什么是Http

一次http传输,是由请求报文和响应报文来完成的
HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP是一个基于TCP/IP通信协议来传递数据(HTML 文件, 图片文件, 查询结果等)。
HTTP是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于1990年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在WWW中使用的是HTTP/1.0的第六版,HTTP/1.1的规范化工作正在进行之中,而且HTTP-NG(Next Generation of HTTP)的建议已经提出。
HTTP协议工作于客户端-服务端架构为上。浏览器作为HTTP客户端通过URL向HTTP服务端即WEB服务器发送所有请求。Web服务器根据接收到的请求后,向客户端发送响应信息。
一次请求


HTTP请求报文
请求报文,就是发送到服务器的信息,主要有三部分构成:请求行、请求头部、请求正文
请求行
由3部分组成,分别为:协议版本+URL,请求方法。在chrome中,一般在General中存放。但是chrome也在General中放置了一些其他东西
General
- Request URL :Client请求地址
- Request Method:请求类型 get、post、put、delete等
- Status Code:响应状态码 200、404、503等
- Remote Address:域名对应的真实ip:port
请求头
请求头部为请求报文添加了一些附加信息,用来说明服务器要使用的附加信息。在chrome中,一般放置在Requst Headers
Request header
- Accept:告诉服务器,客户端需要接收的数据类型(即MIME):有image/jpeg、 text/html、application/xml、application/json等等,可以用*/*代表全部类型 ;
- Accept-Encoding:客户端发给服务器,声明浏览器支持的编码类型的,有:gzip, deflate等等
- Accept-Language:客户端声明它可以理解的语言 :zh-CN、zh等
- Connection: 是否保持与服务器的tcp长连接。keep-alive(默认)、close。Keep-alive代表服务会保留当前连接一段时间被其他请求重复使用;close代表请求之后关闭连接。
- Content-Length: 请求体的长度
- Content-Type: 请求参数内容的格式/类型 有:application/x-www-form-urlencoded(普通form表单数据)、application/json(json对象)、multipart/form-data (二进制文件,如图片、音频)等
- Cookie: 客户端缓存的Cookie,在请求发送时会发送到服务端
- Host: 请求的服务器域名,比如:localhost:3000、localhost8080等等
-
Origin:当前请求客户端的主机地址,只包含主机+端口号,比如:http://localhost:63342
- Referer: 当前请求的来源,就是当前页面的url,比如:http://localhost:63342/demo/index.html,不同于Origin,它是整个url
- User-Agent: 发出请求的客户端信息 比如:Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/49.0.2623.112 Safari/537.36
请求正文
请求数据也叫主体,可以添加任意的其他数据,在chrome中,位于Request header的下一行
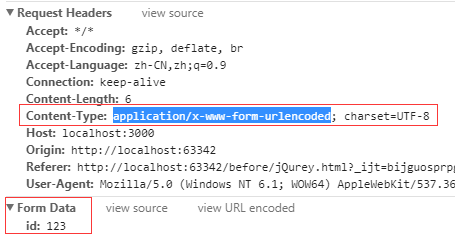
From Data格式:当Request header中的Content-Type为application/x-www-form-urlencoded,请求参数(主体/正文)的类型为传统表单数据格式,key-value键值模型数据对儿。传统的form表单提交中和jq的ajax都是此类型
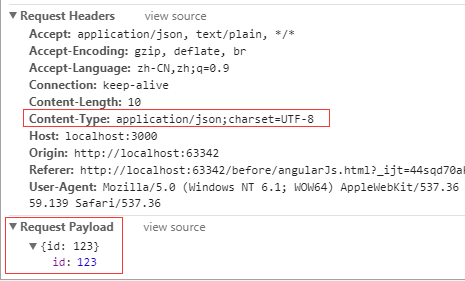
Request Payload格式:当Request header中的Content-Type为application/json,请求参数(主体/正文)的类型为json对象。


HTTP响应报文
HTTP响应报文主要由状态行、响应头部、响应正文3部分组成
状态行
也由3部分组成,分别为:协议版本,状态码,状态码描述。在chrome中,大致存在于General中。具体的请看上边讲解
响应头
Response header
- Cache-Control:请求和响应遵循的缓存机制
- Connection:是否保持与服务器的tcp长连接。keep-alive(默认)、close。Keep-alive代表服务会保留当前连接一段时间被其他请求重复使用;close代表请求之后关闭连接。
- Content-Type:实际响应内容的格式/类型,有:text/html、application/json等等。
- Content-Encoding:服务器返回内容压缩编码类型
- Content-Language:响应体的语言
- Content-Length:响应体的长度
