文件上传和预览功能在现在的网页中十分普遍,例如上传头像,头像预览,上传各类型文件等。
今天就介绍一下php中如何实现这些功能
1.文件上传
文件要上传是需要在表单中提交的,所以先在页面中写出表单元素
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>文件上传</title> 6 </head> 7 8 <body> 9 <form action="uploadchuli.php" method="post" enctype="multipart/form-data"> //写好表单提交信息,enctype="multipart/form-data"指的是编码方式为上传多种类型文件和数据流 10 请选择文件<input type="file" name="file" /><input type="submit" value="上传" /> 11 </form> 12 </body> 13 </html>
看看这个简单的上传页面的样子(在不同浏览器上呈现的效果会有差别)

点击上传会将表单数据传给处理页面 来看看这个处理页面
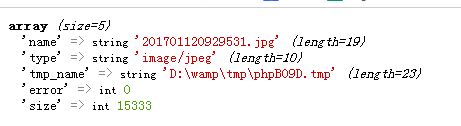
用来接收数据用文件专属的$_FILES[],传递过来的是个二维数组,如下

1 <?php 2 $arr=$_FILES["file"]; //这里使用的是文件接收数据方式,不再是get,post 3 4 //加文件限制条件 5 //文件类型,大小,命名重复 6 if($arr["type"]=="image/jpeg" || $arr["type"]=="image/png" && $arr["size"]<=1024000) 7 { 8 //临时文件的路径 9 $arr["tmp_name"]; 10 //上传的文件存放的位置 11 $filename="./images/".$arr["name"];//拼接时间戳time(),data(),$id用户名,文件夹,来防止文件名重复 12 //编码格式转换 13 //判断文件是否存在 14 if(file_exists($filename)){ echo "文件名已经存在";} 15 else{ 16 $filename=iconv("UTF-8","gb2312",$filename); 17 //移动临时文件到上传的文件存的位置 18 move_uploaded_file($arr["tmp_name"],$filename); //最重要的一步,上传的关键就在这 19 20 } 21 22 } 23 24 else{ 25 26 echo "上传的文件大小和类型不正确"; 27 } 28 29 30 ?>
二、文件预览(逻辑上有点绕,看注释吧)
看看上传页面的代码
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>无标题文档</title> 6 <style type="text/css"> 7 #yl{ width:200px; height:300px; background-image:url(images/11.png); background-size:200px 300px;} //定义上传文件外层div样式 ,默认背景图片,大小 8 #file{ width:200px; height:300px; float:left; opacity:0;} //定义上传文件的标签本身样式,标签的大小和外层div一致 9 </style> 10 </head> 11 12 <body> 13 14 <form id="sc" action="chuli.php" method="post" enctype="multipart/form-data" target="shangchuan"> //在下面的iframe框架中打开 15 16 17 <input type="hidden" name="tp" value="" id="tp" /> //定义一个隐藏表单元素,用来显示当前图片的路径 18 19 <div id="yl"> 20 <input type="file" name="file" id="file" onchange="document.getElementById('sc').submit()" /> //当点击上传就会提交表单内容 21 </div> 22 23 24 25 </form> 26 27 <iframe style="display:none" name="shangchuan" id="shangchuan"> 28 </iframe> 29 30 31 </body> 32 33 <script type="text/javascript"> 34 35 //回调函数,调用该方法传一个文件路径,该变背景图 36 function showimg(url) 37 { 38 var div = document.getElementById("yl"); 39 div.style.backgroundImage = "url("+url+")"; 40 41 document.getElementById("tp").value = url; 42 } 43 44 </script> 45 46 </html>

看看处理里面
1 <?php 2 if($_FILES["file"]["error"]) //判断如果出现上传错误 3 { 4 echo $_FILES["file"]["error"]; 5 } 6 else 7 { 8 if(($_FILES["file"]["type"]=="image/jpeg" || $_FILES["file"]["type"]=="image/png")&& $_FILES["file"]["size"]<1024000) //控制文件格式和大小 9 { 10 $fname = "./images/".date("YmdHis").$_FILES["file"]["name"]; //获取文件路径 11 12 $filename = iconv("UTF-8","gb2312",$fname); //转化字符编码 13 14 if(file_exists($filename)) //判断是否存在同名文件 15 { 16 echo "<script>alert('该文件已存在!');</script>"; 17 } 18 else 19 { 20 move_uploaded_file($_FILES["file"]["tmp_name"],$filename); //将文件上传 21 22 23 $delurl = iconv("UTF-8","gb2312",$_POST["tp"]); 24 unlink($delurl); //删除文件 25 26 echo "<script>parent.showimg('{$fname}');</script>"; 27 } 28 29 } 30 }