前言
在一个团队中,每个人的git的commit信息都不一样,五花八门,没有一个机制很难保证规范化,如何才能规范化呢?可能你想到的是git的hook机制,去写shell脚本去实现。这当然可以,其实JavaScript有一个很好的工具可以实现这个模板,它就是commitlint。
接下来将会讲解如何一步步的使用commitlint。
安装husky
husky是一个git hook的管理工具,实现了大部分的git hook,有兴趣的可以自行google。一般情况下,commitlint会用在git的hook回调中,如果不想自己写githooks,那么最简单的就是和 husky一起使用。
npm install --save-dev husky
在package.json中配置husky. hooks
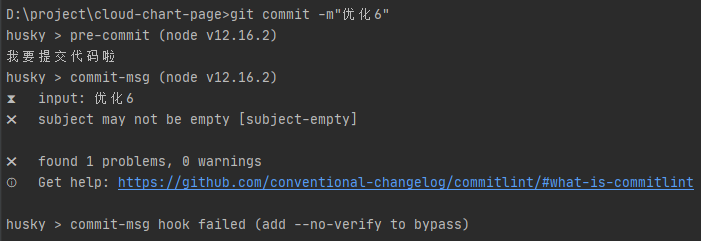
{ "husky": { "hooks": { "pre-commit": "echo 我要提交代码啦", "commit-msg": "commitlint -E HUSKY_GIT_PARAMS", "pre-push": "echo 我要推送代码啦" } } }
通过HUSKY_GIT_PARAMS传递参数,-E|--env用于指向相关的编辑文件。
npm install --save-dev @commitlint/config-conventional @commitlint/cli // 或者 npm install --save-dev @commitlint/{cli,config-conventional}
根目录增加其配置文件commitlint.config.js
module.exports = { extends: ['@commitlint/config-conventional'], };
一般情况下,默认的就够用了。
当然,如果需要自定义限制这些规则,不启用默认的规则,可以把配置写的更详细
module.exports = { extends: [ "@commitlint/config-conventional" ], rules: { 'type-enum': [2, 'always', [ 'upd', 'feat', 'fix', 'refactor', 'docs', 'chore', 'style', 'revert' ]], 'type-case': [0], 'type-empty': [0], 'scope-empty': [0], 'scope-case': [0], 'subject-full-stop': [0, 'never'], 'subject-case': [0, 'never'], 'header-max-length': [0, 'always', 72] } };
rule配置说明::rule由name和配置数组组成,如:'name:[0, 'always', 72]',数组中第一位为level,可选0,1,2,0为disable,1为warning,2为error,第二位为应用与否,可选always|never,第三位该rule的值。
具体配置项参考其官方文档
提交注意
commitlint 的默认格式为
# 注意:冒号前面是需要一个空格的, 带 ? 表示非必填信息 type(scope?): subject body? footer?

正确的例子
git commit -m 'feat: 增加 xxx 功能' git commit -m 'bug: 修复 xxx 功能'
scope 指 commit 的范围(哪些模块进行了修改)
subject 指 commit 的简短描述
body 指 commit 主体内容(长描述)
footer 指 commit footer 信息
type 指当前 commit 类型,一般有下面几种可选类型:
| 类型 | 描述 |
|---|---|
| build | 主要目的是修改项目构建系统(例如 glup,webpack,rollup 的配置等)的提交 |
| ci | 主要目的是修改项目继续集成流程(例如 Travis,Jenkins,GitLab CI,Circle等)的提交 |
| docs | 文档更新 |
| feat | 新增功能 |
| merge | 分支合并 Merge branch ? of ? |
| fix | bug 修复 |
| perf | 性能, 体验优化 |
| refactor | 重构代码(既没有新增功能,也没有修复 bug) |
| style | 不影响程序逻辑的代码修改(修改空白字符,格式缩进,补全缺失的分号等,没有改变代码逻辑) |
| test | 新增测试用例或是更新现有测试 |
| revert | 回滚某个更早之前的提交 |
| chore | 不属于以上类型的其他类型 |