什么是跨域
如大家所知,出于安全考虑,浏览器会限制脚本中发起的跨站请求。比如,使用 XMLHttpRequest 对象发起 HTTP 请求就必须遵守同源策略(same-origin policy)。 具体而言,Web 应用程序能且只能使用 XMLHttpRequest 对象向其加载的源域名发起 HTTP 请求,而不能向任何其它域名发起请求。
解决策略
1、古老的jsonp方法
2、反向代理
3、h5的CORS
我只讲CORS(其它的另开篇幅)
目前我在使用前后端分离的项目,然后就出现了跨域问题。前后端分离是大势所趋,跨域就显得尤为常见啊
在寻找跨域解决方案时,发现了最优雅解决方案就是HTML5来带了的“Cross-Origin Resource Sharing”的新特性,来赋予开发者权力决定资源是否允许被跨域访问。
CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing)。
它允许浏览器向跨源服务器,发出XMLHttpRequest请求,从而克服了AJAX只能同源使用的限制。
只要服务器实现了CORS接口,就可以跨源通信。
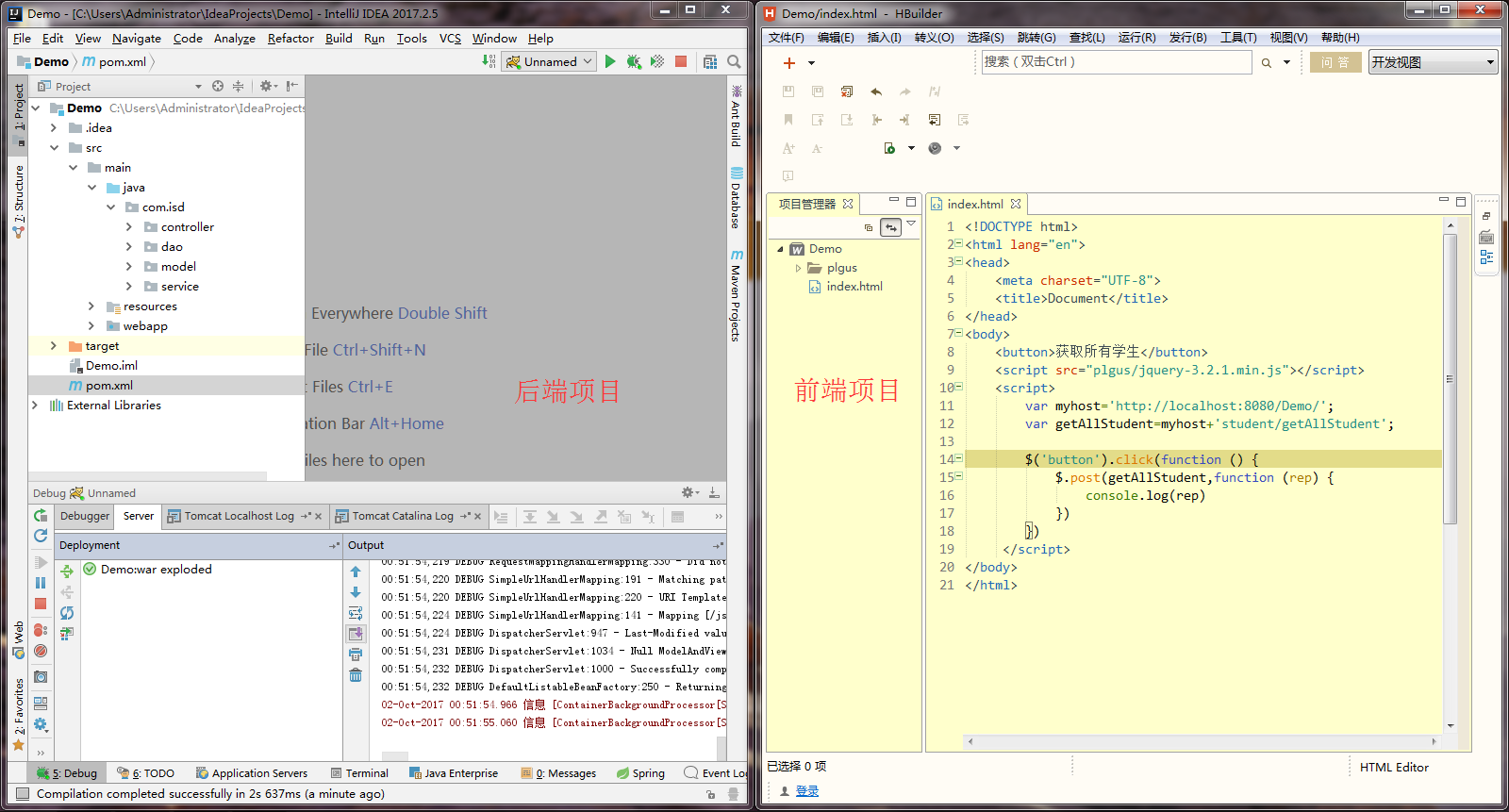
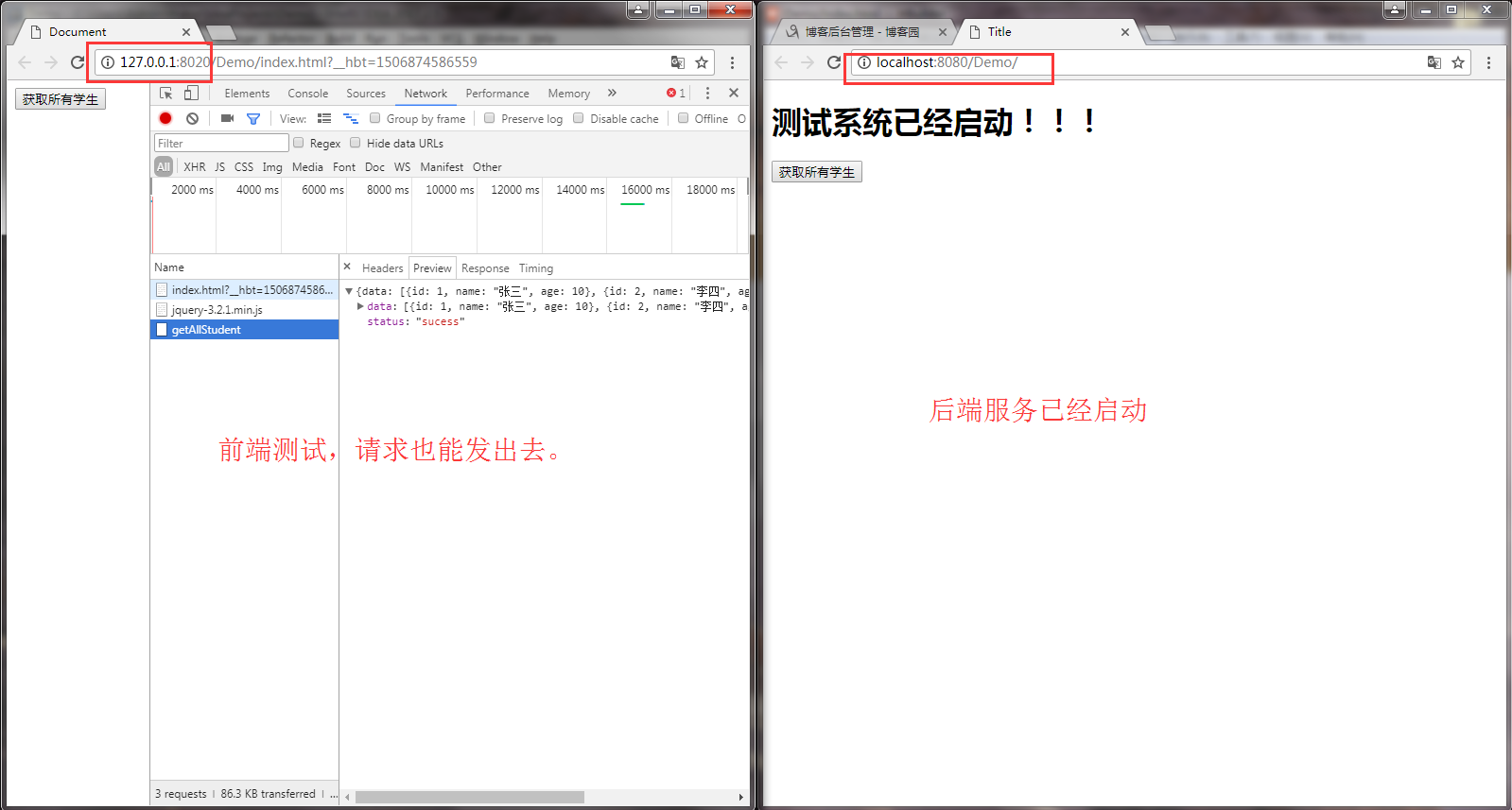
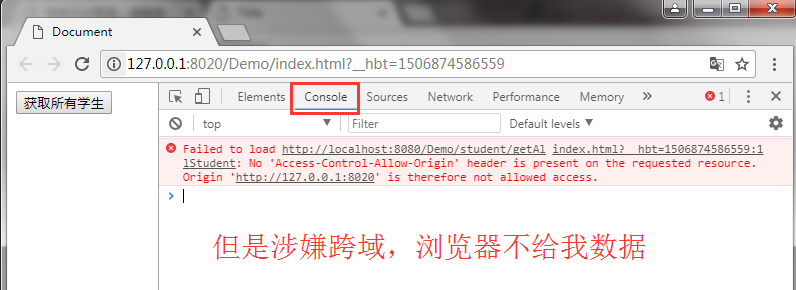
大家看到没有,这是两个不同的项目,一个跑在tomcat服务器下,一个在nginx服务器下。端口ip都不一样,就产生了跨域

利用cors解决跨域
在后端,开启cors接口,允许跨域请求,前端就可以跨域了
只需要在springmvc的xml配置文件(默认为dispatcher-servlet.xml)加入这句就行了
<!--path:允许请求的接口--> <!--origins:允许被哪些网站请求--> <!