JenKins+Git构建Asp.Net网站自动发布
至于为什么要配置这个,就是因为每次自己发布很麻烦,直接用现在这个配置就会自动发布网站
准备工作安装Jenkins,那首选就要下载Jenkins了,官网下载地址https://jenkins.io/download/,如下图
下载好以后就直接双击安装就可以了,然后这个软件还是挺人性化的,直接给装成服务了,如下图
装好以后服务启动后,自动打开浏览器,然后默认地址是http://localhost:8080/,记得8080端口别被占用了,jenkins会自己初始化一段时间,如下图
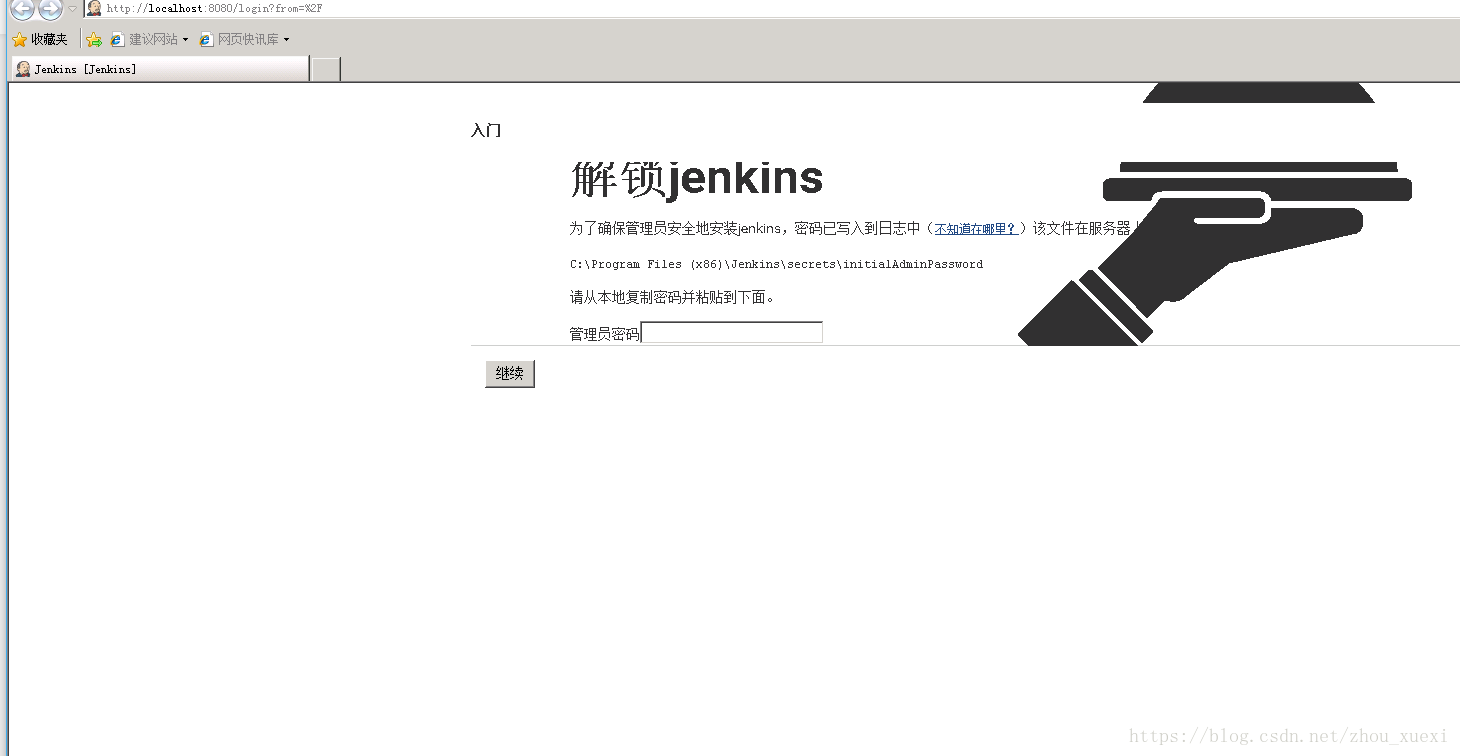
