1.简介
面包屑(Breadcrumb),又称面包屑导航(BreadcrumbNavigation)这个概念来自童话故事“汉赛尔和格莱特”,当汉赛尔和格莱特穿过森林时,不小心迷路了,但是他们发现沿途走过的地方都撒下了面包屑,让这些面包屑来帮助他们找到回家的路。所以,面包屑导航的作用是告诉访问者他们在网站中的位置以及如何返回。,是在用户界面中的一种导航辅助。它是用户一个在程序或文件中确定和转移他们位置的一种方法。
2.什么是面包屑导航?
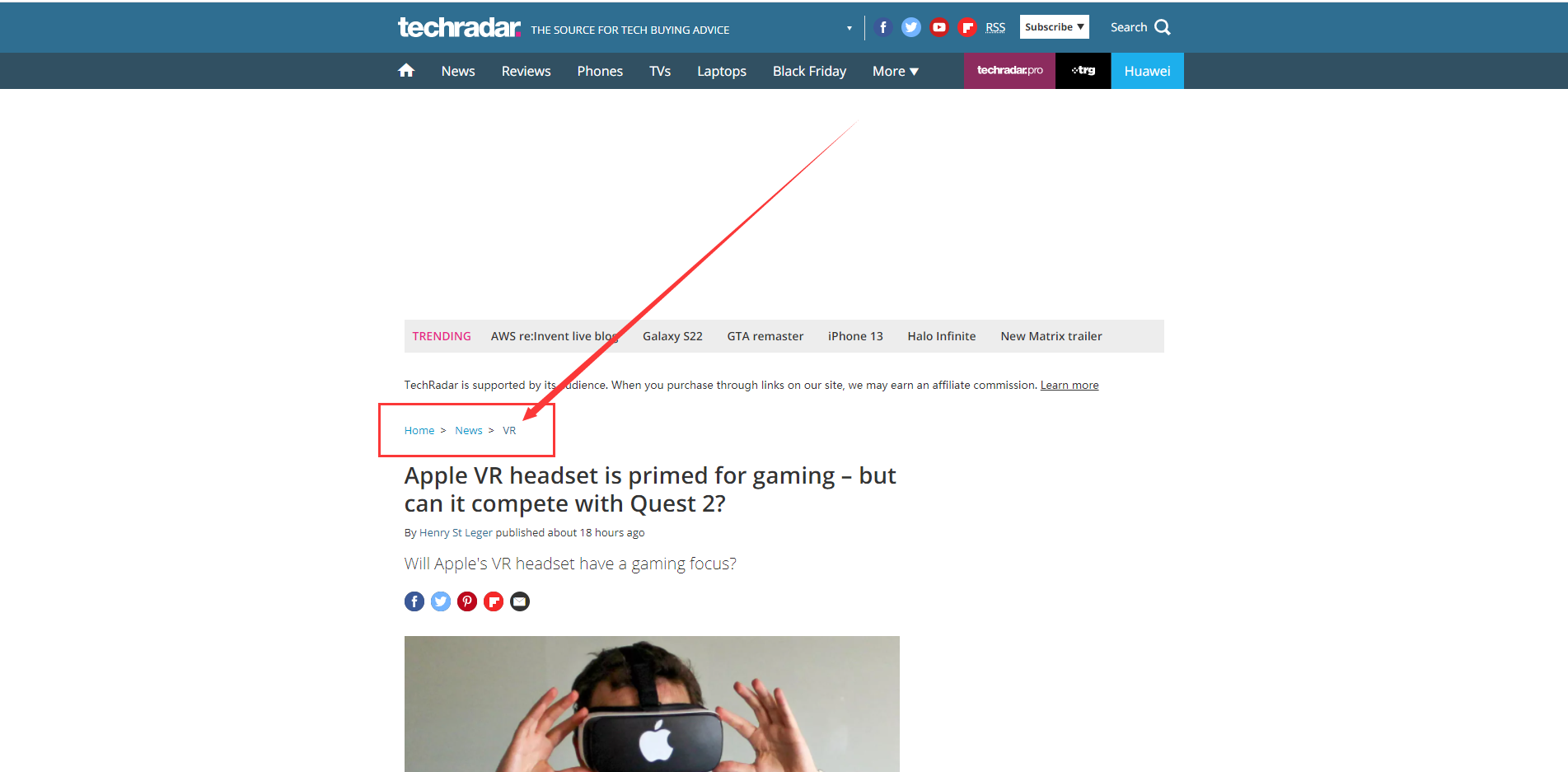
面包屑就是我们经常看到的“主分类>一级分类>二级分类>三级分类>……>最终内容页面”这样的方式,一种表达内容归属的界面元素,如下图所示:

为了浏览体验,一般情况只有3级,首页>栏目页>内容页,3层目录结构可以让用户随时随地的找到自己所在的位置又能保证栏目分类后的各个栏目的权重不至于太分散。
3.测试场景
不仅在网页导航需要处理面包屑,在实际的测试脚本中,有可能需要处理面包屑。处理面包屑主要是获取其层级关系,以及获得当前的层级。一般来说当前层级都不会是链接,而父层级则基本是以链接,所以处理面包屑的思路就很明显了。找到面包屑所在的div或ul,然后再通过该div或ul找到下面的所有链接,这些链接就是父层级。最后不是链接的部分就应该是当前层级了。
4.项目实战
宏哥就参照网上的面包屑源码修改给一个小demo,进行自动化测试。
4.1demo页面的HTML代码
1.html代码:breadcrumb.html。如下:
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <title>breadcrumb</title> <script