- Date: 消息发出时间(GMT) Sat, 23 Apr 2016 07:47:54 GMT GMT+8=北京时间
- Access-Control-Allow-Methods:预检请求的应答中明确了客户端所要访问的资源允许使用的方法或方法列表 Access-Control-Allow-?一般多用于cors跨域中的服务端配置
响应正文
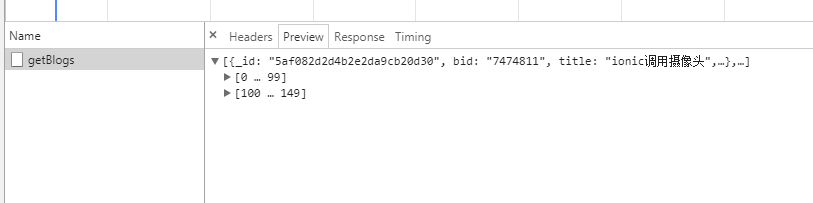
Response页签:显示响应的具体内容
Preview页签:展示请求响应后的预览,是经过格式化后的
下边是摘抄
Requests Header | Http Header
| Header | 解释 | 示例 |
|---|---|---|
| Accept | 指定客户端能够接收的内容类型 | Accept: text/plain, text/html |
| Accept-Charset | 浏览器可以接受的字符编码集。 | Accept-Charset: iso-8859-5 |
| Accept-Encoding | 指定浏览器可以支持的web服务器返回内容压缩编码类型。 | Accept-Encoding: compress, gzip |
| Accept-Language | 浏览器可接受的语言 | Accept-Language: en,zh |
| Accept-Ranges | 可以请求网页实体的一个或者多个子范围字段 | Accept-Ranges: bytes |
| Authorization | HTTP授权的授权证书 | Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Cache-Control | 指定请求和响应遵循的缓存机制 | Cache-Control: no-cache |
| Connection | 表示是否需要持久连接。(HTTP 1.1默认进行持久连接) | Connection: close |
| Cookie | HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。 | Cookie: $Version=1; Skin=new; |
| Content-Length | 请求的内容长度 | Content-Length: 348 |
| Content-Type | 请求的与实体对应的MIME信息 | Content-Type: application/x-www-form-urlencoded |
| Date | 请求发送的日期和时间 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| Expect | 请求的特定的服务器行为 | Expect: 100-continue |
| From | 发出请求的用户的Email | From: user@email.com |
| Host | 指定请求的服务器的域名和端口号 | Host: www.zcmhi.com |
| If-Match | 只有请求内容与实体相匹配才有效 | If-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Modified-Since | 如果请求的部分在指定时间之后被修改则请求成功,未被修改则返回304代码 | If-Modified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| If-None-Match | 如果内容未改变返回304代码,参数为服务器先前发送的Etag,与服务器回应的Etag比较判断是否改变 | If-None-Match: “737060cd8c284d8af7ad3082f209582d” |
| If-Range | 如果实体未改变,服务器发送客户端丢失的部分,否则发送整个实体。参数也为Etag | If-Range: “737060cd8c284d8af7ad3082f209582d” |
| If-Unmodified-Since | 只在实体在指定时间之后未被修改才请求成功 | If-Unmodified-Since: Sat, 29 Oct 2010 19:43:31 GMT |
| Max-Forwards | 限制信息通过代理和网关传送的时间 | Max-Forwards: 10 |
| Pragma | 用来包含实现特定的指令 | Pragma: no-cache |
| Proxy-Authorization | 连接到代理的授权证书 | Proxy-Authorization: Basic QWxhZGRpbjpvcGVuIHNlc2FtZQ== |
| Range | 只请求实体的一部分,指定范围 | Range: bytes=500-999 |
| Referer | 先前网页的地址,当前请求网页紧随其后,即来路 | Referer: http://www.zcmhi.com/archives/71.html |
| TE | 客户端愿意接受的传输编码,并通知服务器接受接受尾加头信息 | TE: trailers,deflate;q=0.5 |
| Upgrade | 向服务器指定某种传输协议以便服务器进行转换(如果支持) | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 |
| User-Agent | User-Agent的内容包含发出请求的用户信息 | User-Agent: Mozilla/5.0 (Linux; X11) |