启动完成后会进入解锁Jenkins界面如下图
这里我以为还要秘钥。。。,然后一看以为管理员密码,后来仔细一看才是jenkins自己设定的密码,按照他给的文件目录找到拷贝过来,点继续就可以了,然后继续等待如下图,这里坑爹的IE浏览器直接出不来,没办法只能用谷歌浏览器
等一会以后进入下图界面,让你选择插件,建议推荐安装
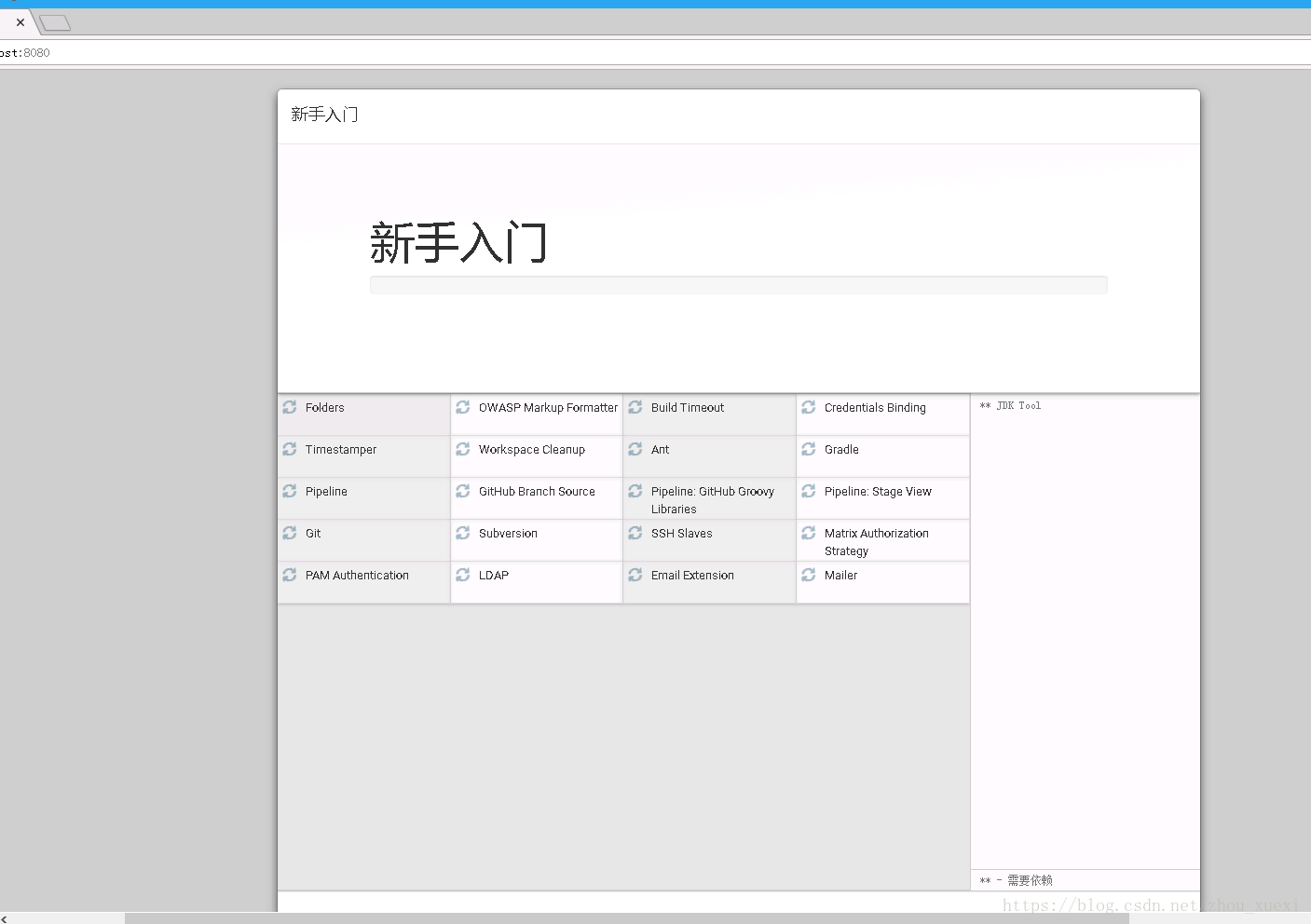
选择推荐安装后就慢慢等吧,如下图
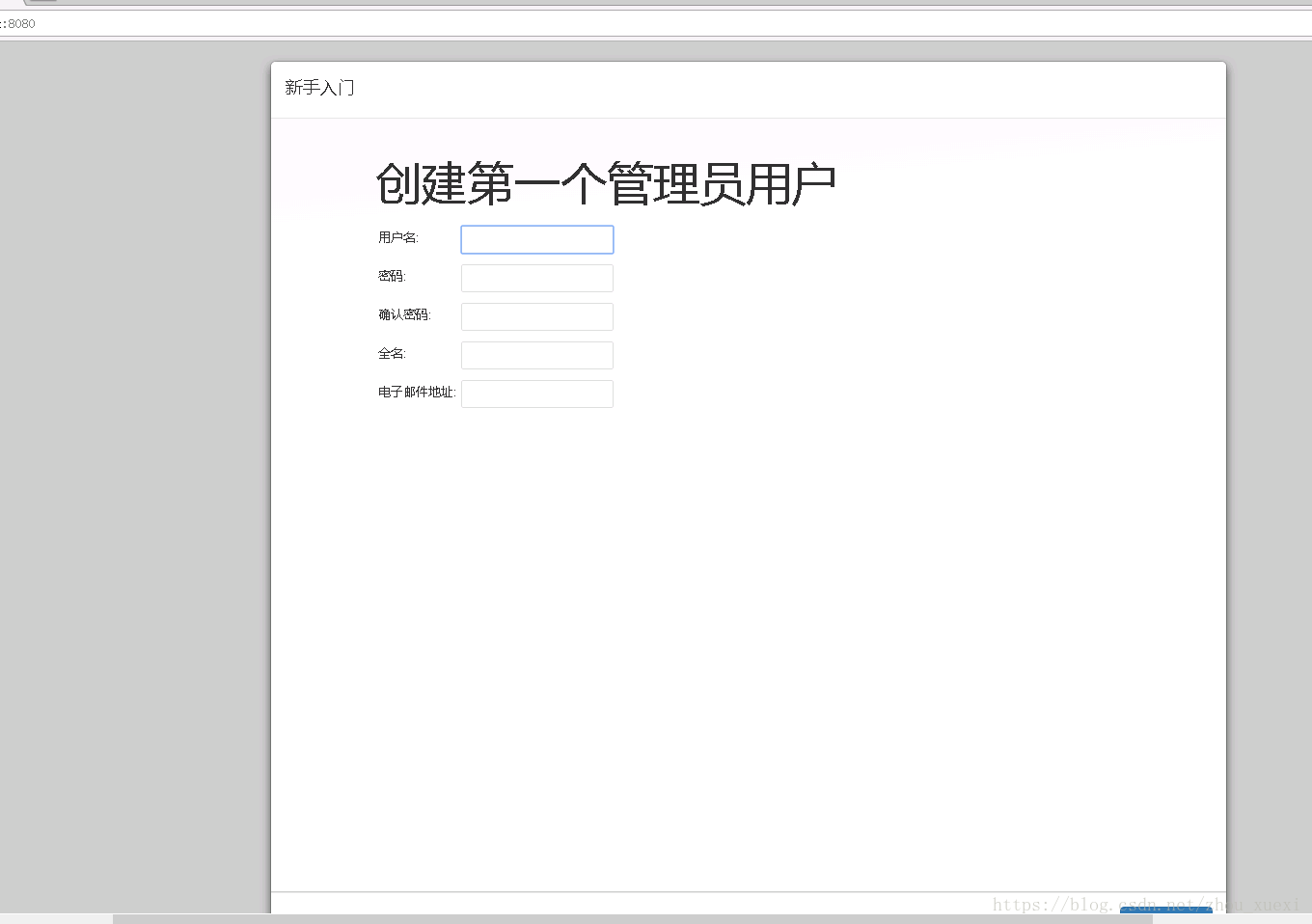
全部安装完成以后,就会要求我们创建管理员用户如下图
