总结过的:定宽320 缩放适配手机屏幕
参考文章:web app变革之rem
先了解一下rem
css3 中引入了新的长度单位,rem。 官方定义 font size of the root element
rem:rem和em单位一样,都是一个相对单位。不同的是em是相对于元素的父元素的font-size进行计算;rem是相对于根元素html的font-size进行计算。这样一来rem就绕开了复杂的层级关系,实现了类似于em单位的功能。
兼容性:IE9+,Firefox、Chrome、Safari、Opera 的主流版本都支持。(IE6-8不支持 不过考虑是移动端web app )

设置rem的小练习
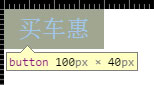
html的font-size设置为20px
html{font-size: 20px;}
button{ 5rem;height: 2rem;background-color: orange;color: #fff;font-size: 1.2rem;border:0;}

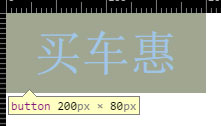
html的font-size设置为40px

从这个小练习里就可以知道rem单位元素的大小是根据html font-size变化的,这就是rem做适配的原理。
rem用法很简单,就是根标签html设置文字大小后(不设置的话,大部份浏览器默认为16px),其他标签设置rem都是html大小的倍数。
html{
font-size: 10px; /* 设置html为10px */
}
h1{
font-size: 2rem; /* 10px*2=20px */
}
rem切稿开发
那么我们怎么把设计稿里的单位转换成rem进行开发呢?
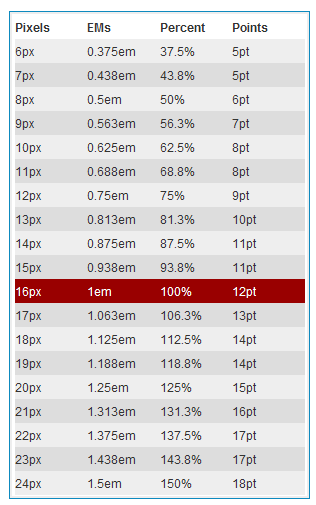
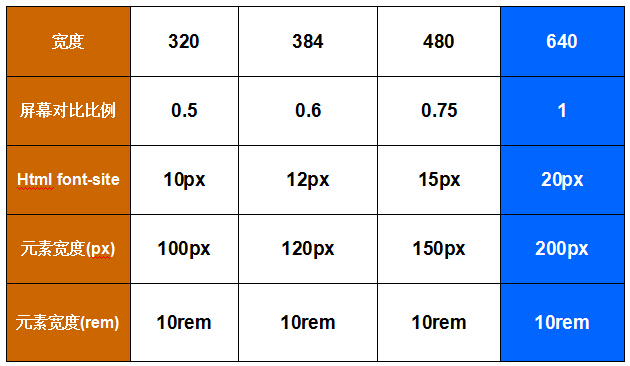
首先假设我的页面设计稿给我时候是按照640的标准尺寸给我的前提下,(当然这个尺寸肯定不一定是640,可以是320,或者480,又或是375)来看一组表格。

屏幕根据设计稿的比例转换对应的rem值,比如:
640的设置 = 20*(clientWidth/320)
320的设置 = 10*(clientWidth/320)
设置html font-size的工作我们交给js去实现,所以我的切稿元素都按照 (元素设计稿px/20 = 最终的rem):
/*rem adaptation*/
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
docEl.style.fontSize = 10*(clientWidth / 320) + 'px';
};
recalc();
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
// doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
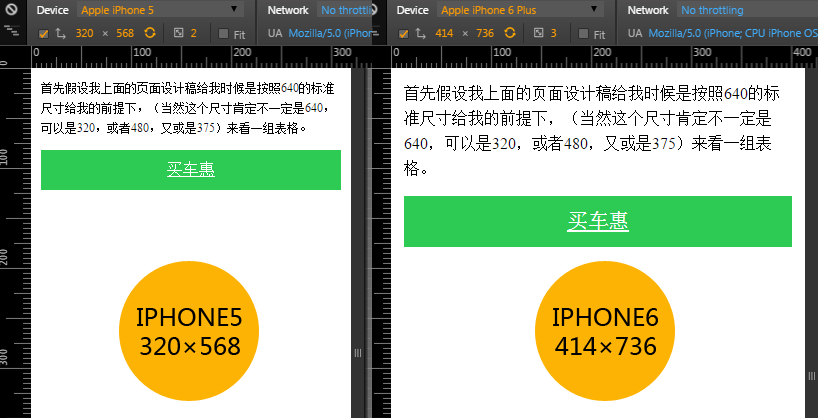
最后再看一下实例效果:

所有元素margin padding font-size width height都是rem
*{margin:0;padding:0;}
.box {padding:10rem;}
.box p{font-size:12rem;line-height: 20rem;}
.box a{display: block;line-height: 40rem;text-align: center;background-color: #2dcb54;color: #fff; font-size:16rem;margin-top:12rem;}