1.简介
CSS定位方式和xpath定位方式基本相同,只是CSS定位表达式有其自己的格式。CSS定位方式拥有比xpath定位速度快,且比CSS稳定的特性。下面详细介绍CSS定位方式的使用方法。xpath定位是“屠龙刀”,那CSS定位就是"倚天剑了",相对CSS来说,具有语法简单,定位速度快等优点。
2.CSS定位优势
CSS定位是平常使用过程中非常重要的一种方式。它与xpath定位有诸多类似的地方,但是无论从性能还是语法上来说CSS都是比较有优势的。
1、一般情况下定位速度要比xpath快
2、语法比xpath要简洁
3.常用定位方法(8种)
(1)id
(2)name
(3)class name
(4)tag name
(5)link text
(6)partial link text
(7)xpath
(8)css selector(今天讲解)
4.自动测试实战
以百度首页为例,将CSS的各种定位方法一一讲解和分享一下。
4.1大致步骤
1.访问度娘首页。
2.通过CSS定位到元素,点击一下。
4.2绝对路径定位方式
顾名思义,将 CSS 表达式从 html 的最外层节点,逐层填写,最后定位到操作元素,此方法最为简单,具体格式为:
xxx.By.cssSelector("绝对路径")
具体例子:
xxx.By.cssSelector("html > body > div >input[value="查询"]")
CSS定位表达式使用绝对路径定位属性value的值为“查询”的页面元素。从CSS定位表达式可以看出,步间通过“>"分割,区别于CSS路径中的正”/“,并且也不再使用@符号选择属性。
具体步骤:
在被测试百度网页中,
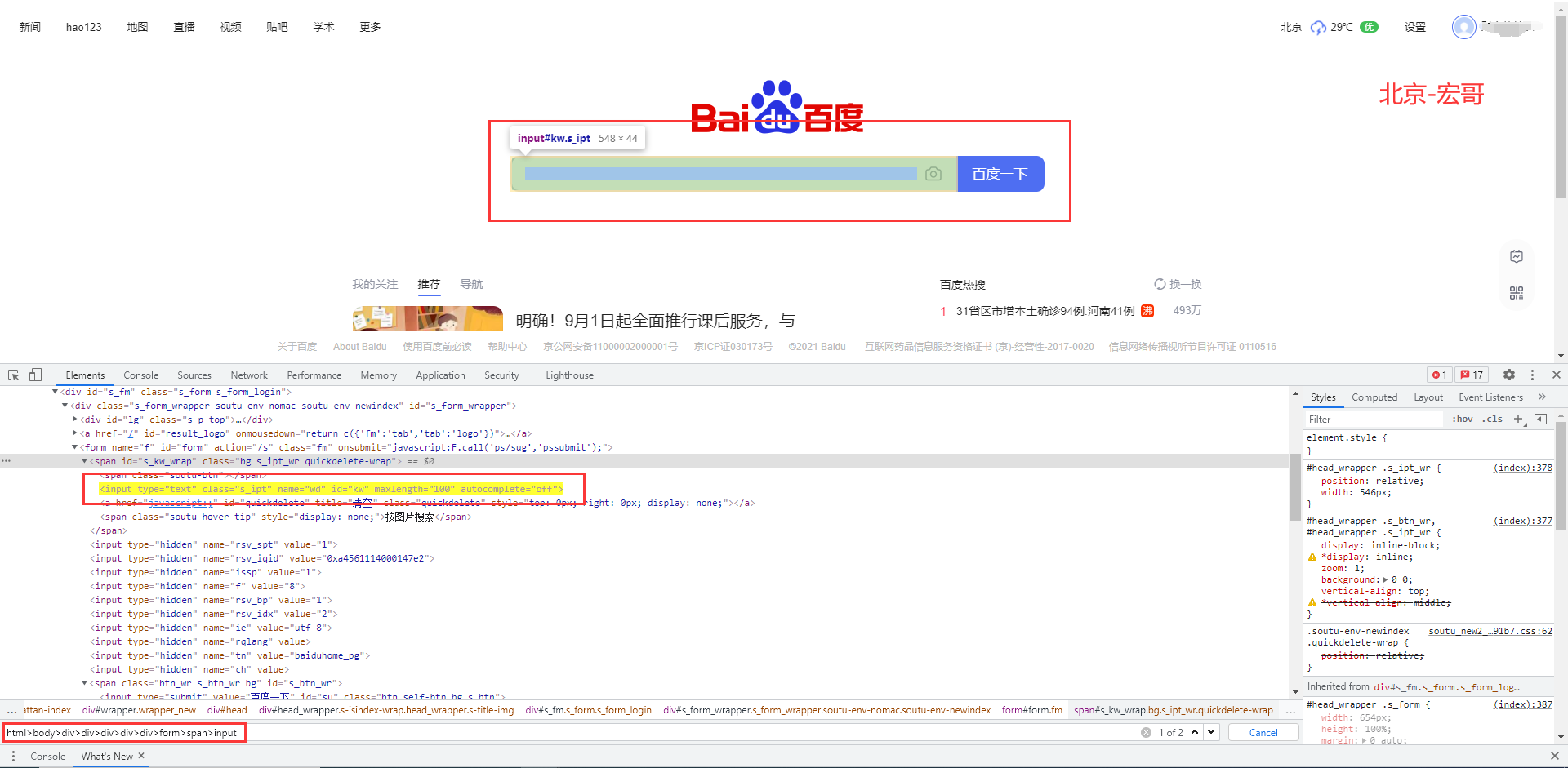
(1)打开Chrome浏览器,输入百度网址访问百度首页,F12打开开发者工具,然后Ctrl+F调出输入框,在输入框中输入绝对路径的css表达式(html>body>div>div>div>div>div>form>span>input),回车。查找输入框并输入“北京宏哥”,如下图所示:


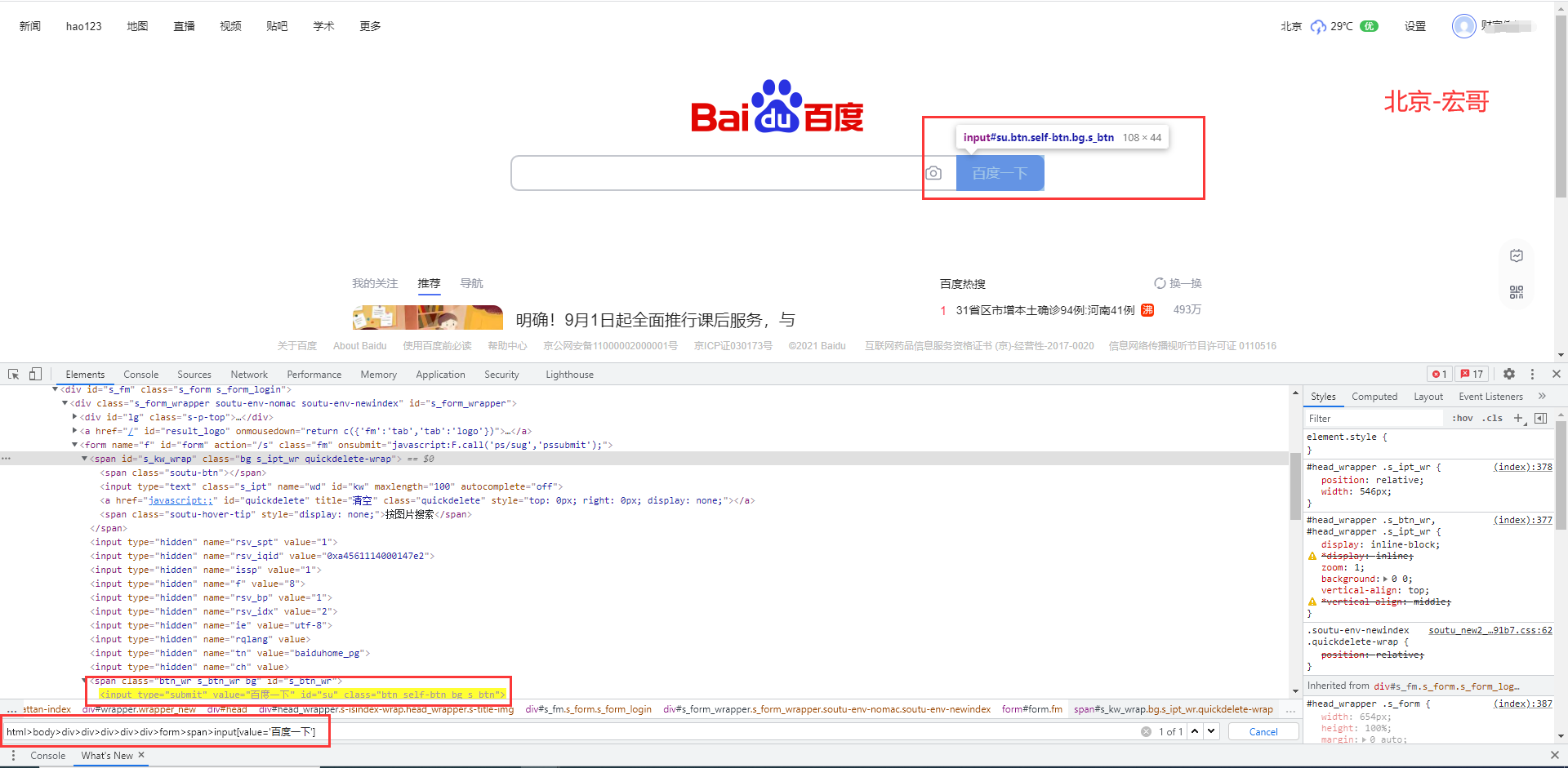
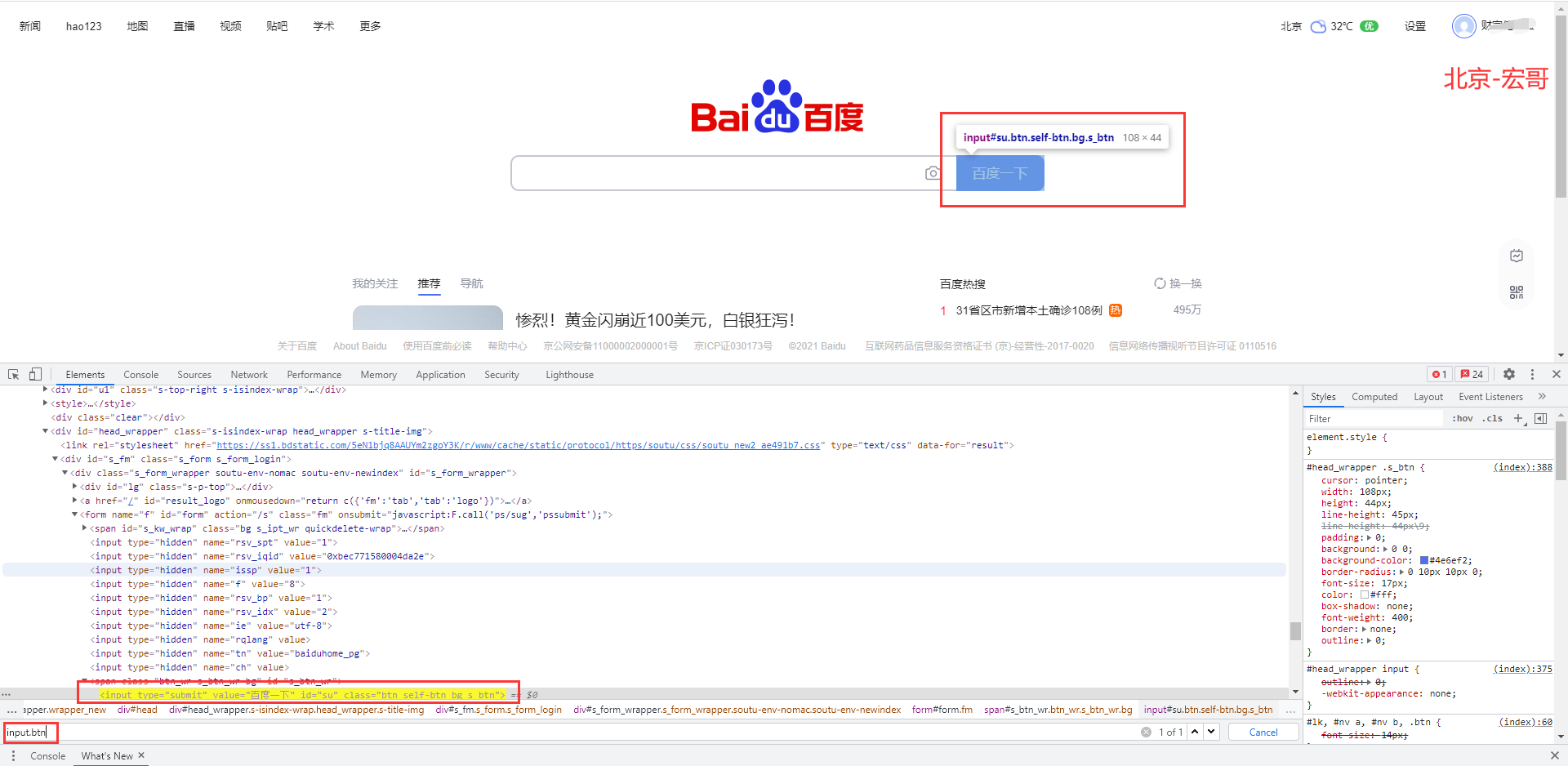
(2)按照同样的方法,查找“百度一下”按钮,如下图所示:



(3)点击“百度一下”按钮。
CSS表达式:
①用大于号(>)
(1)html>body>div>div>div>div>div>form>span>input
(2)html>body>div>div>div>div>div>form>span>input[value='百度一下']
②用空格
(1)html body div div div div div form span input
(2)html body div div div div div form span input[value='百度一下']
java定位语句:
(1)WebElement searchBox = driver.findElement(By.cssSelector( "html>body>div>div>div>div>div>form>span>input" ));
(2)WebElement SearchButton = driver.findElement(By.cssSelector("html>body>div>div>div>div>div>form>span>input[value='百度一下']"));
4.2.1绝对路径的缺点
此方法缺点显而易见,当页面元素位置发生改变时,都需要修改,因此,并不推荐使用绝对路径的写法。
4.2.2代码设计

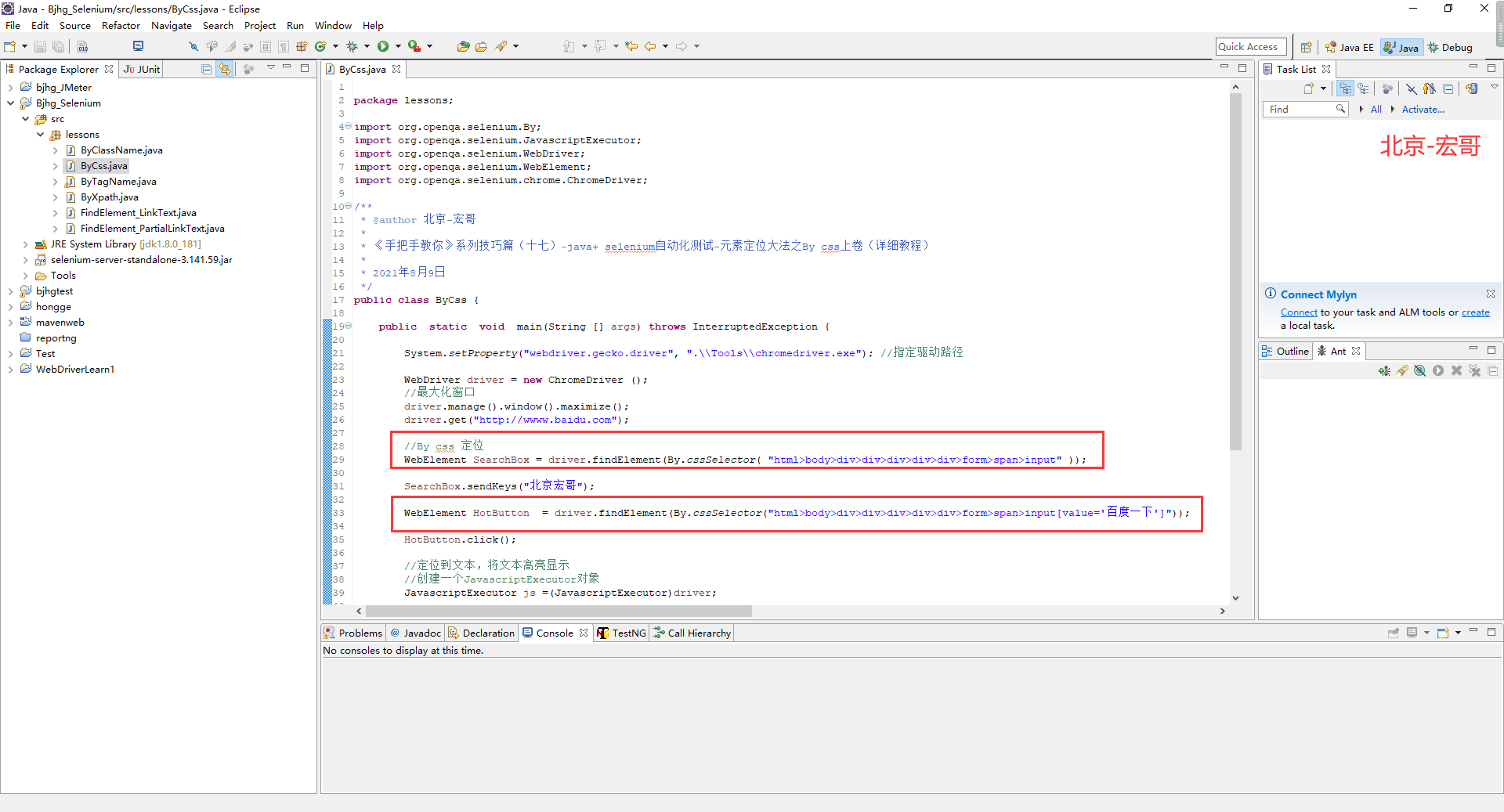
4.2.3参考代码
package lessons; import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程) * * 2021年8月9日 */ public class ByCss { public static void main(String [] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\Tools\chromedriver.exe"); //指定驱动路径 WebDriver driver = new ChromeDriver (); //最大化窗口 driver.manage().window().maximize(); driver.get("http://wwww.baidu.com"); //By css 定位 WebElement SearchBox = driver.findElement(By.cssSelector( "html>body>div>div>div>div>div>form>span>input" )); SearchBox.sendKeys("北京宏哥"); WebElement HotButton = driver.findElement(By.cssSelector("html>body>div>div>div>div>div>form>span>input[value='百度一下']")); HotButton.click(); //定位到文本,将文本高亮显示 //创建一个JavascriptExecutor对象 JavascriptExecutor js =(JavascriptExecutor)driver; //新闻文本高亮显示颜色 js.executeScript ( "arguments[0].setAttribute('style', arguments[1]);",SearchBox,"background: orange; border: 2px solid red;"); Thread.sleep (5000); //判断打开页面是不是北京宏哥,这里用url作为验证 assert driver.getCurrentUrl() == "https://www.baidu.com/s?wd=%E5%8C%97%E4%BA%AC%E5%AE%8F%E5%93%A5&rsv_spt=1&rsv_iqid=0x8a46c2c2000000cd&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_dl=tb&rsv_sug3=8&rsv_sug1=12&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&inputT=4982&rsv_sug4=4982"; System.out.println("断言通过!"); driver.quit(); } }
4.2.4运行代码
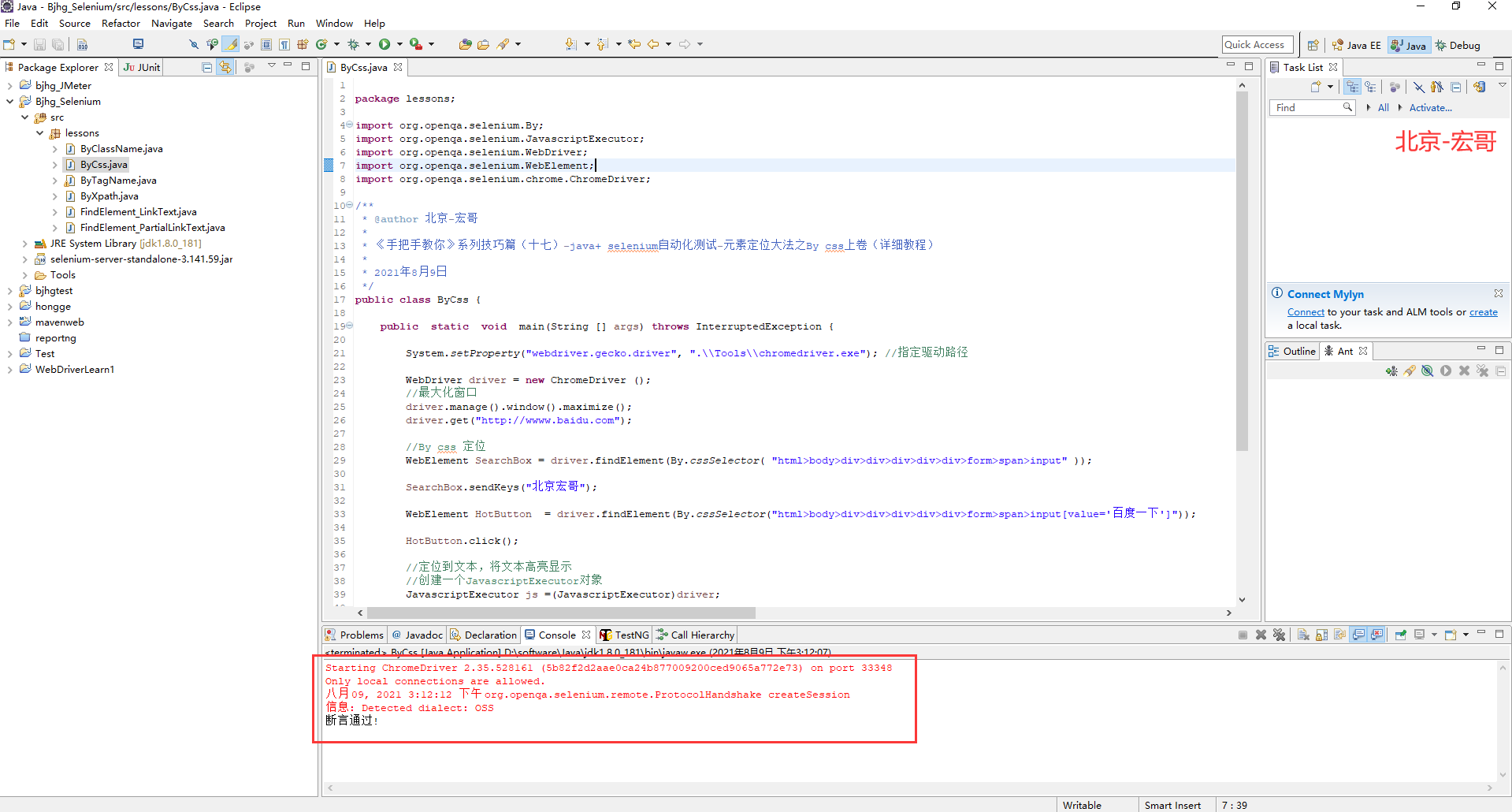
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.3相对路径定位方式
相对路径,以‘标签’开头,具体格式为:
xxx.By.cssSelector("标签[属性='']")
具体例子:
xxx.By.cssSelector("input[value='查询']")
具体步骤:
在被测试百度网页中,按照宏哥在5.2中的方法 (1)查找输入框并输入“北京宏哥”,(2)查找“百度一下”按钮,(3)点击“百度一下”按钮。
CSS表达式:
(1)*[id="kw"]
(2)*[id="su"]
java定位语句:
(1)WebElement SearchBox = driver.findElement(By.cssSelector( "*[id='kw']" ));
(2)WebElement SearchButton = driver.findElement(By.cssSelector("*[id='su']"));
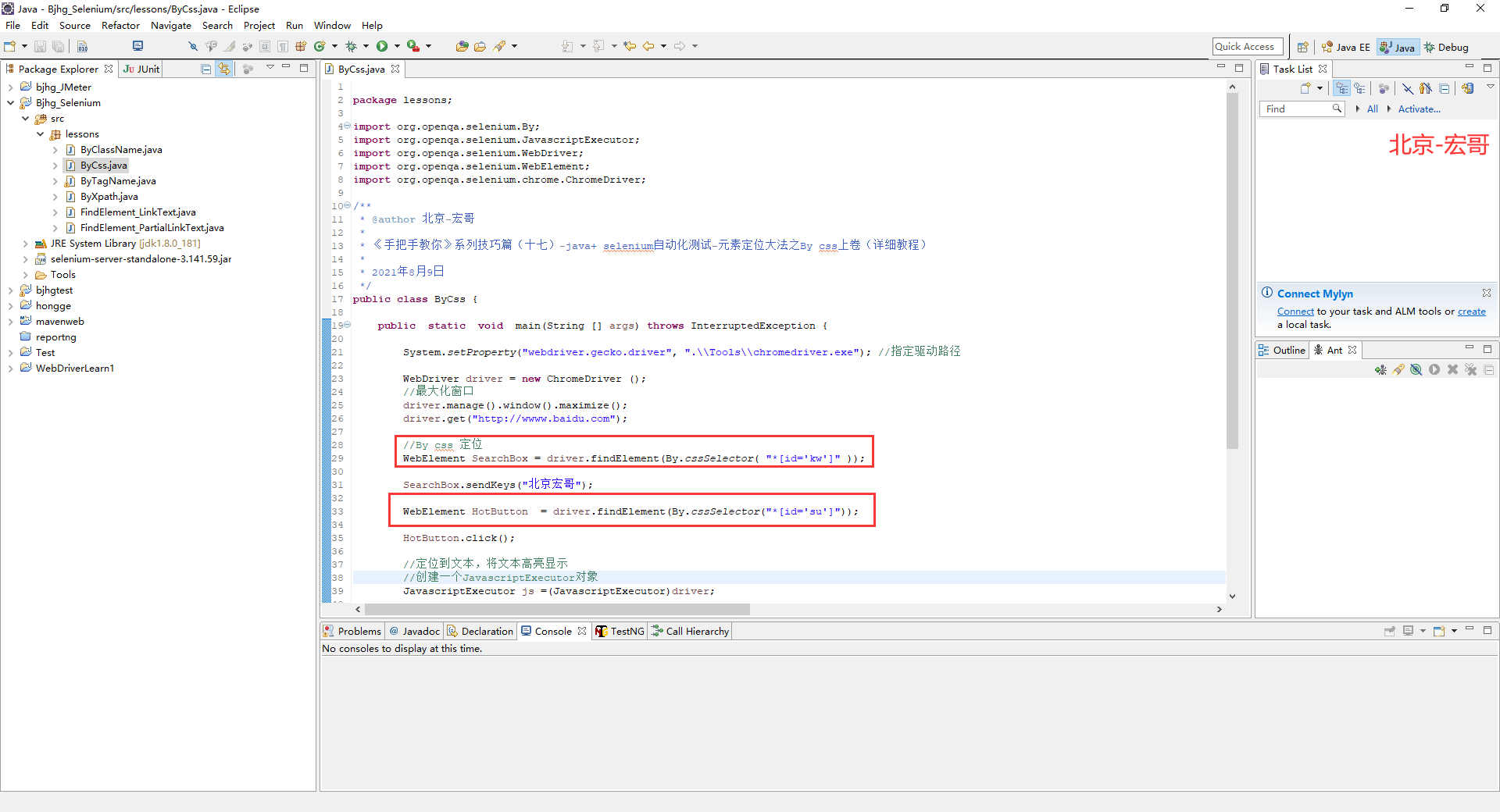
4.3.1代码设计

4.3.2参考代码
package lessons; import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程) * * 2021年8月9日 */ public class ByCss { public static void