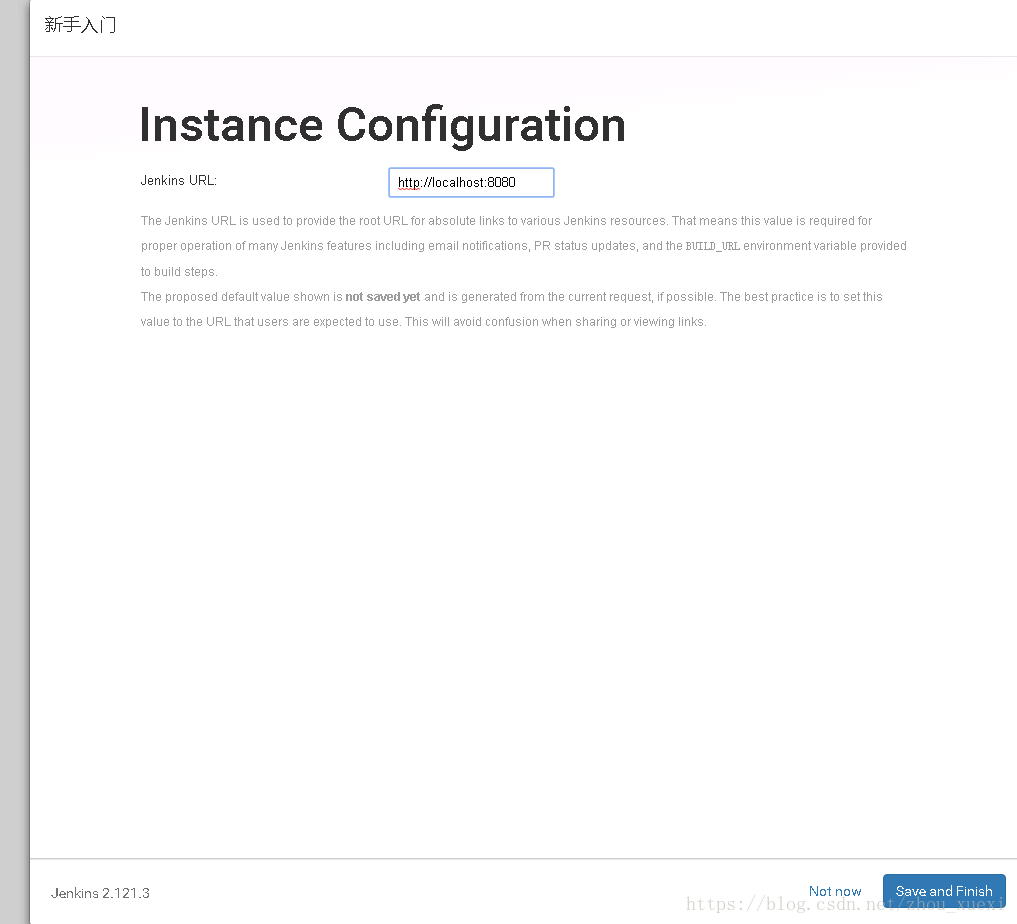
添加完管理员用户后,到下面实例配置界面如下图,可以直接保存和完成
然后点开始使用进入如下界面
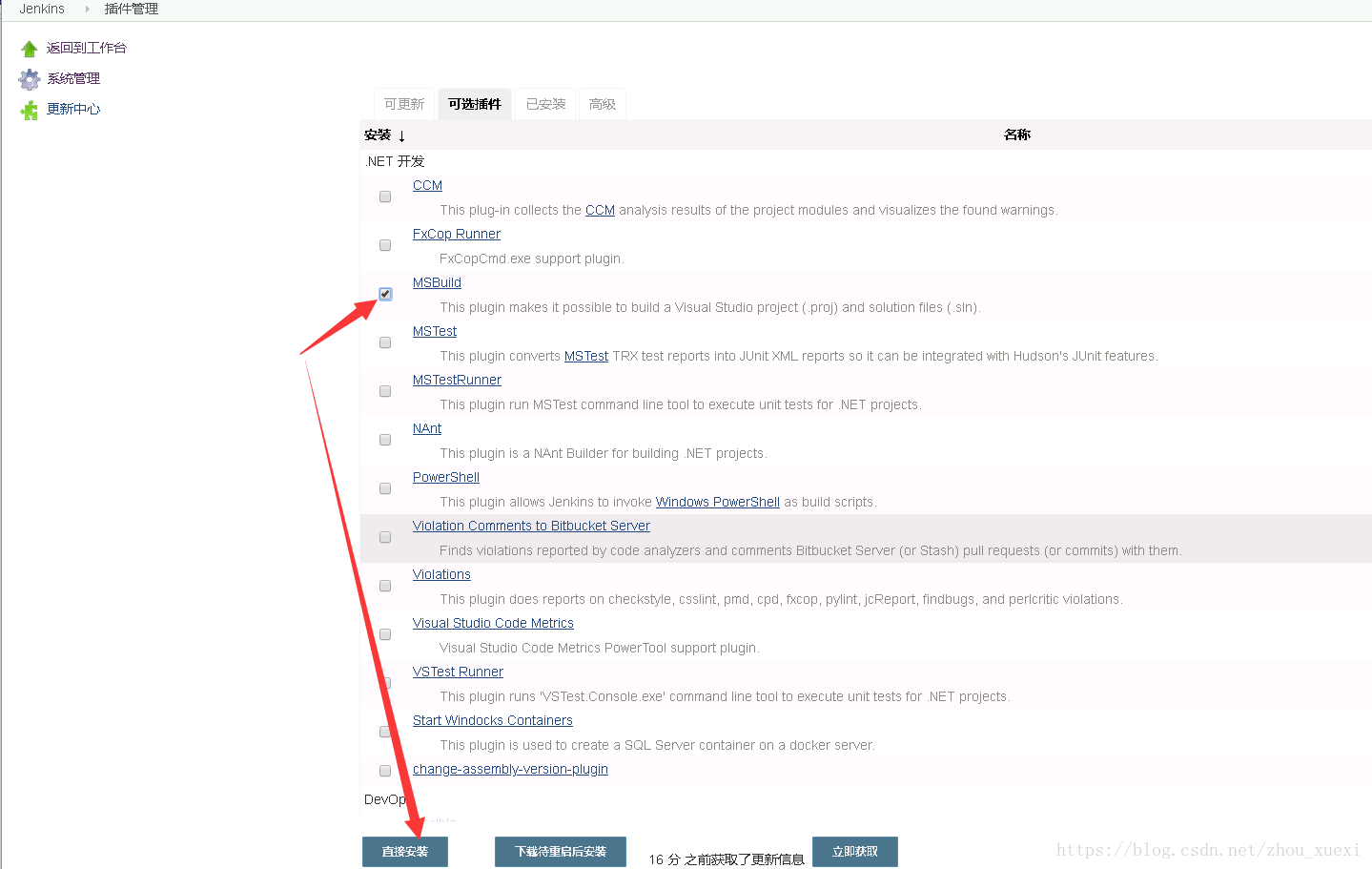
我们要自己安装msbuild插件,点击系统管理===》插件管理===》可选插件选择MSBuild,然后点击直接安装,如下图
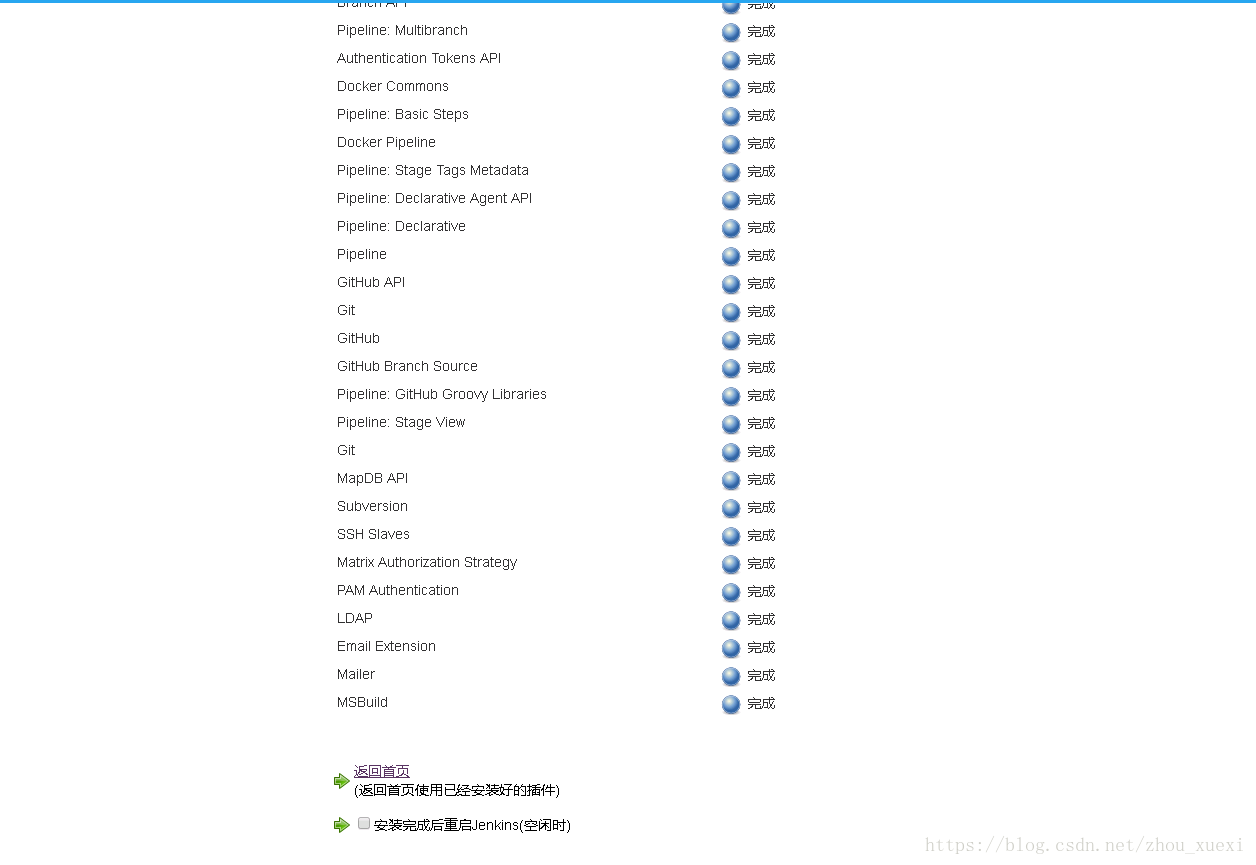
安装完调到如下界面就表示成功了
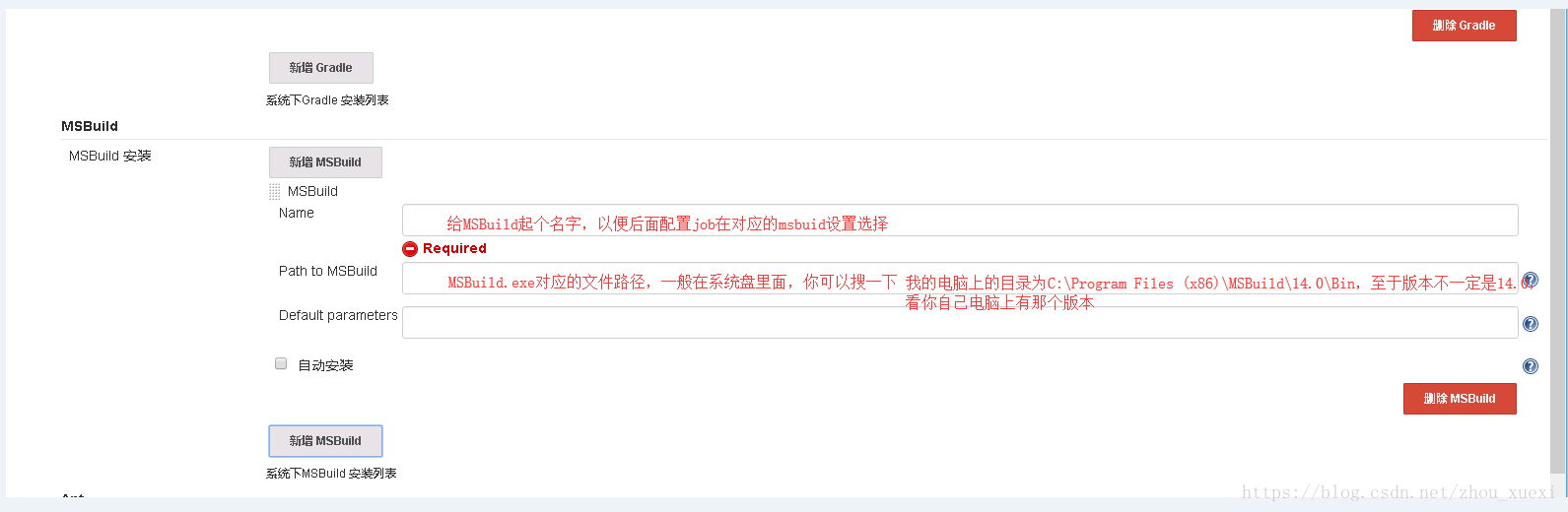