type="text/javascript" async="" src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" /> <script type="text/javascript"> $(document).ready( function(){ } ); </script> </head> <body> <h3>北京宏哥</h3> <div class="row-fluid"> <div class="span3"> <ul class="breadcrumb"> <li><a href="#">首页</a> <span class="divider">></span></li> <li><a href="#">北京</a> <span class="divider">></span></li> <li class="active">宏哥</li> </ul> </div> </div> </body> <script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script> </html>
4.2代码设计

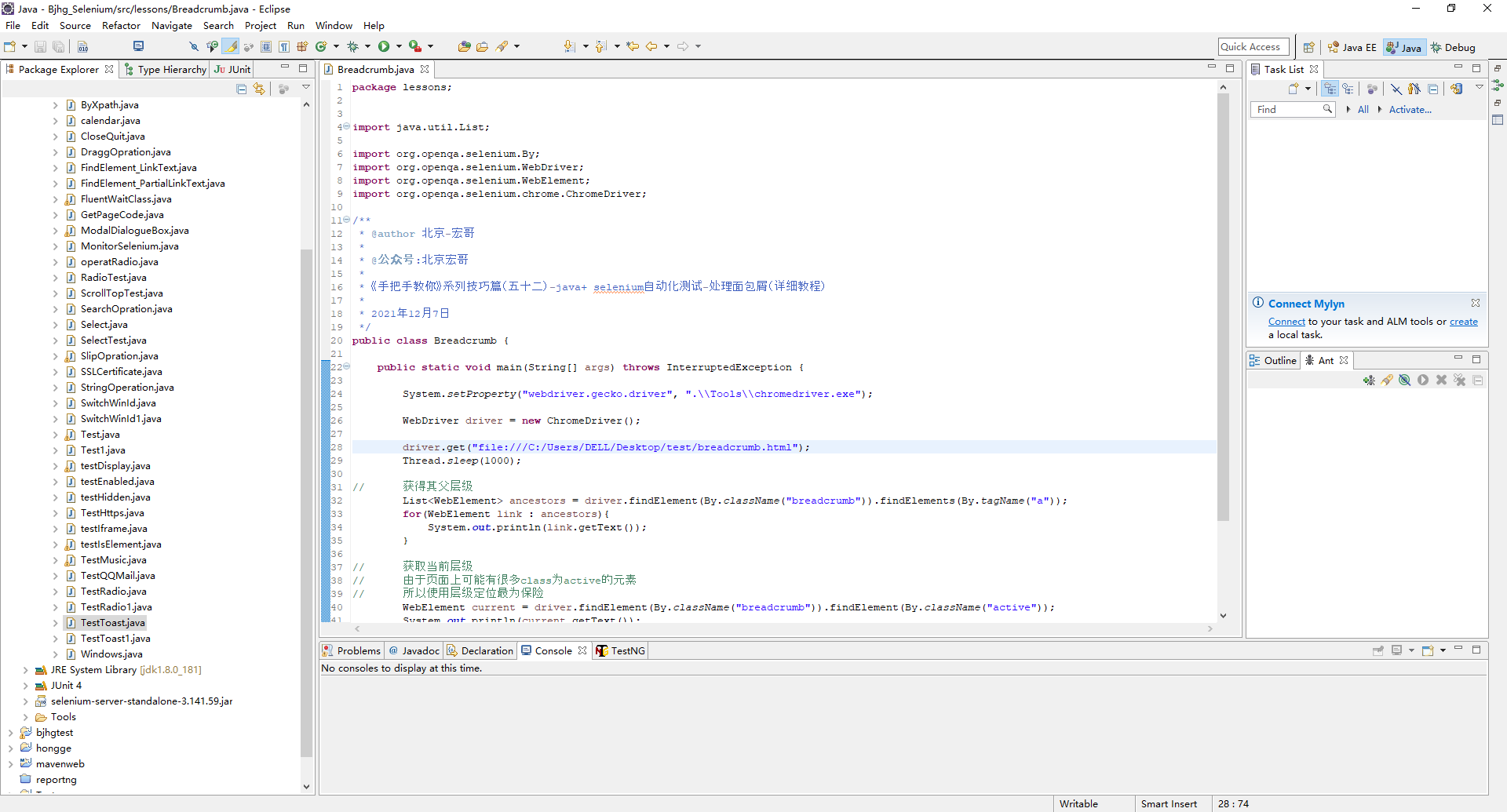
4.3参考代码
package lessons; import java.util.List; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * @公众号:北京宏哥 * * 《手把手教你》系列技巧篇(五十二)-java+ selenium自动化测试-处理面包屑(详细教程) * * 2021年12月7日 */ public class Breadcrumb { public static void