写代码的时候看着代码颜色不是特别好,于是研究了一下flash builder的配色方案。
flash builder由eclipse开发,采用和eclipse相同的配置方法,这个网站上有很多配色模板:http://eclipsecolorthemes.org/?list=downloads&q=
下载epf格式文件。
如果是fb 4.0,打开FB,文件---导入---其他--首选项 选择自己下载的配色方案。下一步,完成。
如果是fb 4.6,打开FB,文件---导入---General---首选项 选择自己下载的配色方案。下一步,完成。
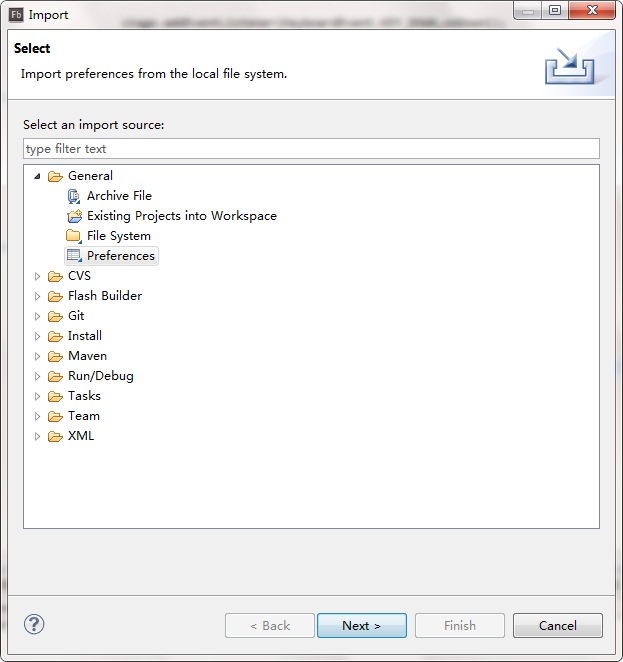
如果是fb 4.7,打开FB,文件---导入---General---Preferences 选择自己下载的配色方案(epf格式)。下一步,完成。

注意:有些配色方案不是特别完善,部分类型的颜色和其他颜色不搭,出现文字文本内容看不清的情况。
配色方案主要调整了这三方面:
1)外观和字体:(首选项--常规--外观--颜色和字体)
2)外观颜色选项:(首选项--常规--编辑器--文本编辑器)
3)语法着色:(首选项--FlashBuilder--编辑器--语法着色)
如果需要把配色方案还原为fb默认的配色,则把以上三部分设置恢复成默认值,缺一不可。
例如:窗口->首选项->常规->编辑器->文本编辑器->恢复默认值->应用
最终我没有采用那种黑体白字的配色方案,还是感觉白底黑字的效果比较好,只是调整了一下注释的颜色,把绿色改成了粉红色。(当然,颜色问题大家感觉不一样,自己看着舒服就ok)