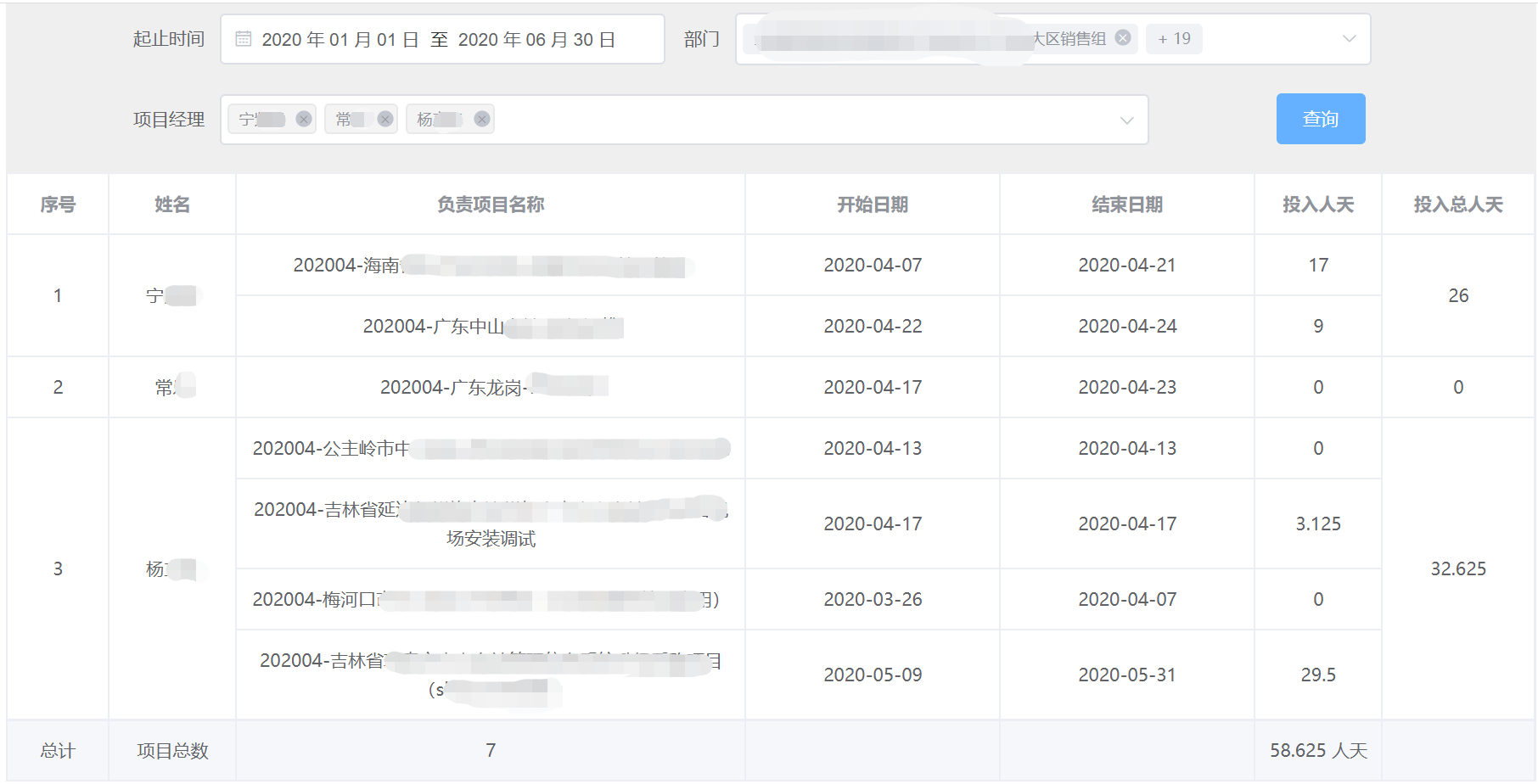
效果图
需求后台返回jsonarr数组后,根据姓名值一直行进行合并,同时序号列合并,并计算当前人的各个项目耗时总和。

实现思路:data中定义多个数组用于存放数据,包括
items: [],//序号,含冗余行
personWorkload: [],//个人合计
tableData: [],//table 数据显示在最终页面上数据
originalData: [],//table的备份数据 后台返回值直接赋值给备份数据
manageArr: [],//项目经理要合并的数组
managePos: 0,//项目经理要合并的数组的序号
在获取后台返回值方法中直接赋值给存放备份表格数据的数组,然后调用merage()方法进行每条数据过滤,然后把过滤组装数据放入tabledata数组中,显示在页面上,重写indexMethod方法进行序号自定义,返回项目经理耗时合计也在过滤每条数据时累计。
最终关键代码
merage() {//每行数据过滤
//要合并的数组方法
this.tableData = this.originalData; //每次过滤之前都要把筛选之前的tableData重置
this.manageArr = [];
this.personWorkload=[];
this.items=[];
var cout = 1;//相同的序号
var perwl = 0;//个人合计
for (var i = 0; i < this.tableData.length; i++) {
//第一行必须存在
if (i === 0) {
this.manageArr.push(1);
this.managePos = 0;
this.items.push(1);
perwl = parseFloat(this.tableData[i].workLoad);
} else {
//判断当前元素与上一个元素是否相同,managePos是manageArr内容的序号
if (this.tableData[i].perName === this.tableData[i - 1].perName) {
this.manageArr[this.managePos] += 1;
this.manageArr.push(0);
perwl += parseFloat(this.tableData[i].workLoad);
} else {
this.personWorkload.push(perwl);//当前值与上一个值不同,把上一个经理的累计耗时放入数组
perwl = parseFloat(this.tableData[i].workLoad);//累计值清0
cout++;//若不同则不需要合并行,cout+1。否则需要合并行,count不变
this.manageArr.push(1);
this.managePos = i;
}
this.items.push(cout);//不管需不需要合并都存放在原数组长度
