 12 headerClass.attr('class','icon-menu-active'); 13 $('#sideBar').addClass('sideBar-show'); 14 $('#home .plecehode').css('display','block'); 15 setTimeout(function(){ 16 $('#home .plecehode').addClass('showPlecehode'); 17 },10); 18 }else{ 19 headerClass.attr('class',''); 20 $('#sideBar').removeClass('sideBar-show'); 21 $('#home .plecehode').removeClass('showPlecehode'); 22 setTimeout(function(){ 23 $('#home .plecehode').css('display','none'); 24 },300); 25 } 26 }) 27 var navLink = '<div class="navLink"><ul><li><a id="blog_nav_sitehome" class="menu" href="http://www.cnblogs.com/">博客园</a></li><li><a id="blog_nav_myhome" class="menu" href="http://www.cnblogs.com/duanwenjian/">首页</a></li><li><a id="blog_nav_contact" class="menu" rel="nofollow" href="https://msg.cnblogs.com/send/%E9%98%BF%E6%AE%B5">联系</a></li><li><a id="blog_nav_admin" class="menu" rel="nofollow" href="https://github.com/venenoace/">GITHUB</a></li></ul></div>'; 28 setTimeout(function(){ 29 try{ 30 $('.newsItem').html(navLink); 31 }catch(e){ 32 console.log(e); 33 } 34 },10) 35 36 </script>
页首html代码:
1 <div id="header" style="display: block"> 2 <div id="blogTitle"> 3 <a id="lnkBlogLogo" href="http://www.cnblogs.com/duanwenjian/"><img id="blogLogo" src="/Skins/custom/images/logo.gif" alt="返回主页"></a> 4 <h1><a id="Header1_HeaderTitle" class="headermaintitle" href="http://www.cnblogs.com/duanwenjian/">阿段</a></h1> 5 <h2>我只是思想的传播者,却不是思考者....</h2> 6 </div> 7 <div id="navigator"> 8 <ul id="navList"> 9 <li><a id="blog_nav_sitehome" class="menu" href="http://www.cnblogs.com/">博客园</a></li> 10 <li><a id="blog_nav_myhome" class="menu" href="http://www.cnblogs.com/duanwenjian/">首页</a></li> 11 <li><a id="blog_nav_newpost" class="menu" rel="nofollow" href="https://i.cnblogs.com/EditPosts.aspx?opt=1">新随笔</a></li> 12 <li><a id="blog_nav_contact" class="menu" rel="nofollow" href="https://msg.cnblogs.com/send/%E9%98%BF%E6%AE%B5">联系</a></li> 13 <li><a id="blog_nav_admin" class="menu" rel="nofollow" href="https://github.com/venenoace/">GITHUB</a></li> 14 <li><a id="blog_nav_admin" class="menu" rel="nofollow" href="https://i.cnblogs.com/">管理</a></li> 15 </ul> 16 <div class="blogStats"> 17 <div id="blog_stats"> 18 <span id="stats_post_count">随笔 - 0 </span> 19 <span id="stats_article_count">文章 - 0 </span> 20 <span id="stats-comment_count">评论 - 0</span> 21 </div> 22 </div> 23 </div> 24 </div> 25 26 <div id="header-mobile" class=""> 27 <div> 28 <i class="icon"></i> 29 <p>阿段博客</p> 30 <i class="icon"> 31 <i class="icon-menu"></i> 32 </i> 33 </div> 34 </div> 35 36 <div id="header-pad"> 37 <div> 38 <div class="nav-left"> 39 <p>阿段博客</p> 40 </div> 41 <div class="nav-right"> 42 <ul> 43 <li><a id="blog_nav_sitehome" class="menu" href="http://www.cnblogs.com/">博客园</a></li> 44 <li><a id="blog_nav_myhome" class="menu" href="http://www.cnblogs.com/duanwenjian/">首页</a></li> 45 <li><a id="blog_nav_contact" class="menu" rel="nofollow" href="https://msg.cnblogs.com/send/%E9%98%BF%E6%AE%B5">联系</a></li> 46 <li><a id="blog_nav_admin" class="menu" rel="nofollow" href="https://github.com/venenoace/">GITHUB</a></li> 47 </ul> 48 </div> 49 </div> 50 </div>
页脚html代码:
1 <div id="footer" style="display: block;text-align:center;color:#999;"> 2 Copyright ©2017 阿段 <br/>自从看了阿段博客,麻麻再也不用担心我的前端技术啦 3 </div>
好了。一个好看的博客就此诞生!!!
结束
现阶段就定制到这,以后博主也会根据博友建议不定期更新定制。博友有什么好的想法建议可以在下方给我留言。
感谢原模板得提供作者:孤风蓝月!