前言
这几次面试的是工资略微高的,也就是说不是初级前端了,我发现这些企业技术负责人都不用我再去写面试题了,可能是人家觉得你都面试中高级了,基础就不考试你了吧。
下边是面试经过被问到的
面试题
1、讲解一下Function.prototype.bind()的认知?
打开火狐的js文档你会发现,js内置(类)对象Function,有3个自己的(静态)原型方法。碰巧的是这3个方法,均与函数内部的上下文this有关。
call、apply、bind都是为了改变某个函数运行时的上下文而存在的,也就是改变函数内部this的指向,
当然都可以借助此特性来实现es6之前的继承,在特定的作用域中调用这些方法,能改变制定函数的作用域,实际上是改变函数体内 this 的值 。
改变函数作用域,修改函数运行时的this指针

function People(name){ this.name=name; this.say=function (time,msg) { console.log(time+':'+this.name+'说'+msg) } } var xm=new People('小明'); var xh=new People('小红'); //用call实现 xm.say.call(xh,2018,'你好啊') //用apply xm.say.apply(xh,[2018,'你好啊']) //用bind xm.say.bind(xh)(2018,'你好啊')
实现继承

function People(){ this.say=function () { console.log(this.name+'说:我是人类') } } //利用call实现继承 function Stu(name) { People.call(this)//会执行一遍People内部代码,其中执行的上下文对象是这个函数的this,本质上相当于把People内代码copy到Stu里边 this.name=name this.test=function () { console.log('测试') } } stu.say() stu.test()

function People(){ this.say=function () { console.log(this.name+'说:我是人类') } } function Stu(name) { this.name=name this.test=function () { console.log('测试') } // People.bind(this)()//写法二 } var stu=new Stu('小明'); People.bind(stu)()// 写法一:函数A.bind(对象a)(arg)这样的话,函数A内部的调用对象就是对象a了,这样写法有点死板,写法2是动态的 stu.say() stu.test()
2、观察一下代码,说出执行结果?
setTimeout(function(){ console.log(1) }); new Promise(function(resolve,reject){ resolve() console.log(2); }).then(function(){ console.log(3) }); console.log(4);
//2、4、1、3
上述代码运行:
同步和异步任务分别进入不同的执行"场所"。
同步的进入主线程,异步的进入Event Table并注册函数。
当指定的事情完成时,Event Table会将这个函数移入Event Queue。
主线程内的任务执行完毕为空,会去Event Queue(队列)读取对应的函数,进入主线程执行。
上述过程会不断重复,也就是常说的Event Loop(循环)。
任务队列又分为宏任务队列和微任务队列。宏任务队列可以有多个,微任务队列只有一个。
从执行步骤来看,我们发现微任务,受到了特殊待遇:js异步机制,就是遇到宏任务先执行,完成后再执行微任务
宏任务:setTimeout,setInterval。
微任务:Promise,process.nextTick
3、说一下你对http的认知
http协议 是网络协议中五层中的最后一层‘应用层’的具体协议。
HTTP是超文本传输协议的简写,它是TCP/IP协议的一个应用层协议,用于定义WEB浏览器与WEB服务器之间交换数据的过程。客户端连上web服务器后,若想获得web服务器中的某个web资源,需遵守一定的通讯格式,HTTP协议用于定义客户端与web服务器通迅的格式。
因为chrome和firefox都做了优化,所以这个格式在某个浏览器 显示都不太一样,fire还好一些,提供了原始数据展示。
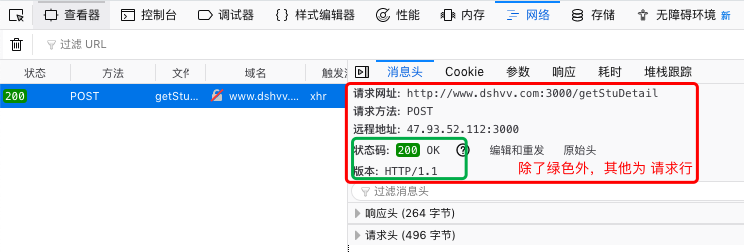
一般情况下 浏览器喜欢把请求行和响应行融合为一体,chrome叫做General,火狐如下即可看到