}
if (i === this.tableData.length - 1) {
//如果是最后一行数据,需要特殊处理加入数组
this.personWorkload.push(perwl);
}
}
//关于每个人的合计耗时
// 1, 1, 2, 3, 4, 5, 5, 5, 5, 6, 6, 7, 8]----this.item中数据,含有冗余占位
//[26, 0, 1, 3.25, 32.625, 0, 12.5, 30.75---this.personWorkload数据,不含冗余,每个项目经理的合计值
//[26,26,0, 1, 3.25, 32.625,32.625,32.625,32.625, 0, 0, 12.5, 30.75] ---最终要行成的数据值
//填充冗余,若上层数组中序号相同,则合计数组中最后一个相同序号的数组赋值所有相同序号的值
//splice从指定位置插入数组 索引,删除个数,插入值
for (var j = 0; j < this.items.length; j++) {
if (this.items[j] === this.items[j + 1]) {
this.personWorkload.splice(j + 1, 0, this.personWorkload[j]);
}
}
},
//自定义序号
indexMethod(index) {
//this.items [1, 1, 2, 2] 代表第1行,第2行,需要合并,第三行和第四行需要合并,
//indexMethod方法只循环合并后的次数,比如筛选后有6行,但是后台原始数据有10行,只循环6次,index表示合并前的索引值,
// 利用数组中自动补齐 合并行冗余数据根据索引值取值
//return 返回页面中
//最后一列个人合计行,,在冗余数组中取数据
this.tableData[index].sumWorkload = this.personWorkload[index];
return this.items[index];//返回值序号
},
//合并行 原则上保存每个需要合并数据的首行,然后删除其余行重复数据
arraySpanMethod({row, column, rowIndex, columnIndex}) {
//只有第1,2,7列进行合并
if (columnIndex === 0 || columnIndex === 1 || columnIndex === 6) {
//序号 姓名,投入总人天都需要根据项目经理合并
const _row_1 = this.manageArr[rowIndex];
const _col_1 = _row_1 > 0 ? 1 : 0; //如果被合并了_row=0则它这个列需要取消
return {
rowspan: _row_1,
colspan: _col_1
}
}
},
-----一个后台程序员的前端实现,如有更好实现方案,请交流,谢谢!