近一年,一直很忙,做了不少的项目,不过都不是太满意,毕竟是别人的作品,不好意思写出来。最近打算开发一个es6的项目,项目中用到require,本文主要讲解es6的module规范怎么与require的AMD规范混合开发项目(不要介意我的文件格式,懒得调)
1 本地新建一个文件夹,建议使用vscode,方便终端操作,插件自行下载
2 安装 node npm 建议更新到最新版本(大家都会了)
3 本地安装babel-cli 用来编译es6语法
npm install --save-dev babel-cli
4 本文本文的主题是使用AMD的规范,所以安装一个babel插件
npm install --save-dev babel-plugin-transform-es2015-modules-amd
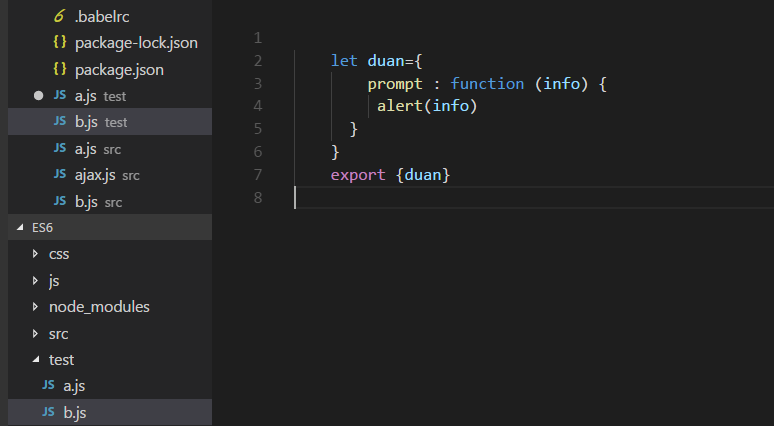
5 项目中见两个文件夹 src (编译之后的代码),test(开发用的代码)
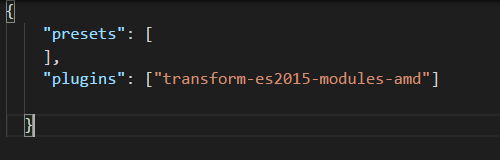
6 使用babel需要在项目最外层建一个文件 .babelre windows不能创建没有名字的文件,用vscode编辑器可以直接创建文件,
里边的内容是这样的 
此插件仅仅是将代码转为amd规范
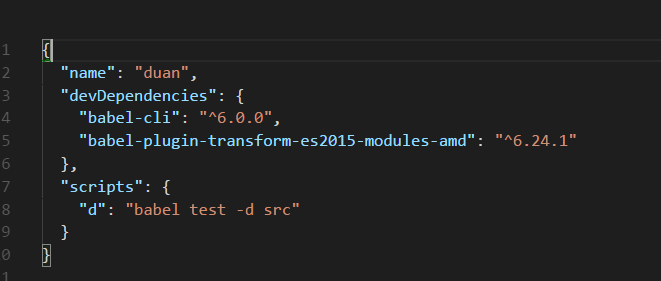
7 babel 不能直接用命令启动 需要npm 启动,建一个package.json 可以 npm init npm启动项目的script ,不会可以百度

注意看scripts 中的"d"是自定义的,运行转码es6 npm run d 就可以了
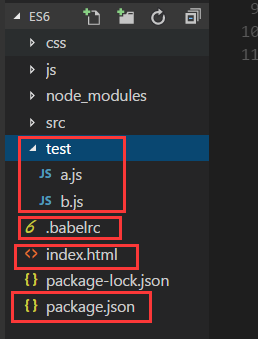
8 在Test文件夹中建立两个文件,名字什么的,随便啊

红圈的是我们自己添加的


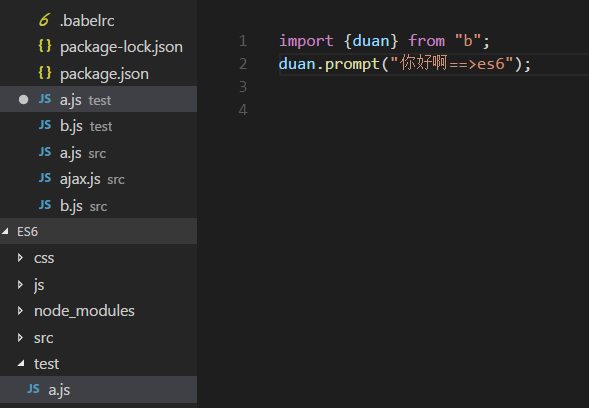
分别是两个文件的内容

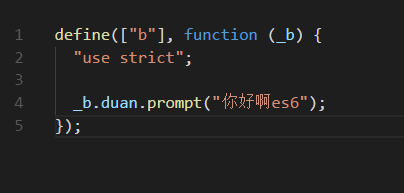
9 终端运行编译
npm run d
会生成amd规范的require语法

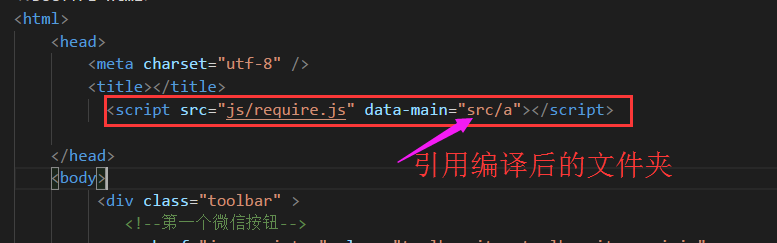
10,浏览器中打开html

结果页面提示了输出。
至此,工作的第一步是完成了,下篇文章介绍如何统一配置,多页面共用 require.config,请期待,以上有问题也可以联系我qq1083220790