laypage是一款非常简单易用的分页控件,由于最近项目中使用到了,简单记录一下使用方法
1、引入laypage所需的js和css文件
<link href="js/laypage/1.3/skin/laypage.css" rel="stylesheet"/>
<script type="text/javascript" src="js/laypage/1.3/laypage.js"></script> <script type="text/javascript" src="js/layer/2.1/layer.js"></script>
2、定义分页需要显示的地方,id为doctorDiv是分页要显示的地方
1 <div class="doctor_list"> 2 <ul id="doctorUL"> 3 <div style="clear: both;"></div> 4 </ul> 5 <div style="clear: both;"></div> 6 <div class="pages" id="doctorDiv"> 7 8 </div> 9 </div>
3、使用ajax异步请求查询数据,并分页显示
1 <script type="text/javascript"> 2 3 //定义全局变量记录页码信息 4 var globalDate = {}; 5 //1页显示两条数据 6 globalDate.pageSize=2; 7 8 $(function () { 9 //查询数据 10 search(); 11 12 }); 13 14 15 //查询数据 16 function search(date) { 17 var str = ""; 18 $.ajax({ 19 type: "post", 20 url: "<%=basePath%>mytlist.html", 21 dataType: "json", 22 async: true, 23 data: date, 24 success: function (data) { 25 if (data.result) { 26 var mydata = data.obj.list; 27 for (var i = 0; i < mydata.length; i++) { 28 var info = mydata[i]; 29 str += "<li>"; 30 str += "<a onclick=" + "doctorDetail('" + info.id + "')" + ">"; 31 // str+="<a href='mytdoctor_xq.html?id='"+info.id+">"; 32 str += "<img src=" + info.photo + ">"; 33 str += "<div class='yi_text'>"; 34 str += "<h2>" + info.name; 35 str += "<span>" + info.title + "</span>"; 36 str += "</h2>"; 37 str += "<h3>科室:" + info.department_one + "</h3>"; 38 str += "<h3>"; 39 str += "<em>评分:</em>"; 40 str += "<span>"; 41 if (info.total_score != null && info.total_score != "" && info.total_evaluate_num != null && info.total_evaluate_num != "") { 42 var pingfen = info.total_score / info.total_evaluate_num; //评分 43 var j; 44 for (j=0; j < pingfen; j++) { 45 str += "<img src='images/pc/icon_031.png'>"; 46 } 47 if(j<5){ 48 for(var k=0;k<5-j;k++){ 49 str += "<img src='images/pc/icon_032.png'>"; 50 } 51 } 52 } 53 str += "</span>" 54 str += "</h3>"; 55 str += "<h3>所在医院:" + info.hospital + "</h3>"; 56 str += "<p>疾病擅长:" + info.skilful + "</p>"; 57 str += "</div>"; 58 str += "</a>"; 59 str += "</li>"; 60 } 61 $("#doctorUL").empty(); 62 $("#doctorUL").append(str); 63 var page = data.obj.pages; //总页数 64 var curr = data.obj.pageNum; //当前页 65 laypage({ 66 cont: 'doctorDiv', //分页需要显示的地方 67 pages: page, //总页数 68 curr: curr, //当前页 69 groups: 3,//连续显示分页数 70 skip: true, //是否开启跳页 71 first: '首页', 72 last: '尾页', 73 skin: 'molv', //加载内置皮肤,也可以直接赋值16进制颜色值,如:#c00 74 prev: '<', //若不显示,设置false即可 75 next: '>', //若不显示,设置false即可 76 jump: function (e, first) { //触发分页后的回调 77 if (!first) { //一定要加此判断,否则初始时会无限刷新 78 globalDate.pageNum = e.curr; 79 search(globalDate); 80 } 81 } 82 }); 83 84 85 } else { 86 //错误 87 console.log("错误"); 88 } 89 } 90 }); 91 } 92 </script>
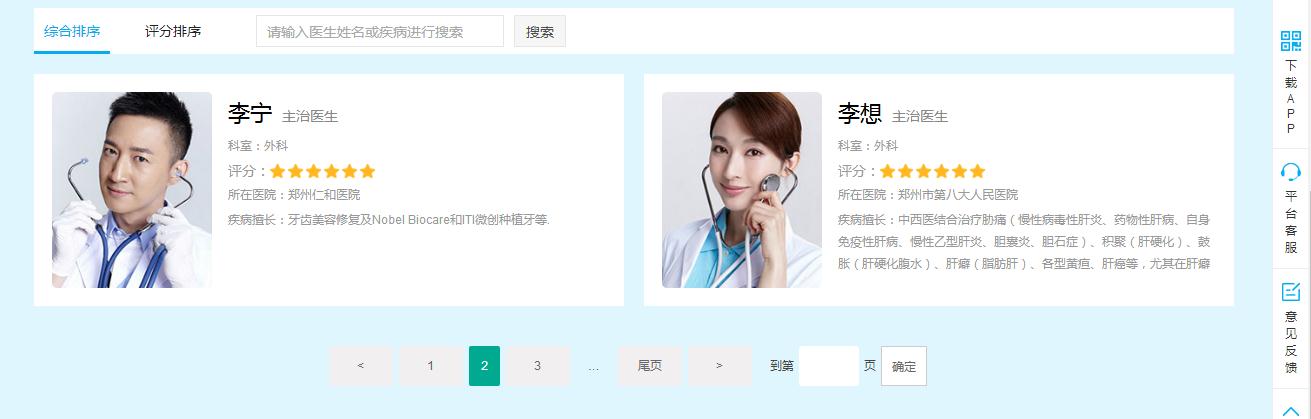
4、最终效果

5、感觉laypage显示出来的页码有点扁,高度不够,所以稍微修改了一点css
1 <%--修改laypage的样式--%> 2 <style> 3 .laypage_main a, .laypage_main input, .laypage_main span { 4 height: 40px; 5 line-height: 40px 6 } 7 8 .laypage_main button { 9 height: 40px; 10 line-height: 40px; 11 margin-left: 5px; 12 padding: 0 10px; 13 color: #666 14 } 15 </style>