Ant Design Pro v4 最新版安装(跳过所有坑)
先上一些官方的话
Ant Design Pro 是一个企业级中后台前端/设计解决方案,我们秉承 Ant Design 的设计价值观,致力于在设计规范和基础组件的基础上,继续向上构建,提炼出典型模板/业务组件/配套设计资源,进一步提升企业级中后台产品设计研发过程中的『用户』和『设计者』的体验。随着『设计者』的不断反馈,我们将持续迭代,逐步沉淀和总结出更多设计模式和相应的代码实现,阐述中后台产品模板/组件/业务场景的最佳实践,也十分期待你的参与和共建。
现在开始安装以及初步运行(Linux下)
安装前需要的环境: yarn、 node 和 git,推荐配置cnpm
sudo npm install -g cnpm --registry=https://registry.npm.taobao.org- 1
安装大概有三种方法(本地运行):
1、 git clone(稳定,速度偏慢)
直接在github下clone下来
git clone https://github.com/ant-design/ant-design-pro.git
cd ant-design-pro
npm install
npm start- 1
- 2
- 3
- 4
2、ant-design-pro-cli(推荐)
npm install ant-design-pro-cli -g
mkdir pro-demo && cd pro-demo
pro new- 1
- 2
- 3
3、官网的方法(强烈推荐,又快又稳)
①新建个文件夹,在文件夹里执行
yarn create umi- 1
或者是
npm create umi- 1
②选择 ant-design-pro:
Select the boilerplate type (Use arrow keys)
❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block.
app - Create project with a simple boilerplate, support typescript.
block - Create a umi block.
library - Create a library with umi.
plugin - Create a umi plugin.- 1
- 2
- 3
- 4
- 5
- 6
- 7
③再选择typeScript
? Which language do you want to use? (Use arrow keys)
❯ TypeScript
JavaScript- 1
- 2
- 3
- 4
④执行
npm install
npm start- 1
- 2
无论以上哪种方法,都是需要通过打开浏览器访问 http://localhost:8000才能看到如下效果:

在网上浏览其他相关博客他们给出的基本都是下图:

那么,本文的重点来了,如何得到这样的页面呢?其实很简单,加上npm run fetch:blocks这句代码,重新运行即可。
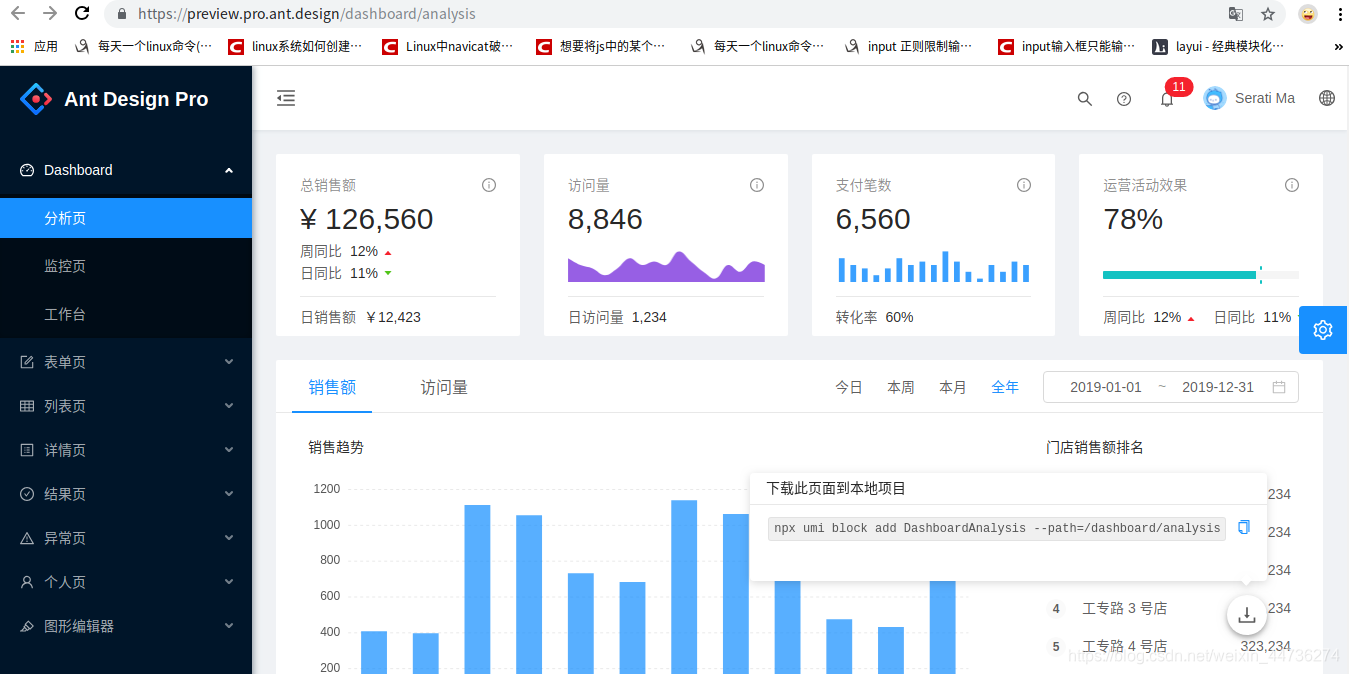
如果觉得上图内容太多,或者是有些是无用的,也可以采用单个页面下载(区块)的方法(预览页面):

点击下载标识,复制,在项目下运行代码即可(注意,由于权限问题,可能导致失败)
以上就是安装且本地运行的所有内容了,如果想用idea或者是ws运行的朋友,将项目用open打开,在软件的上的plugins下载上述环境,在terminal上运行npm install 和npm start 即可
