说明
POST 一般用于向后台发送数据,但也可用于从服务器获取数据。不过,POST 方法不会缓存数据,并且常用于连同请求一起发送数据。
格式
$.post(URL,data,callback); //必需的 URL 参数规定您希望请求的 URL。 //可选的 data 参数规定连同请求发送的数据。 //可选的 callback 参数是请求成功后所执行的函数名。
源码
前台页面
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script type="text/javascript" src="js/jquery-2.1.4.min.js"></script> </head> <body> <input type="button" id="actions" value="执行" onclick="ajx()"/> <script type="text/javascript"> function ajx(){ $.post( "Test.jsp",//请求的 URL {age:"20"}, msg//执行加载后执行的函数,即回调函数callback ) } function msg(data,status){ alert("Data: " + data + " Status: " + status); } </script> </body> </html>
后台代码
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <%@ page import="java.io.PrintWriter" %> <!DOCTYPE HTML> <html> <head></head> <body> 我是后台页面,此页不要单独打开,否则值为空<br/> 接受到的值是:<%=request.getParameter("age")%> </body> </html>
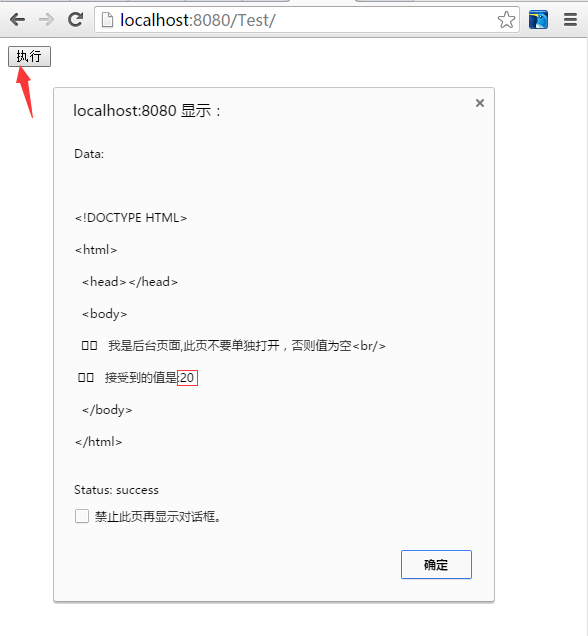
运行