然后点击返回到工作台,点击全局工具配置,去配置MSBuild对应的路径,如下图,记得填完以后点击最下面的保存
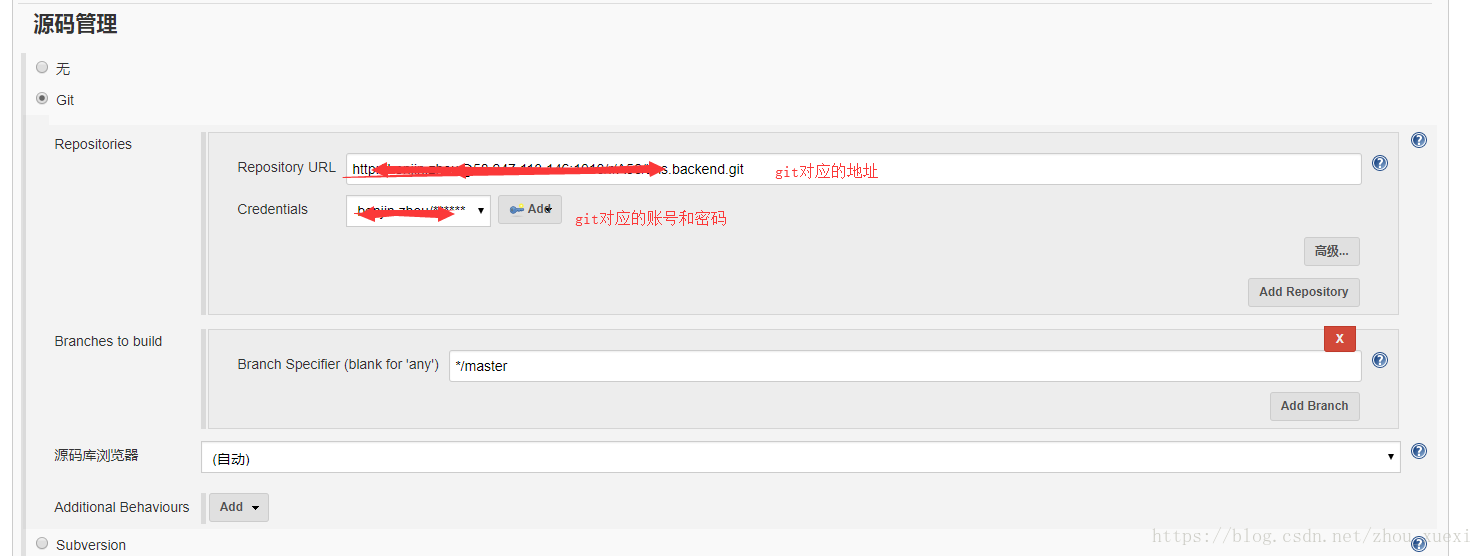
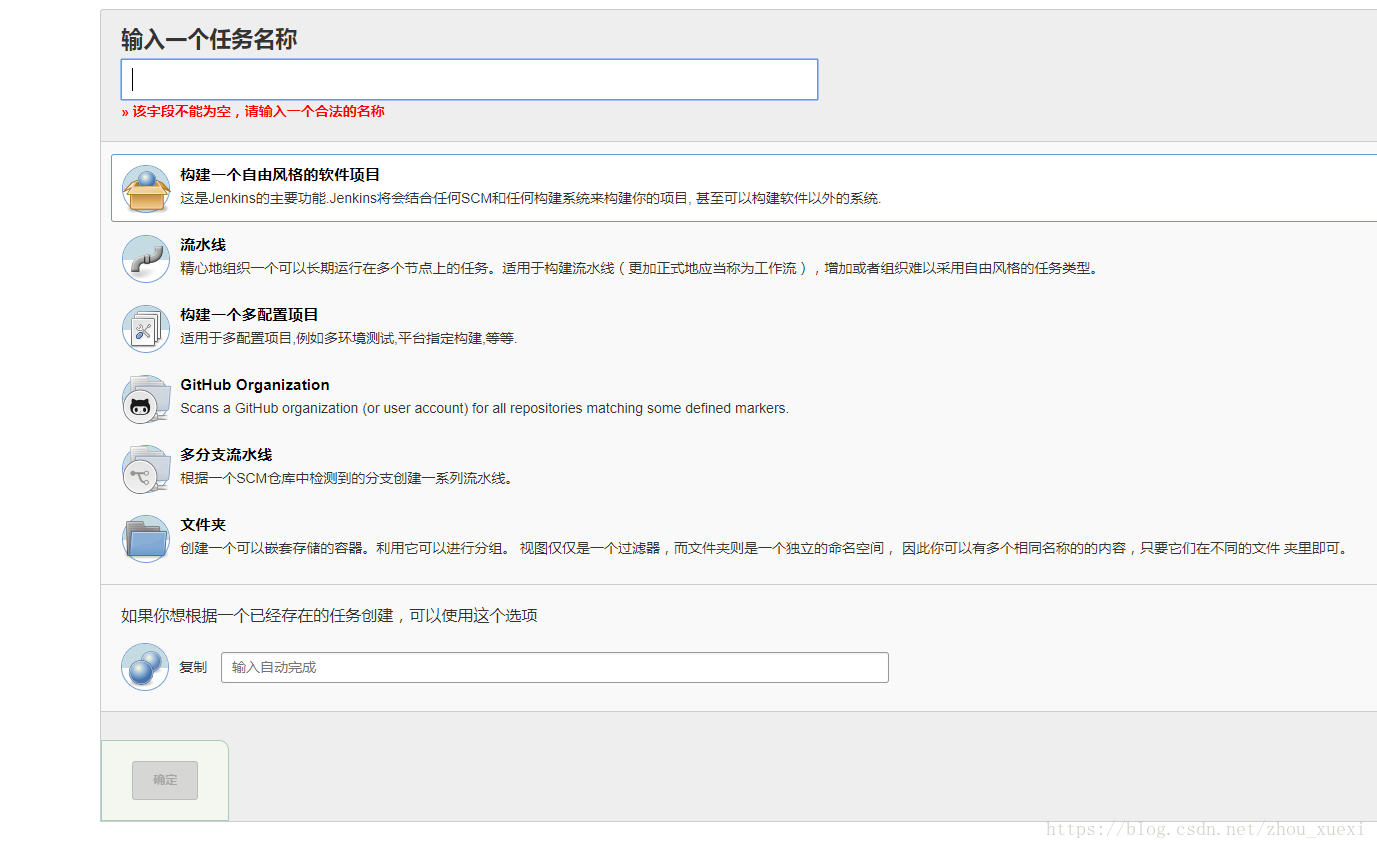
点击保存以后点击返回====》新建任务,名字自己命名,选择构建自由风格的,如下图

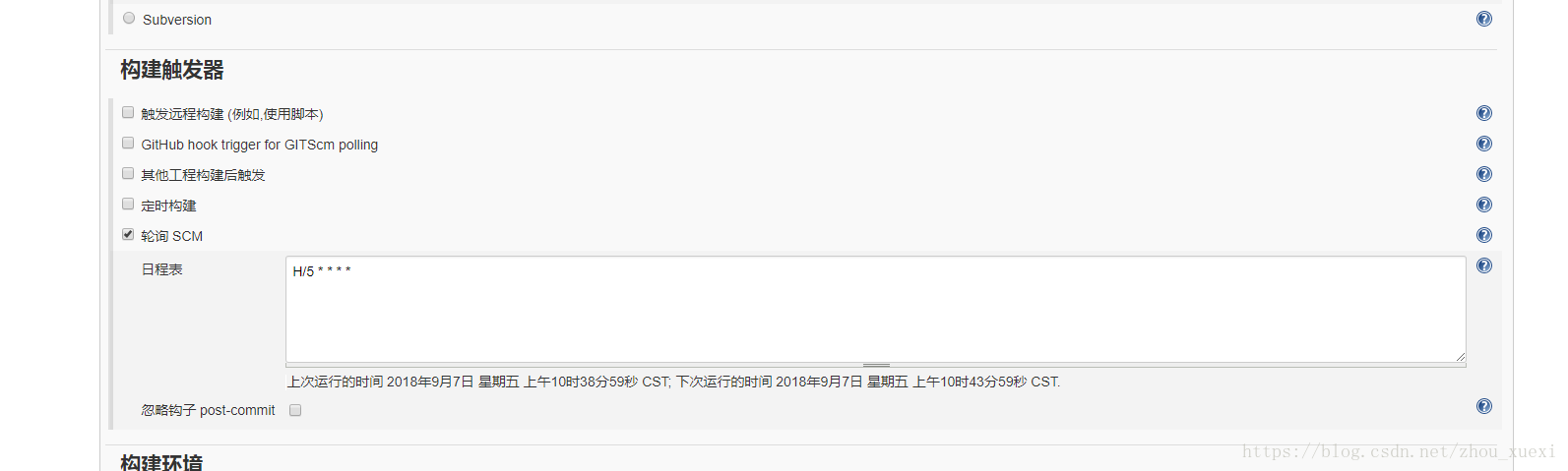
然后再到构建触发器节点进行配置如下图
我这边配置就是轮询5分钟执行一次看看git上面是否有变动,有变动则发布一下
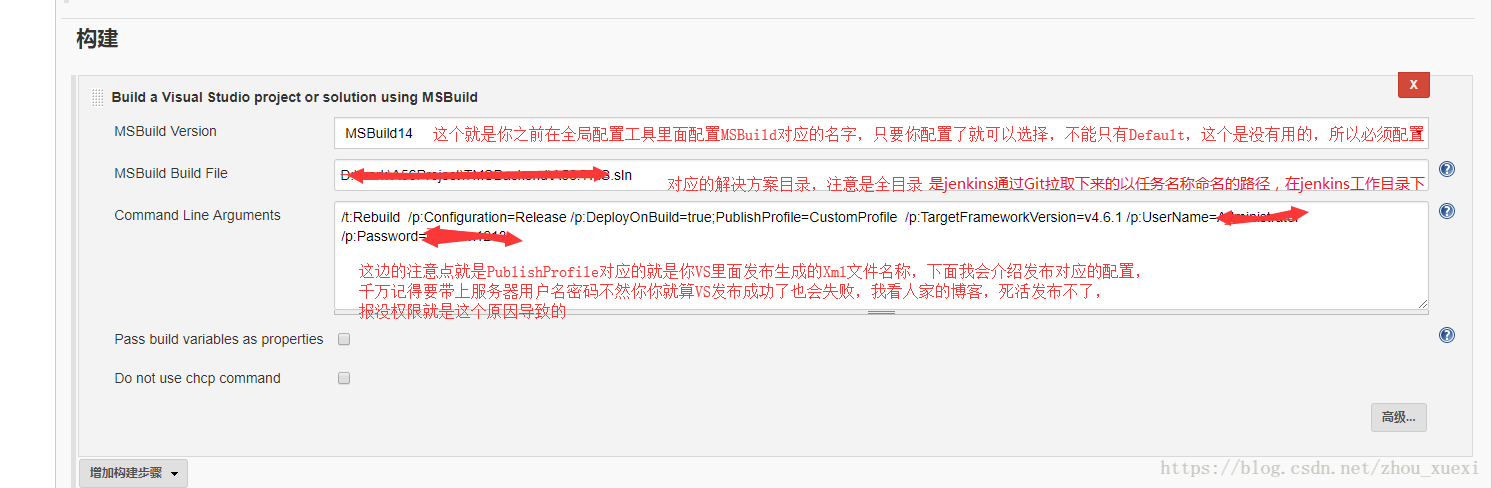