main(String[] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.get("file:///C:/Users/DELL/Desktop/test/breadcrumb.html"); Thread.sleep(1000); // 获得其父层级 List<WebElement> ancestors = driver.findElement(By.className("breadcrumb")).findElements(By.tagName("a")); for(WebElement link : ancestors){ System.out.println(link.getText()); } // 获取当前层级 // 由于页面上可能有很多class为active的元素 // 所以使用层级定位最为保险 WebElement current = driver.findElement(By.className("breadcrumb")).findElement(By.className("active")); System.out.println(current.getText()); Thread.sleep(1000); System.out.println("browser will be close"); driver.quit(); } }
4.4运行代码
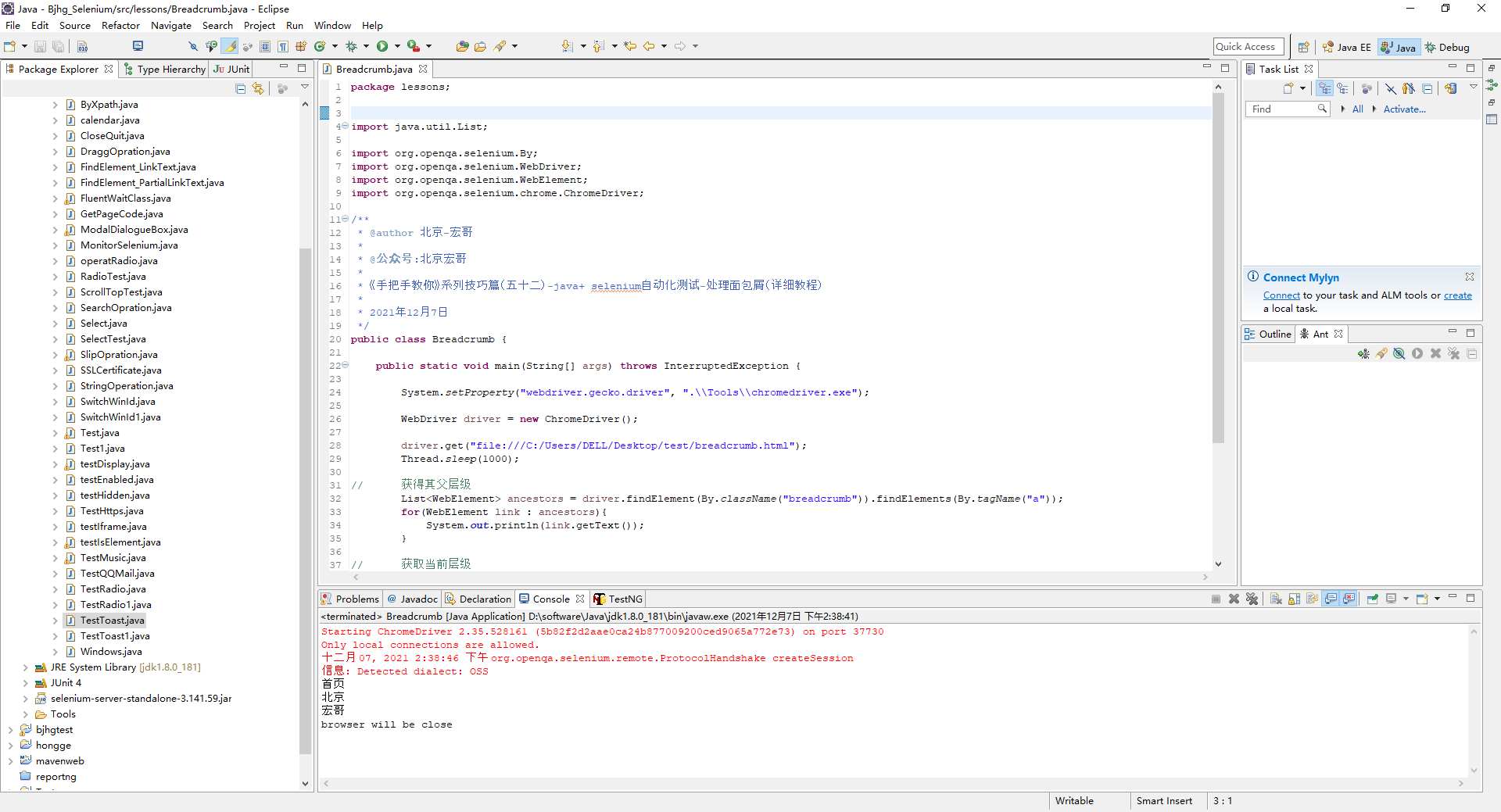
1.运行代码,右键Run AS->Java Appliance,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
5.小结
因为现在这个导航比较流行,所以宏哥特地的拿出一篇文章的篇幅对其进行单独讲解一下,好了,时间不早了,今天就分享到这里!感谢您耐心的阅读。