main(String [] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\Tools\chromedriver.exe"); //指定驱动路径 WebDriver driver = new ChromeDriver (); //最大化窗口 driver.manage().window().maximize(); driver.get("http://wwww.baidu.com"); //By css 定位 WebElement SearchBox = driver.findElement(By.cssSelector( "*[id='kw']" )); SearchBox.sendKeys("北京宏哥"); WebElement HotButton = driver.findElement(By.cssSelector("*[id='su']")); HotButton.click(); //定位到文本,将文本高亮显示 //创建一个JavascriptExecutor对象 JavascriptExecutor js =(JavascriptExecutor)driver; //新闻文本高亮显示颜色 js.executeScript ( "arguments[0].setAttribute('style', arguments[1]);",SearchBox,"background: orange; border: 2px solid red;"); Thread.sleep (5000); //判断打开页面是不是北京宏哥,这里用url作为验证 assert driver.getCurrentUrl() == "https://www.baidu.com/s?wd=%E5%8C%97%E4%BA%AC%E5%AE%8F%E5%93%A5&rsv_spt=1&rsv_iqid=0x8a46c2c2000000cd&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_dl=tb&rsv_sug3=8&rsv_sug1=12&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&inputT=4982&rsv_sug4=4982"; System.out.println("断言通过!"); driver.quit(); } }
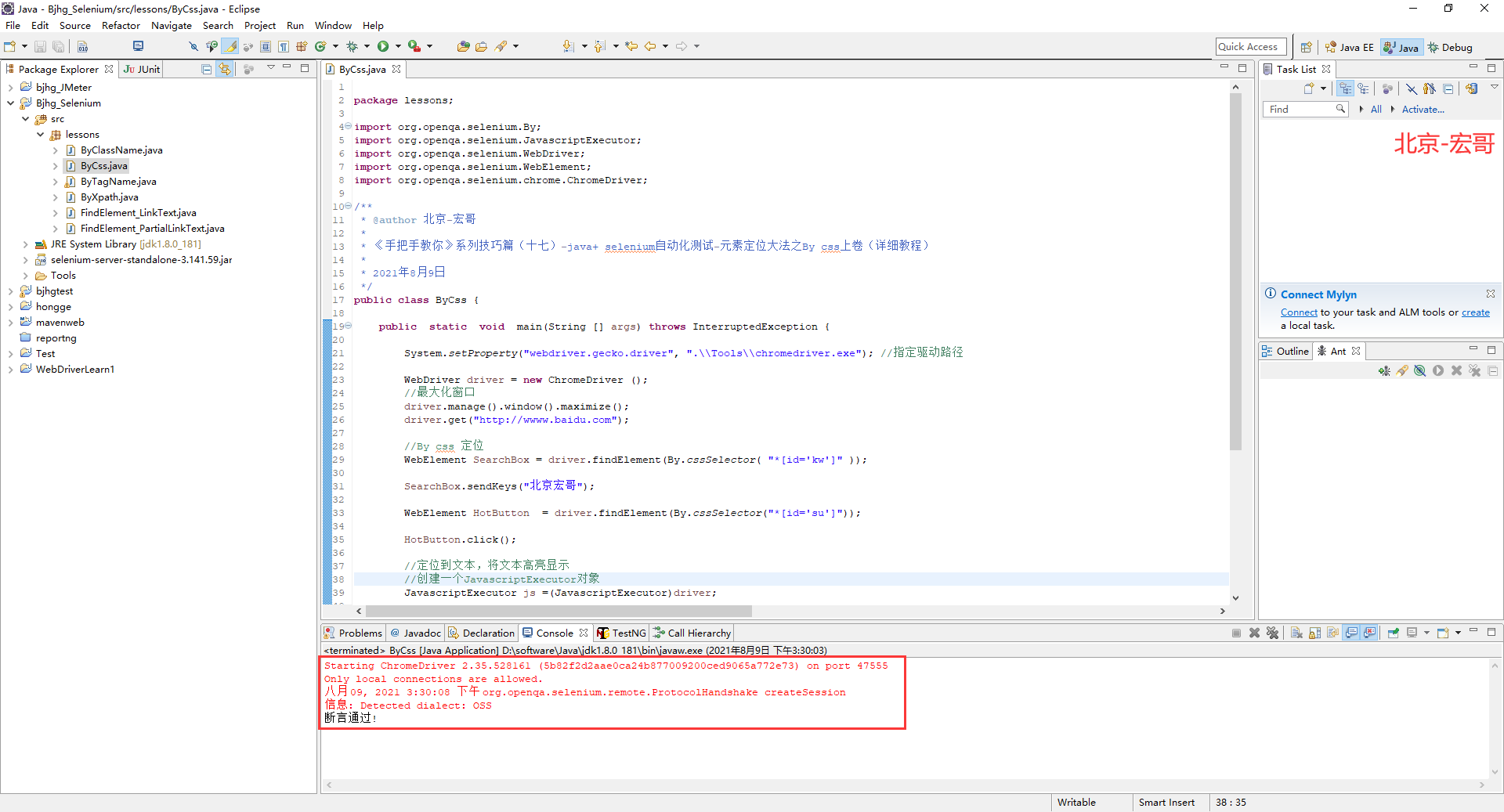
4.3.3运行代码
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
4.4使用class名称定位元素
class名称定为元素,以‘标签’开头,具体格式为:
xxx.By.cssSelector("标签.class名称")
具体例子:
xxx.By.cssSelector("input.sprend")
具体步骤:
在被测试百度网页中,按照宏哥在5.2中的方法 (1)查找输入框并输入“北京宏哥”,(2)查找“百度一下”按钮,(3)点击“百度一下”按钮。
CSS表达式:
(1)input.s_ipt
(2)input.btn
java定位语句:
(1)WebElement SearchBox = driver.findElement(By.cssSelector( "input.s_ipt" ));
(2)WebElement SearchButton = driver.findElement(By.cssSelector("input.btn"));
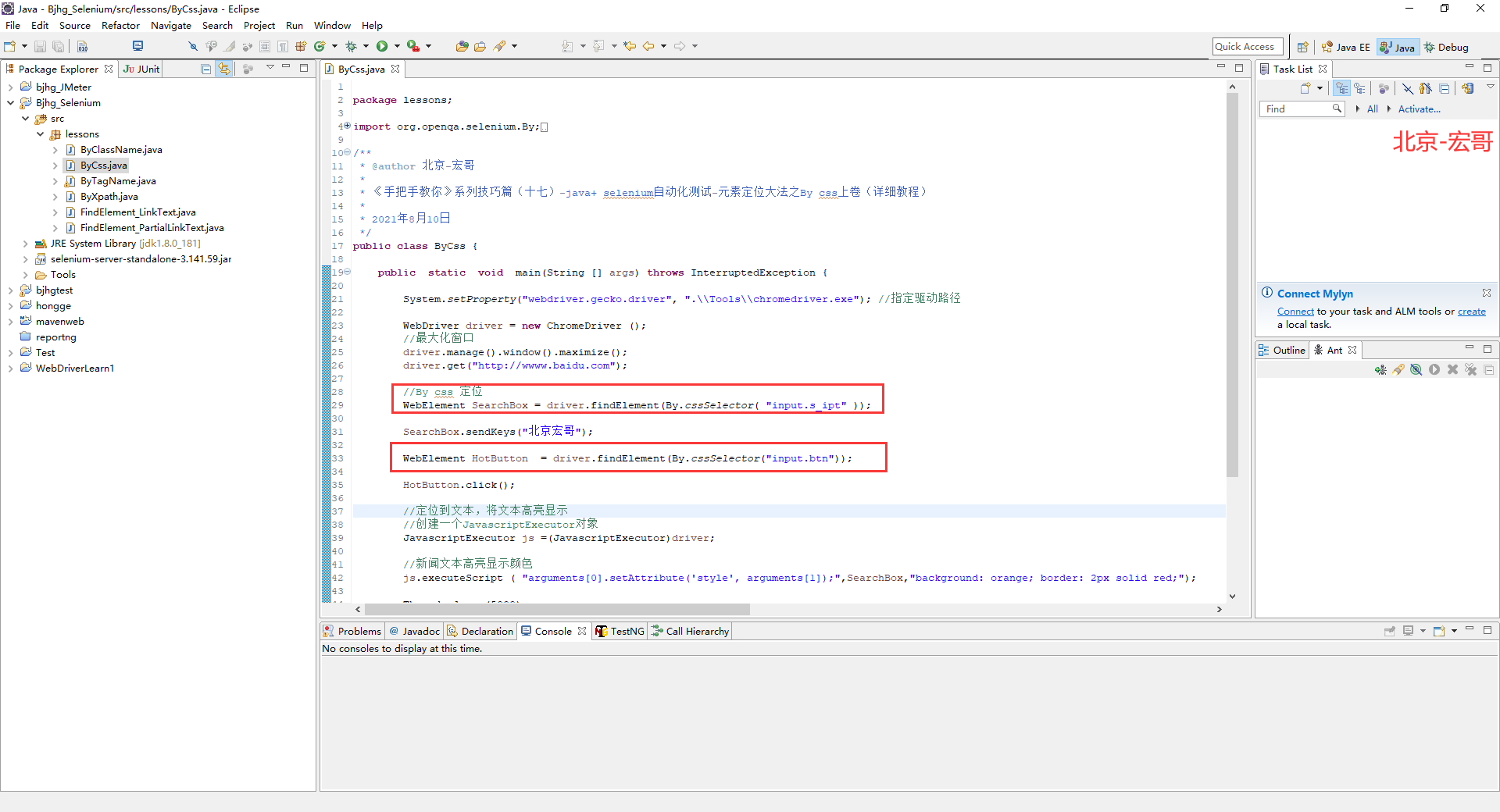
4.4.1代码设计

4.4.1参考代码
package lessons; import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程) * * 2021年8月10日 */ public class ByCss { public static void main(String [] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\Tools\chromedriver.exe"); //指定驱动路径 WebDriver driver = new ChromeDriver (); //最大化窗口 driver.manage().window().maximize(); driver.get("http://wwww.baidu.com"); //By css 定位 WebElement SearchBox = driver.findElement(By.cssSelector( "input.s_ipt" )); SearchBox.sendKeys("北京宏哥"); WebElement HotButton = driver.findElement(By.cssSelector("input.btn")); HotButton.click(); //定位到文本,将文本高亮显示 //创建一个JavascriptExecutor对象 JavascriptExecutor js =(JavascriptExecutor)driver; //新闻文本高亮显示颜色 js.executeScript ( "arguments[0].setAttribute('style', arguments[1]);",SearchBox,"background: orange; border: 2px solid red;"); Thread.sleep (5000); //判断打开页面是不是北京宏哥,这里用url作为验证 assert driver.getCurrentUrl() == "https://www.baidu.com/s?wd=%E5%8C%97%E4%BA%AC%E5%AE%8F%E5%93%A5&rsv_spt=1&rsv_iqid=0x8a46c2c2000000cd&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_dl=tb&rsv_sug3=8&rsv_sug1=12&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&inputT=4982&rsv_sug4=4982"; System.out.println("断言通过!"); driver.quit(); } }