下面再到构建节点进行配置如下图
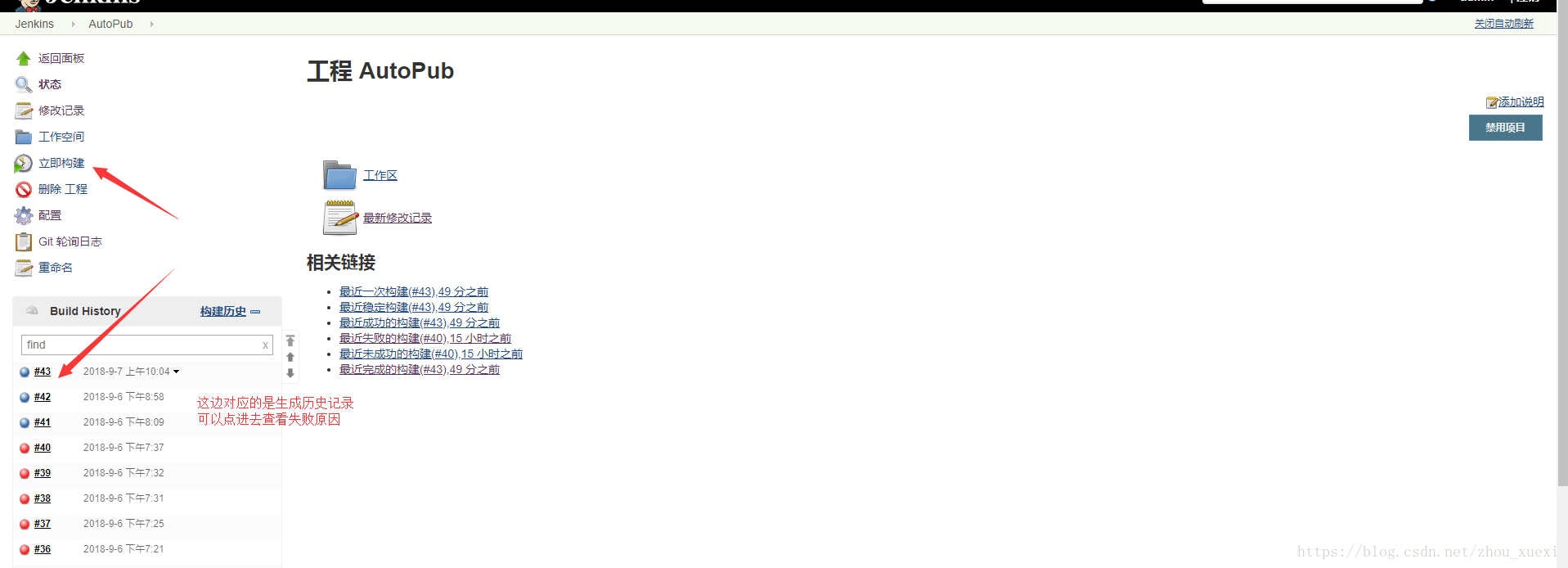
这步做完以后保存,然后点击立即构建,如下图
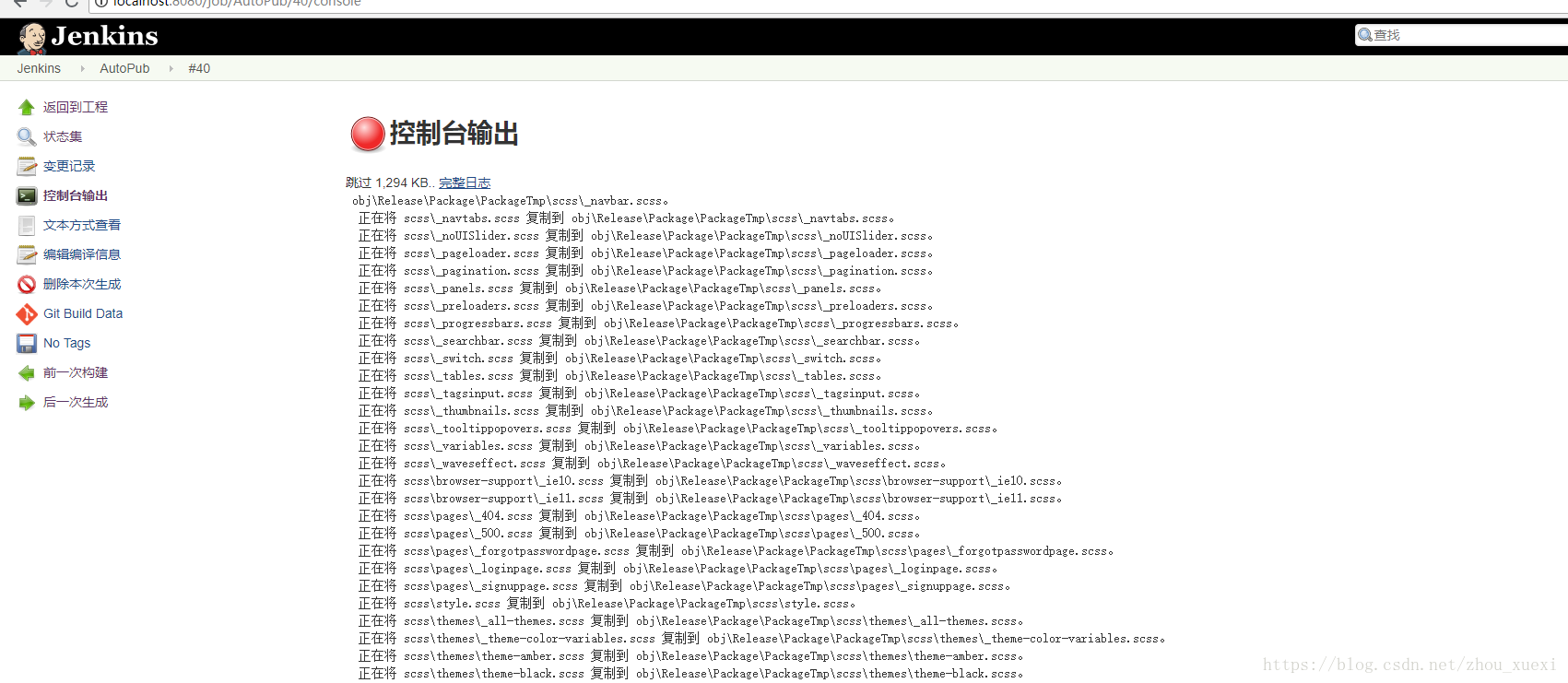
红色表示失败,上面的暗蓝色表示成功,点击红色的进到详情页再点击控制台输出可以查看到错误执行详情,以及错误信息,如下图
到这里Jenkins的配置已经完成了,这里要介绍一下VS对应的Web Deploy,上面的想要成功首先的保证VS对应的Web Deploy成功
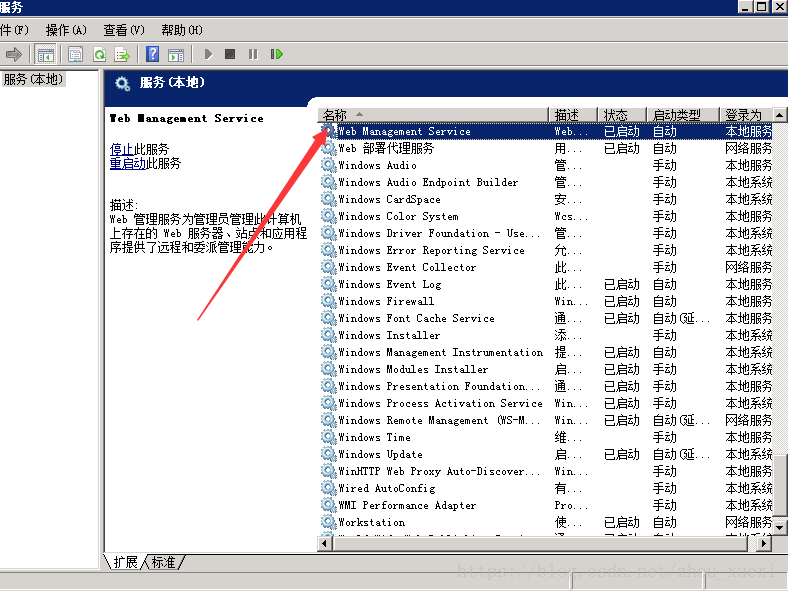
