这里只是做一个笔记
angularjs模块(父子级)
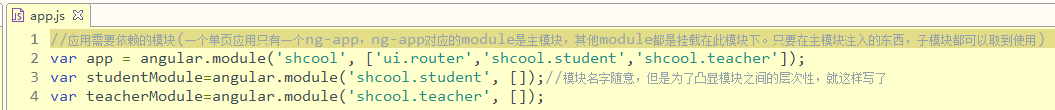
比如我有一个项目叫做shcool,那么我school下边有两个模块,student、teacher。
此时school就属于主模块,其他都是子模块。
子模块都将挂在到主模块下
注意!注意!注意!这只是逻辑的父子关系,其实这3大moudel从程序上讲是独立的,相互没有干系的。这是逻辑上我们将它划分为主从父子关系
所以还需要将逻辑子模块都注入到顶层的ng-app这个超级父模块中,项目内的模块才可以相互调用别模块的服务
这才达到了真正程序上的父子关系
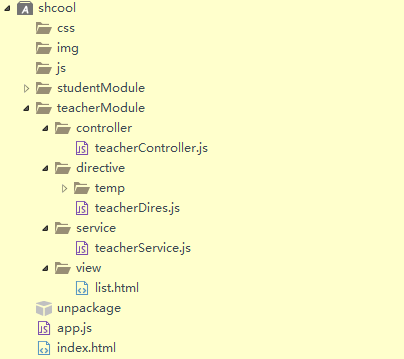
项目结构
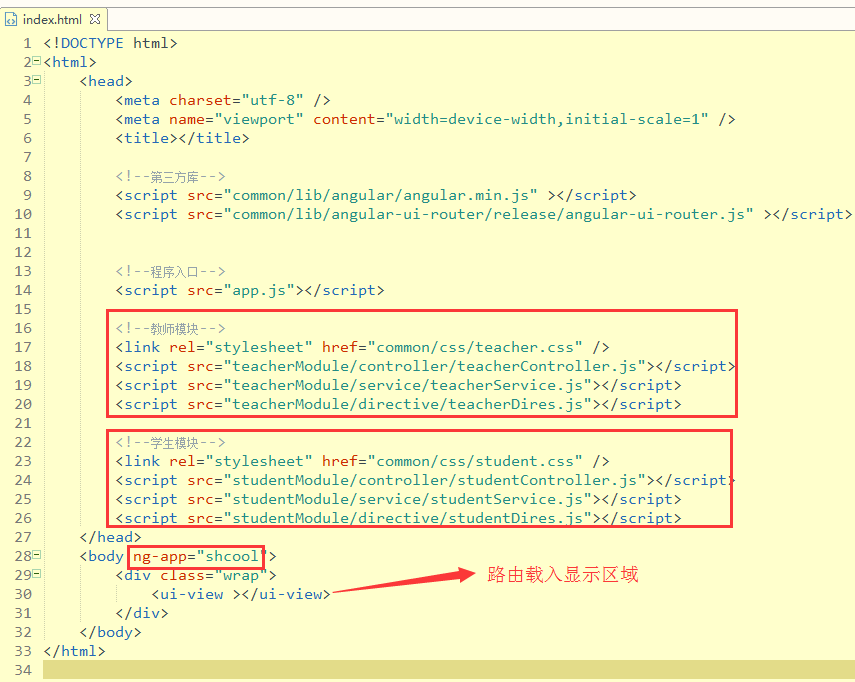
项目根index.html
程序入口app.js
教师模块

一个单页应用只有一个ng-app,它表示顶层父模块,其他模块均挂载在该模块下
一个页面可以用ng-controller来显示声明控制器,也可以用路由服务隐式的为其配置控制器
angularjs路由(父子级)
我说的是ui-router,自带的就算了,几乎没人用
路由也分为父子级路由。
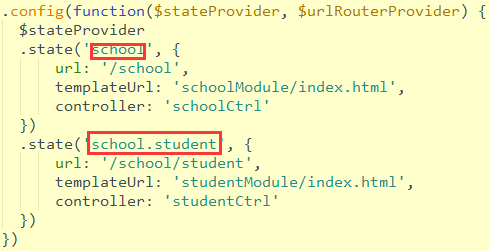
比如我有如下路由
school.student要求必须要有school路由,不然会不起作用,语法为:父级路由.子路由
这是程序要求的