HTTP请求报文:由3部分组成(请求行+请求头+请求体)
请求行:
①是请求方法,GET和POST是最常见的HTTP方法,除此以外还包括DELETE、HEAD、OPTIONS、PUT、TRACE。
②为请求对应的URL地址,它和报文头的Host属性组成完整的请求URL。
③是协议名称及版本号。
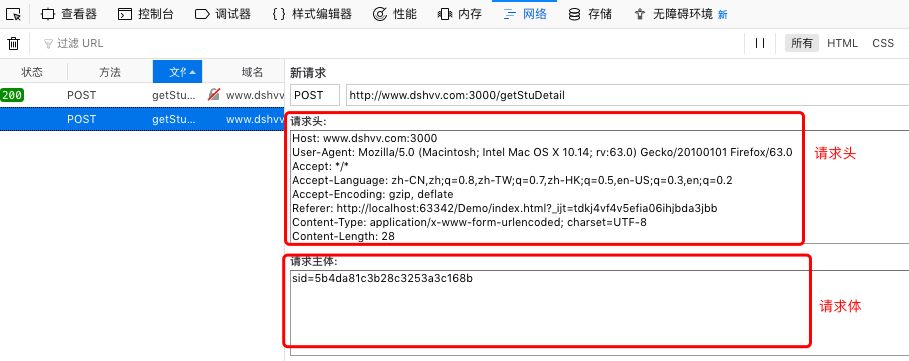
请求头:
是HTTP的报文头,简称头部(request的header),报文头包含若干个属性,格式为“属性名:属性值”,服务端据此获取客户端的信息
请求头可能会有如下参数
// Accept(比如Accept:text/plain) // 请求报文可通过一个“Accept”报文头属性告诉服务端 客户端接受什么类型的响应。 // 如下报文头相当于告诉服务端,俺客户端能够接受的响应类型仅为纯文本数据啊,你丫别发其它什么图片啊,视频啊过来,那样我会歇菜的~~~ // Accept属性的值可以为一个或多个MIME类型的值(描述消息内容类型的因特网标准, 消息能包含文本、图像、音频、视频以及其他应用程序专用的数据) // cookie(比如:Cookie:userName=xm) // 客户端的Cookie就是通过这个报文头属性传给服务端的哦! // Referer(比如Referer: https://y.qq.com/) // 表示这个请求是从哪个URL过来的,假如你通过google搜索出一个商家的广告页面,你对这个广告页面感兴趣,鼠标一点发送一个请求报文到商家的网站,这个请求报文的Referer报文头属性值就是http://www.google.com。 // Cache-Control(比如cache-control: max-age=600) // 对缓存进行控制,如一个请求希望响应返回的内容在客户端要被缓存一年,或不希望被缓存就可以通过这个报文头达到目的。 // Content-Type给服务器的数据类型 // 1、application/json // 发送给服务器的数据,会对数据进行JSON序列化 // 2、application/x-www-form-urlencoded // 发送给服务器的数据,会将数据转化成query string,在浏览器network里参数会放到Form Data里
请求体:
也叫报文体,它将一个页面表单中的组件值通过param1=value1¶m2=value2的键值对形式编码成一个格式化串,它承载多个请求参数的数据。不但报文体可以传递请求参数,请求URL也可以通过类似于“/chapter15/user.html? param1=value1¶m2=value2”的方式传递请求参数。
HTTP的响应报文也由三部分组成(响应行+响应头+响应体)

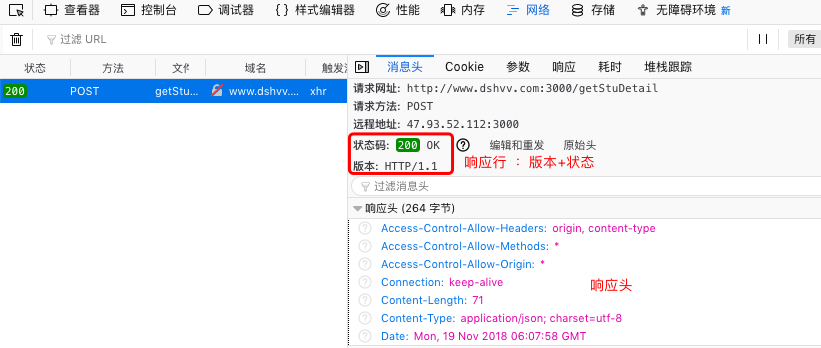
响应行:
①报文协议及版本;
②状态码及状态描述;
响应头:
响应报文头,也是由多个属性组成;
响应体:
响应报文体,即我们真正要的“干货”
参考:https://blog.csdn.net/heyue_99/article/details/74689057