4.4.1运行代码
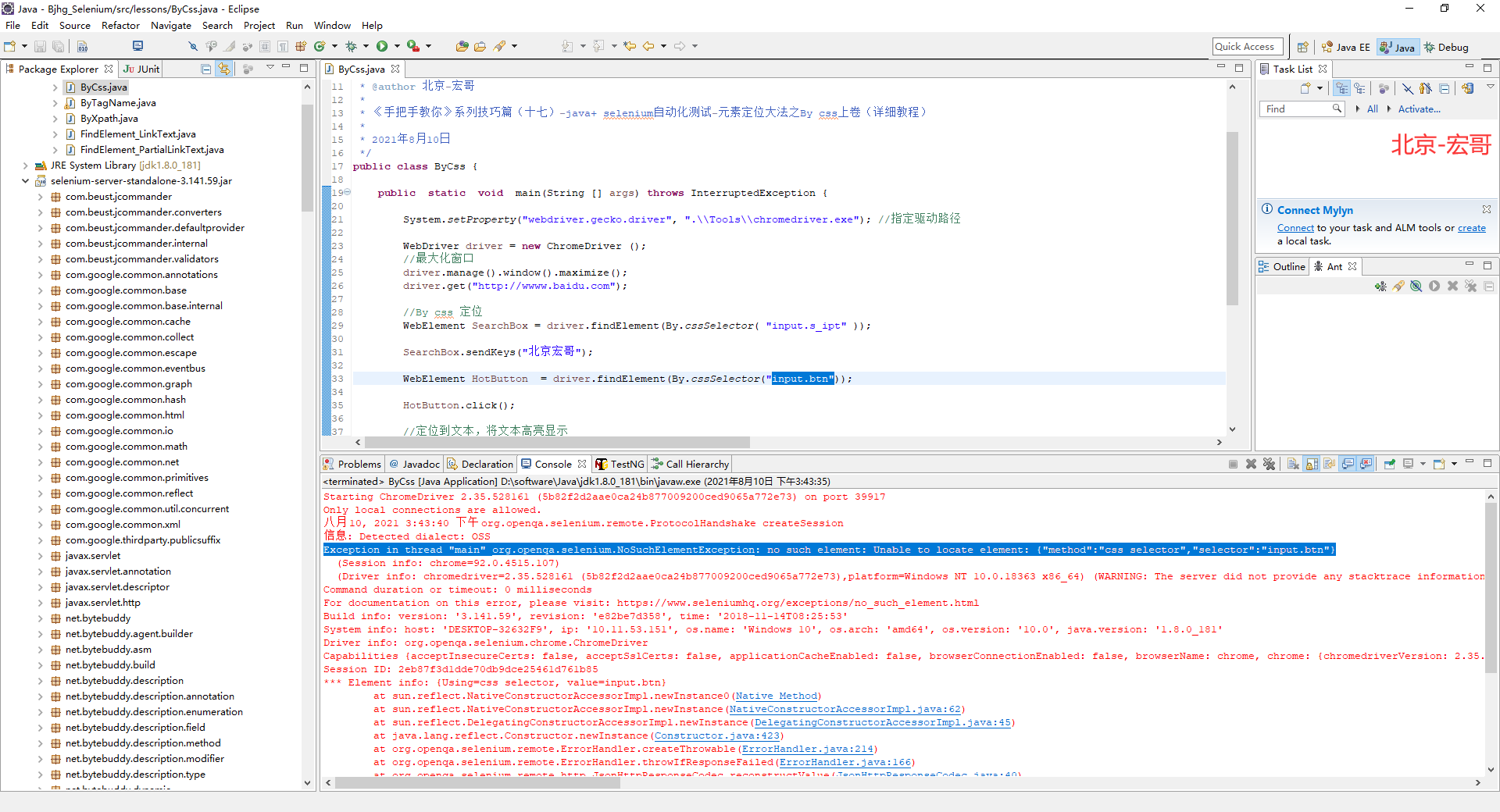
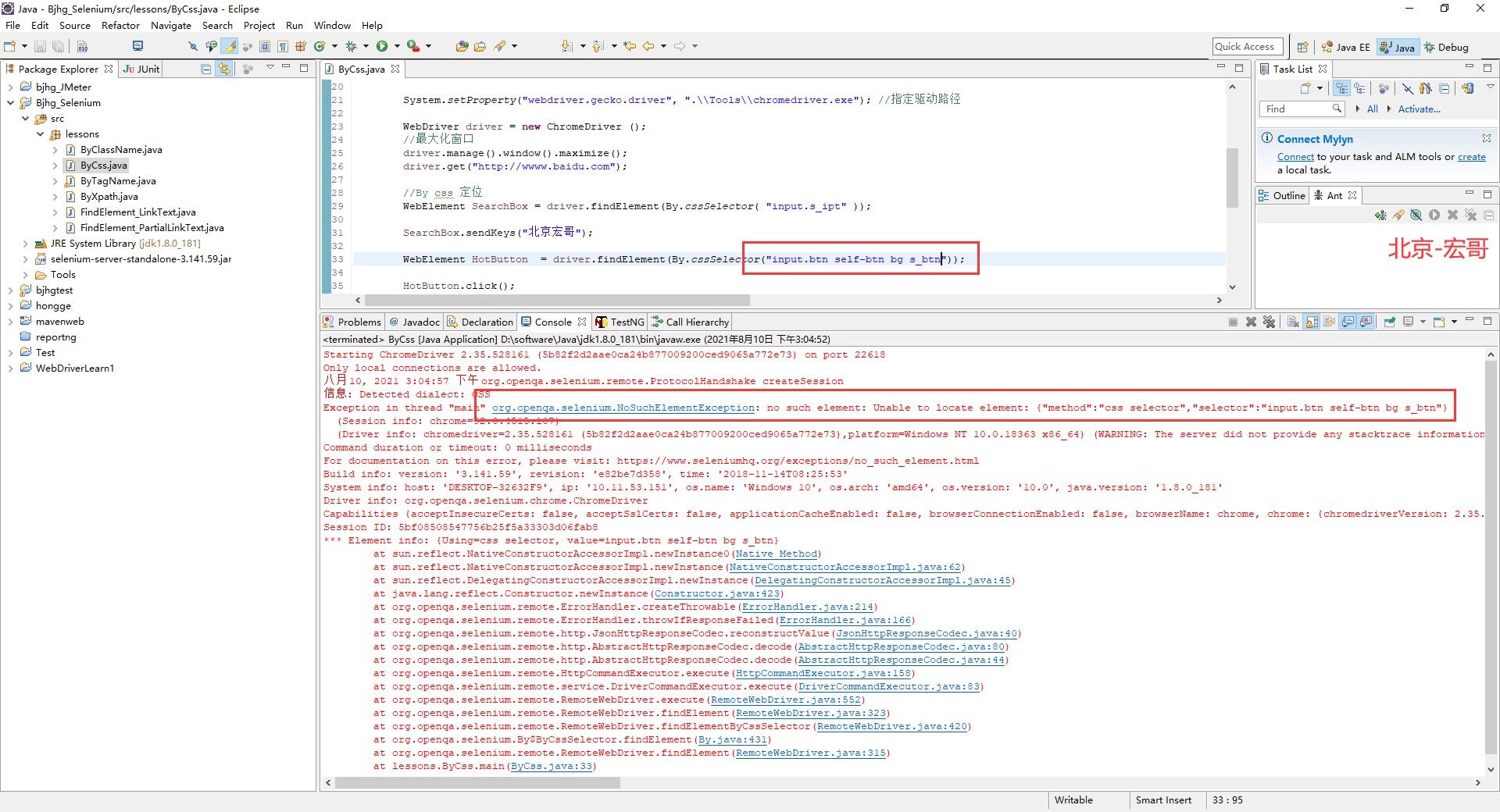
1.运行代码,右键Run AS->java Application,控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作,如下小视频所示:
从上边的控制台可以清楚地看到报错了,从视频中可以看到浏览器卡住不动了。
虽然选择一个可以按宏哥说的那种方法定位到按钮,但是在运行代码的时候还是会报错的。如下图所示:

5.小结
5.1绝对路径和相对路径的区别
绝对路径: 让CSS 从文档的根节点开始解析
相对路径:让CSS 从文档的任何元素节点开始解析
细心地小伙伴或者童鞋们会发现“百度一下”按钮的class是一串值“btn self-btn bg s_btn”,宏哥这里选择了第一个“btn”,无论是选择一个还是选择一串都会报错(Exception in thread "main" org.openqa.selenium.NoSuchElementException: no such element: Unable to locate element: {"method":"css selector","selector":"input.btn self-btn bg s_btn"}),以后尽量避免用这种一串的定位。如下图所示:

6.拓展
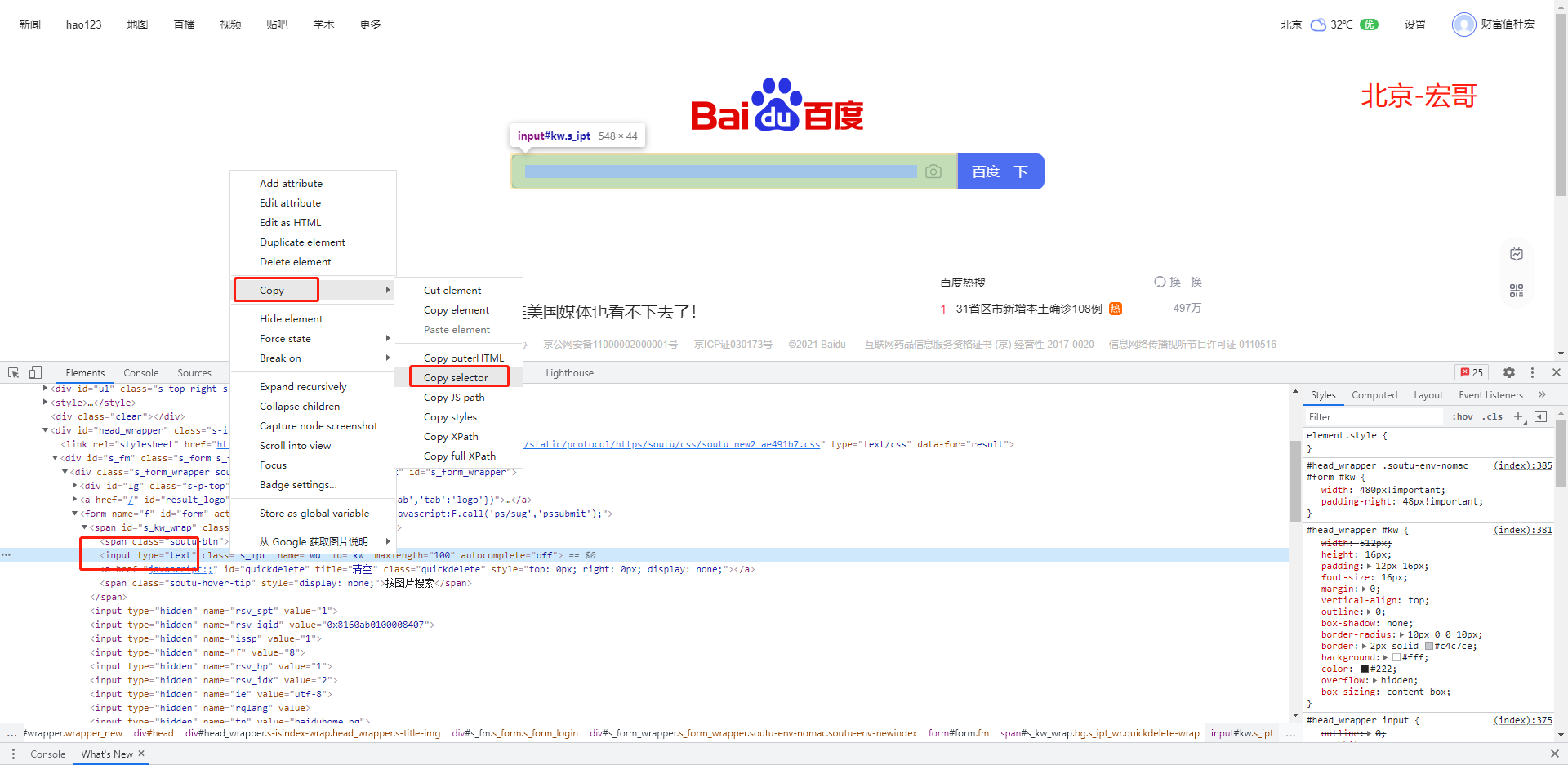
6.1使用浏览器调试工具,可以直接获取CSS语句
这个主要是针对不会或者不熟悉CSS语法的小伙伴或者童鞋们宏哥提供的一种方法,其实CSS的语法很简单的,几个小时就可以搞定的。

好了,今天就分享和讲解到这里,下一篇和宏哥继续看CSS的其他定位方法。