| Via | 通知中间网关或代理服务器地址,通信协议 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 关于消息实体的警告信息 | Warn: 199 Miscellaneous warning |
Responses 部分 | Http Header
| Header | 解释 | 示例 |
|---|---|---|
| Accept-Ranges | 表明服务器是否支持指定范围请求及哪种类型的分段请求 | Accept-Ranges: bytes |
| Age | 从原始服务器到代理缓存形成的估算时间(以秒计,非负) | Age: 12 |
| Allow | 对某网络资源的有效的请求行为,不允许则返回405 | Allow: GET, HEAD |
| Cache-Control | 告诉所有的缓存机制是否可以缓存及哪种类型 | Cache-Control: no-cache |
| Content-Encoding | web服务器支持的返回内容压缩编码类型。 | Content-Encoding: gzip |
| Content-Language | 响应体的语言 | Content-Language: en,zh |
| Content-Length | 响应体的长度 | Content-Length: 348 |
| Content-Location | 请求资源可替代的备用的另一地址 | Content-Location: /index.htm |
| Content-MD5 | 返回资源的MD5校验值 | Content-MD5: Q2hlY2sgSW50ZWdyaXR5IQ== |
| Content-Range | 在整个返回体中本部分的字节位置 | Content-Range: bytes 21010-47021/47022 |
| Content-Type | 返回内容的MIME类型 | Content-Type: text/html; charset=utf-8 |
| Date | 原始服务器消息发出的时间 | Date: Tue, 15 Nov 2010 08:12:31 GMT |
| ETag | 请求变量的实体标签的当前值 | ETag: “737060cd8c284d8af7ad3082f209582d” |
| Expires | 响应过期的日期和时间 | Expires: Thu, 01 Dec 2010 16:00:00 GMT |
| Last-Modified | 请求资源的最后修改时间 | Last-Modified: Tue, 15 Nov 2010 12:45:26 GMT |
| Location | 用来重定向接收方到非请求URL的位置来完成请求或标识新的资源 | Location: http://www.zcmhi.com/archives/94.html |
| Pragma | 包括实现特定的指令,它可应用到响应链上的任何接收方 | Pragma: no-cache |
| Proxy-Authenticate | 它指出认证方案和可应用到代理的该URL上的参数 | Proxy-Authenticate: Basic |
| refresh | 应用于重定向或一个新的资源被创造,在5秒之后重定向(由网景提出,被大部分浏览器支持) | Refresh: 5; url=http://www.atool.org/httptest.php |
| Retry-After | 如果实体暂时不可取,通知客户端在指定时间之后再次尝试 | Retry-After: 120 |
| Server | web服务器软件名称 | Server: Apache/1.3.27 (Unix) (Red-Hat/Linux) |
| Set-Cookie | 设置Http Cookie | Set-Cookie: UserID=JohnDoe; Max-Age=3600; Version=1 |
| Trailer | 指出头域在分块传输编码的尾部存在 | Trailer: Max-Forwards |
| Transfer-Encoding | 文件传输编码 | Transfer-Encoding:chunked |
| Vary | 告诉下游代理是使用缓存响应还是从原始服务器请求 | Vary: * |
| Via | 告知代理客户端响应是通过哪里发送的 | Via: 1.0 fred, 1.1 nowhere.com (Apache/1.1) |
| Warning | 警告实体可能存在的问题 | Warning: 199 Miscellaneous warning |
| WWW-Authenticate | 表明客户端请求实体应该使用的授权方案 | WWW-Authenticate: Basic |
本文参考了众多资料:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP
https://blog.csdn.net/younger_z/article/details/51273406
https://www.cnblogs.com/ranyonsue/p/5984001.html
http://www.ruanyifeng.com/blog/2016/04/cors.html
https://blog.csdn.net/a19881029/article/details/14002273
http://www.atool.org/httptest.php