最近开发中需要在页面展示json。特整理了下代码,送给大家,希望能帮到有同样需求的朋友们。
代码:
<html>
<script src="http://cdn.bootcss.com/jquery/3.0.0-rc1/jquery.min.js"></script>
<body>
<span class="result"></span>
<script>
//json格式化方法 参数1:json对象,参数2:缩进字符数
var JSONFormat = (function(){
var _toString = Object.prototype.toString;
function format(object, indent_count){
var html_fragment = '';
switch(_typeof(object)){
case 'Null' :0
html_fragment = _format_null(object);
break;
case 'Boolean' :
html_fragment = _format_boolean(object);
break;
case 'Number' :
html_fragment = _format_number(object);
break;
case 'String' :
html_fragment = _format_string(object);
break;
case 'Array' :
html_fragment = _format_array(object, indent_count);
break;
case 'Object' :
html_fragment = _format_object(object, indent_count);
break;
}
return html_fragment;
};
function _format_null(object){
return '<span class="json_null">null</span>';
}
function _format_boolean(object){
return '<span class="json_boolean">' + object + '</span>';
}
function _format_number(object){
return '<span class="json_number">' + object + '</span>';
}
function _format_string(object){
object = object.replace(/</g,"<");
object = object.replace(/>/g,">");
if(0 <= object.search(/^http/)){
object = '<a href="' + object + '" target="_blank" class="json_link">' + object + '</a>'
}
return '<span class="json_string">"' + object + '"</span>';
}
function _format_array(object, indent_count){
var tmp_array = [];
for(var i = 0, size = object.length; i < size; ++i){
tmp_array.push(indent_tab(indent_count) + format(object[i], indent_count + 1));
}
return '<span data-type="array" data-size="' + tmp_array.length + '"><i style="cursor:pointer;" class="fa fa-minus-square-o" onclick="hide(this)"></i>[<br/>'
+ tmp_array.join(',<br/>')
+ '<br/>' + indent_tab(indent_count - 1) + ']</span>';
}
function _format_object(object, indent_count){
var tmp_array = [];
for(var key in object){
tmp_array.push( indent_tab(indent_count) + '<span class="json_key">"' + key + '"</span>:' + format(object[key], indent_count + 1));
}
return '<span data-type="object"><i style="cursor:pointer;" class="fa fa-minus-square-o" onclick="hide(this)"></i>{<br/>'
+ tmp_array.join(',<br/>')
+ '<br/>' + indent_tab(indent_count - 1) + '}</span>';
}
function indent_tab(indent_count){
return (new Array(indent_count + 1)).join(' ');
}
function _typeof(object){
var tf = typeof object,
ts = _toString.call(object);
return null === object ? 'Null' :
'undefined' == tf ? 'Undefined' :
'boolean' == tf ? 'Boolean' :
'number' == tf ? 'Number' :
'string' == tf ? 'String' :
'[object Function]' == ts ? 'Function' :
'[object Array]' == ts ? 'Array' :
'[object Date]' == ts ? 'Date' : 'Object';
};
function loadCssString(){
var style = document.createElement('style');
style.type = 'text/css';
var code = Array.prototype.slice.apply(arguments).join('');
try{
style.appendChild(document.createTextNode(code));
}catch(ex){
style.styleSheet.cssText = code;
}
document.getElementsByTagName('head')[0].appendChild(style);
}
loadCssString(
'.json_key{ color: #92278f;font-weight:bold;}',
'.json_null{color: #f1592a;font-weight:bold;}',
'.json_string{ color: #3ab54a;font-weight:bold;}',
'.json_number{ color: #25aae2;font-weight:bold;}',
'.json_link{ color: #717171;font-weight:bold;}',
'.json_array_brackets{}');
var _JSONFormat = function(origin_data){
this.data = JSON.parse(origin_data);
};
_JSONFormat.prototype = {
constructor : JSONFormat,
toString : function(){
return format(this.data, 1);
}
}
return _JSONFormat;
})();
//json案例
var demoJson = {
"A1": "a1",
"A11": "a11",
"A111_next": [
{
"B1": "b1",
"B11": "b11",
"B111_next": [
{
"C1": "c1",
"C11": "c11",
"C111_next": []
}
]
},
{
"B2": "b2",
"B22": "b22",
"B222_next": []
}
]
}
//将格式化好的json显示到前台页面
function showJson(demoJson) {
var result = new JSONFormat(JSON.stringify(demoJson),4).toString()
$('.result').html(result);
}
showJson(demoJson);
</script>
</body>
</html>
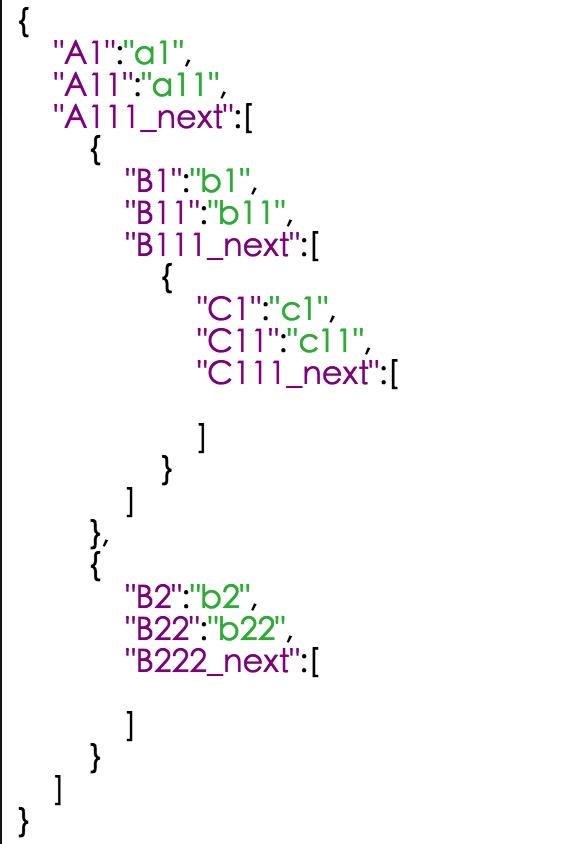
效果图