--methods:允许哪些http行为--> <mvc:cors> <mvc:mapping path="/**" allowed-origins="http://127.0.0.1:8020" allowed-methods="POST, GET, OPTIONS, DELETE, PUT" allowed-headers="Content-Type, Access-Control-Allow-Headers, Authorization, X-Requested-With" allow-credentials="true" /> </mvc:cors>
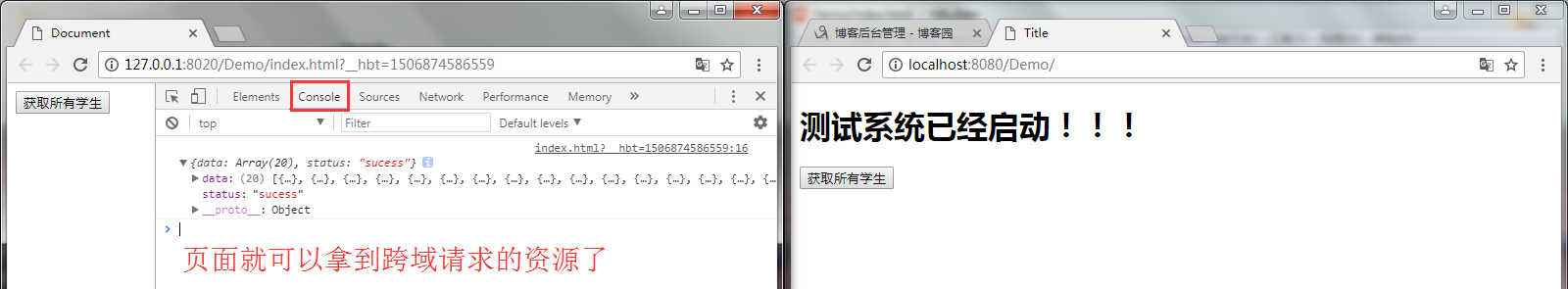
再看
所以啊,跨域问题,面试官请不要老问我们前端怎么解决,很多办法必须是后端配合或者是纯后端解决,我们前端搞不了。
jsonp需要前后端配合,后端返回jsonp格式的数据,我们前端根据商量好的函数名,来取
反射代理,完全由后端做
cors,完全由后端做,我们浏览器开放了权限,但也不是我们前端左右的
-----所以,不要再问我们前端跨域怎么解决了,没有意义!!!!!-----
cors跨域特殊说明
简单请求与复杂请求
说的cors跨域,还要做特殊说明:
CORS可以分成两种:简单请求、复杂请求
一个简单的请求大致如下:
HTTP方法是下列之一
HEAD
GET
POST
HTTP头信息不超出以下几种字段
Accept Accept-Language Content-Language Last-Event-ID Content-Type,但仅能是下列之一 application/x-www-form-urlencoded multipart/form-data text/plain
任何一个不满足上述要求的请求,即被认为是复杂请求。
区别
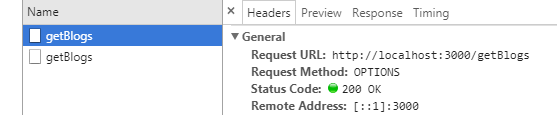
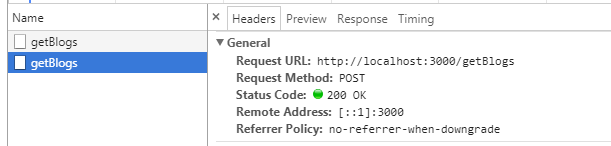
复杂请求表面上看起来和简单请求使用上差不多,但实际上浏览器发送了不止一个请求。其中最先发送的是一种"预请求",我也叫它为探路,此时作为服务端,也需要返回"预回应"作为响应。预请求实际上是对服务端的一种权限请求,只有当预请求成功返回,实际请求才开始执行。
所以看到复杂cors请求的时候都会看到两次请求,一次为opton,一次为真正的请求


nodejs做后端跨域设置例子
以上是以java为例子,所有的后端语言都可以设置这个,下边就拿node为例子【koa2框架】
const Koa=require ('koa');
const app=new Koa();
app.use(async (ctx, next) => {
ctx.response.set('Access-Control-Allow-Origin', '*');//指定允许某域名访问:‘localhost:8080等等’
ctx.response.set('Access-Control-Allow-Methods', '*');//指定允许某方法访问:‘get、post等等’
ctx.response.set("Access-Control-Allow-Headers", "origin, content-type,token");//服务器支持的所有头信息字段.服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析
if (ctx.request.method == "OPTIONS") {
ctx.response.status = 200
}else{
await next();
}
});
原生node
let http = require("http");
http.createServer(function () {
response.writeHead(200,{
'Access-Control-Allow-Origin':'*',
'Access-Control-Allow-Methods':'*'
});//可以解决跨域的请求
response.write("Hello World
");
response.end();
}).listen(8082);
参考有:
http://www.ruanyifeng.com/blog/2016/04/cors.html
http://www.poorren.com/cross-origin-resource-sharing-simple-complex