首先我们要保证服务器上的Web Management Service服务可以正常启动有如下图,
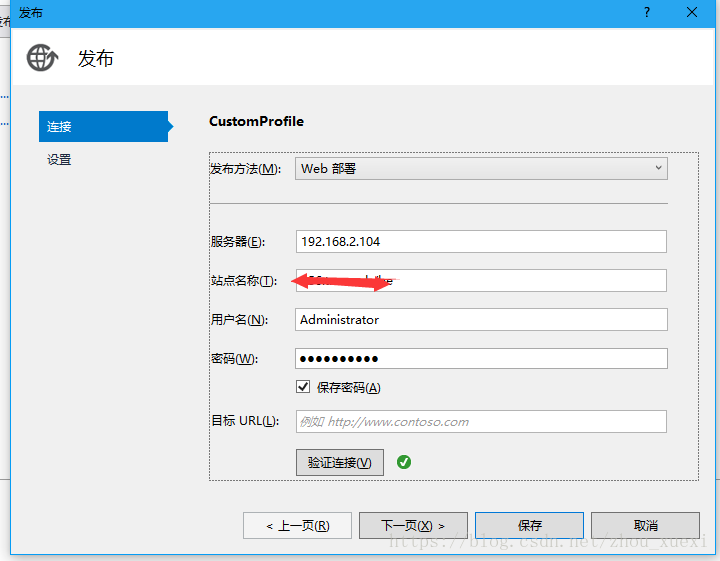
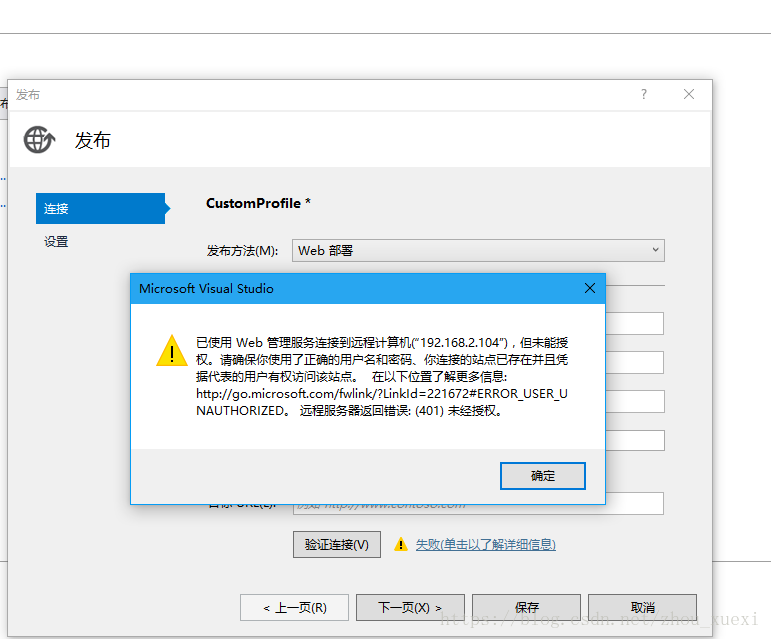
接下来就是配置VS下的Web部署,如下图
上面的用户名和密码就是服务器用户名和密码,全部配置完了以后点击验证连接,如果服务器你设置的是IP地址第一次会报证书错误,你点击接受就可以了,验证连接通过,这边的CustomProfile就是对应上面的Jenkins配置里面的构建节点下面的CommondLine对应的PublishProfile值
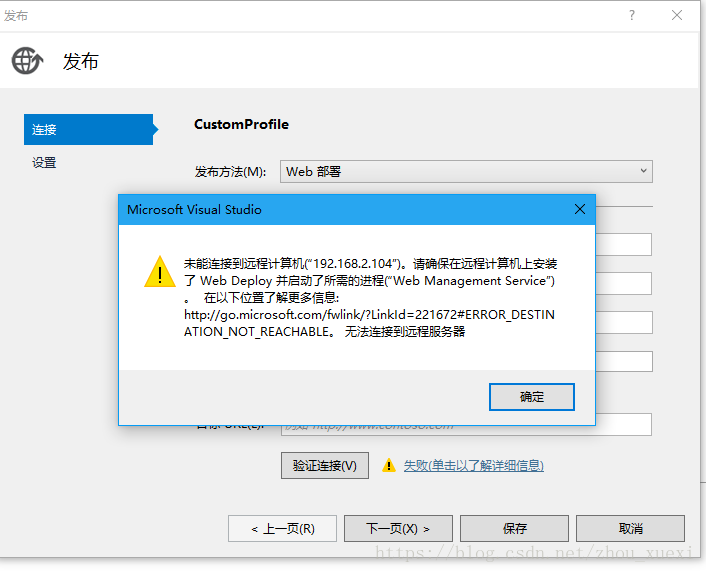
如果你Web Management Service服务没有启动则会报错,如下图
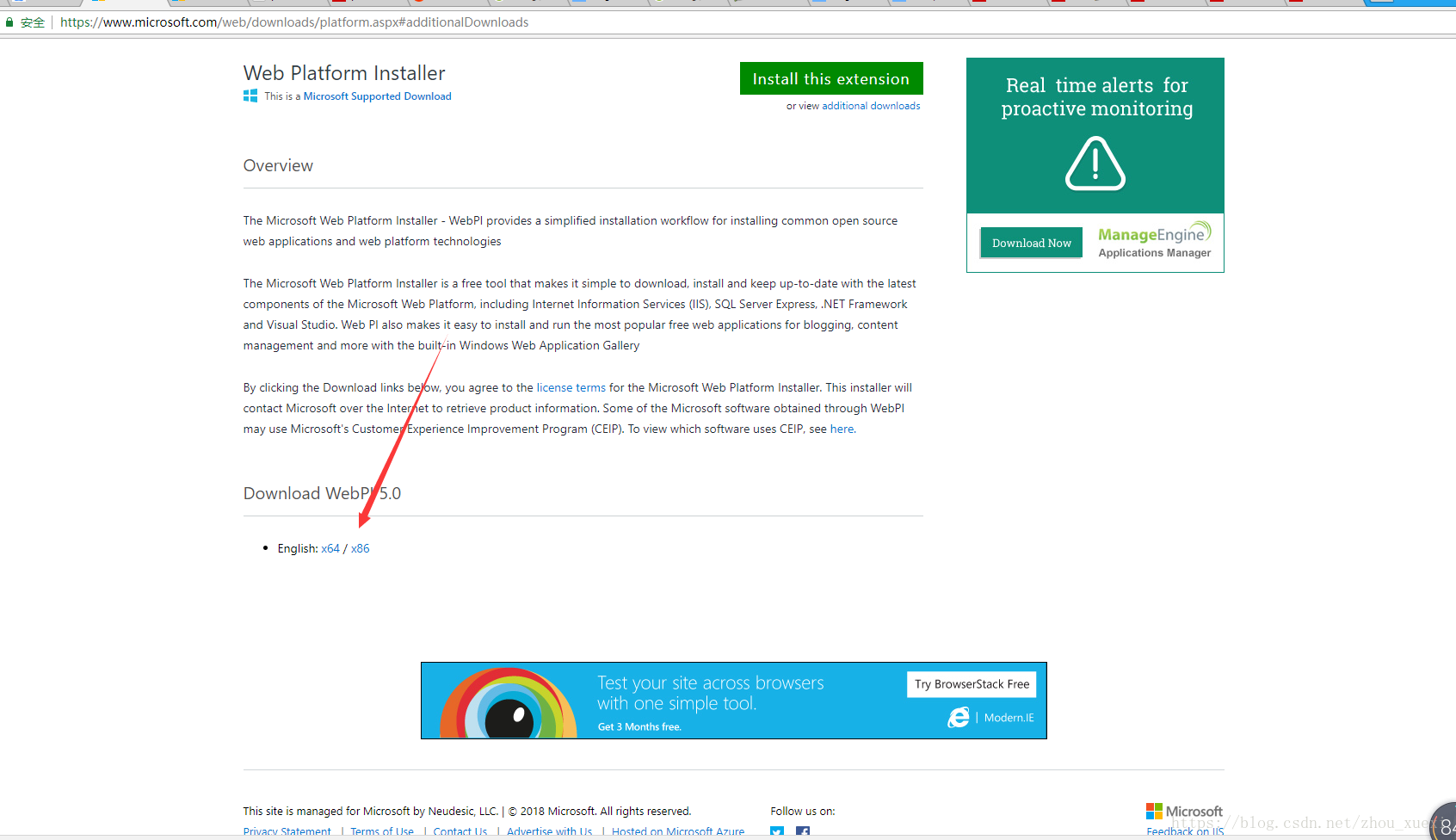
还有种情况就是你服务启动了,但是还是报上面的错误,那就是Web Deploy没有安装全,直接用Web Platform Installer重新安装WebDeploy,Web Platform Installer地址为https://www.microsoft.com/web/downloads/platform.aspx#additionalDownloads,打开如下图
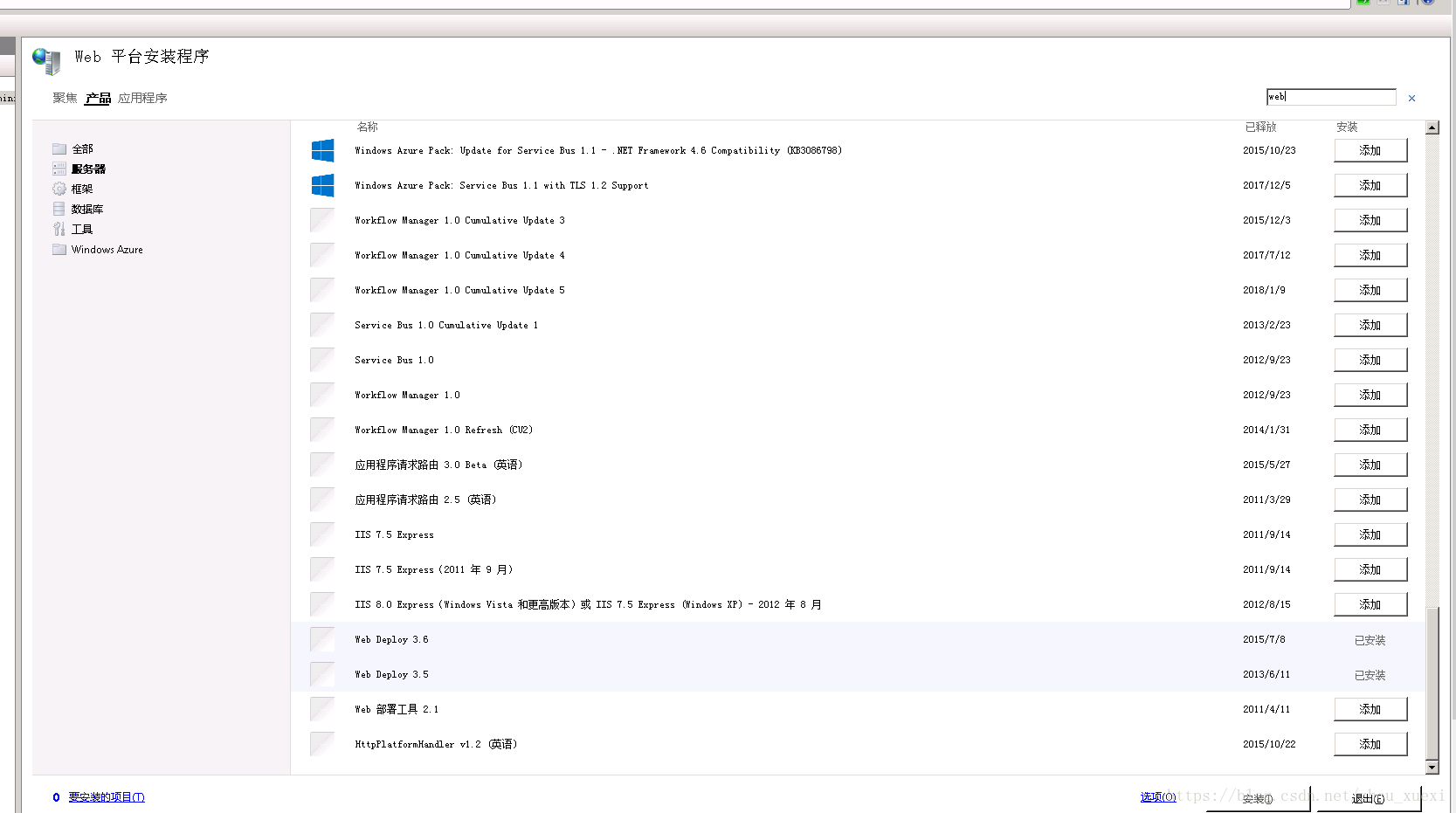
下载好,安装好后选择产品==>服务器,然后找到Web Deploy,添加,然后安装就可以了
最后一点如果你服务启动了,用户名和密码也正确但是还是报如下图错误

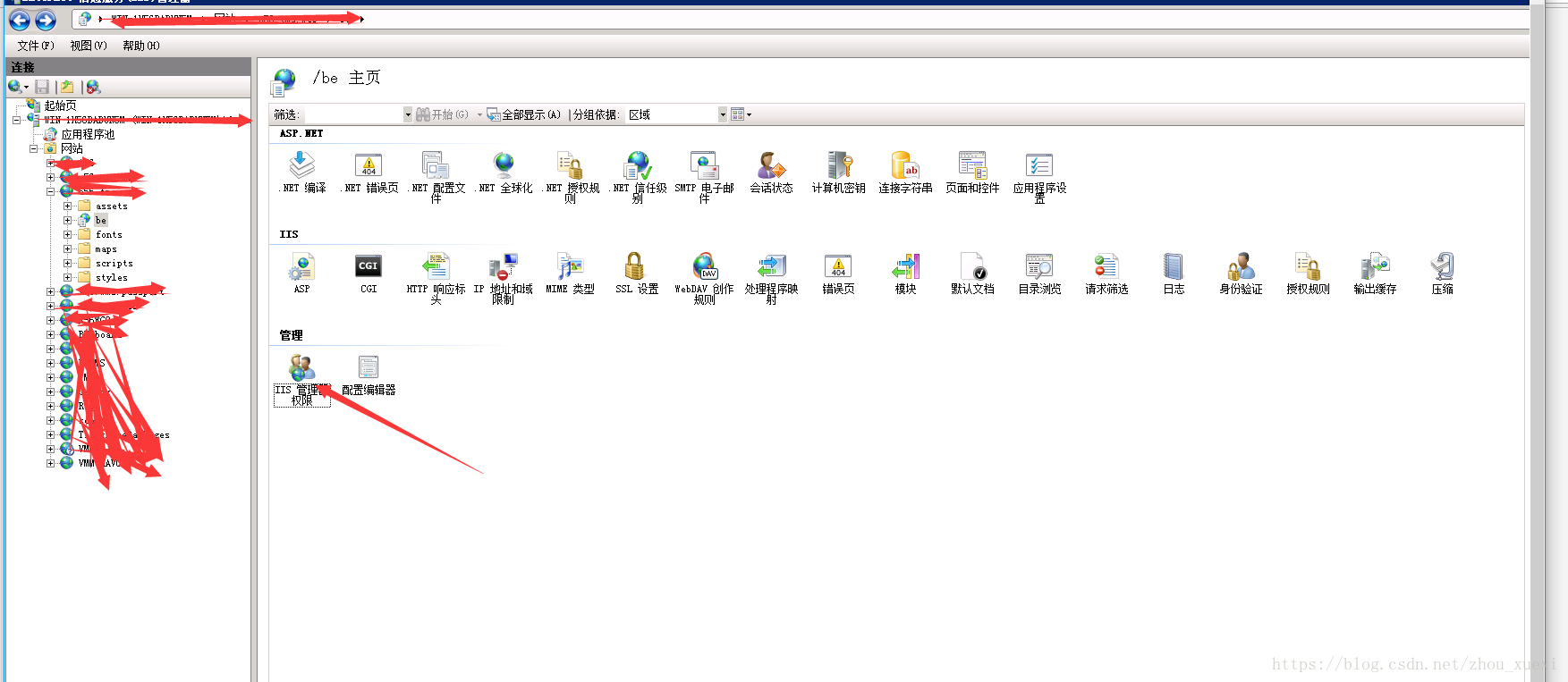
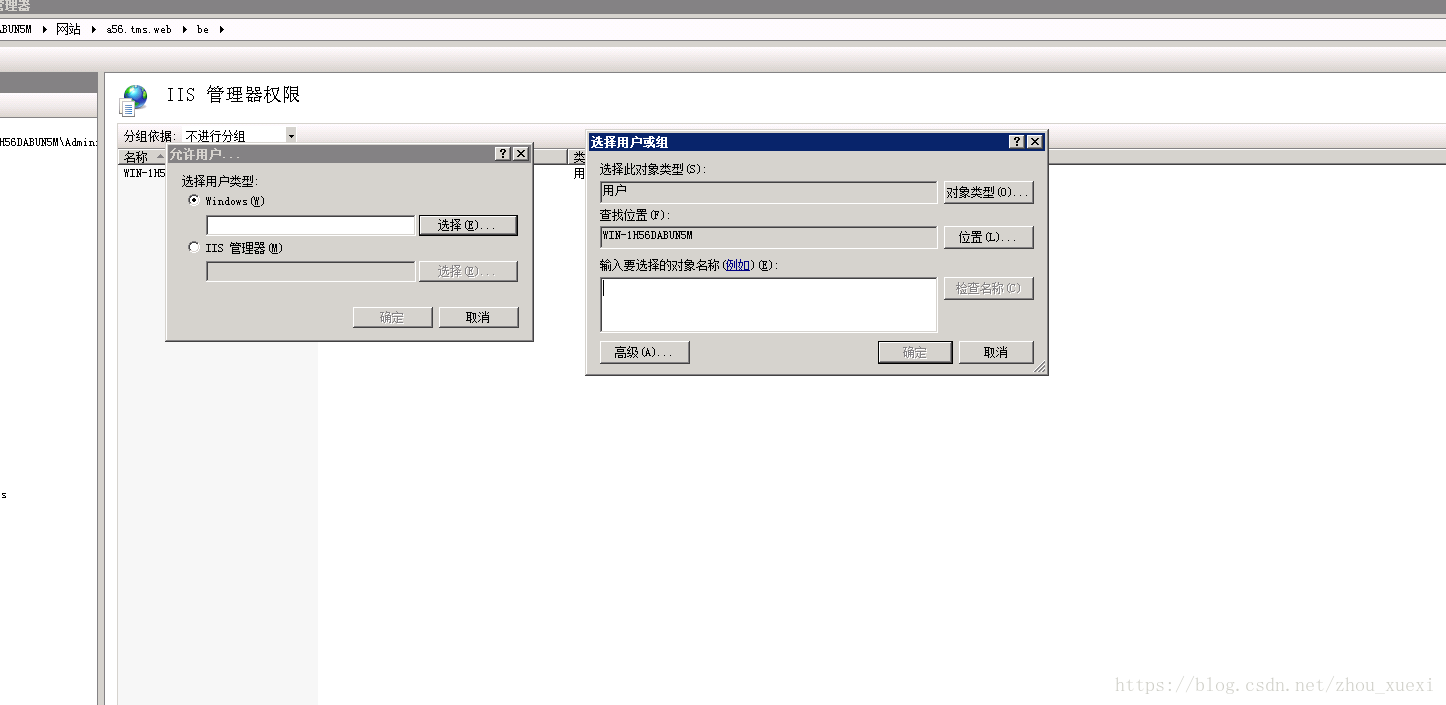
则在服务器上的IIS将管理员账号添加到站点对应的IIS管理权限,如下图,
到这里就完了,写了大半天才写完。。。