1、JavaScript的几种格式
1.1、JavaScript的特点
1.跨平台性
2.安全性.(javaScript代码不能直接访问电脑硬盘上的信息)
1.2、Java与javaScript的区别
1.java是sun公司的产品,javaScript是属于网景公司产品。
2.java是面向对象的语言,javaScript是基于对象的语言。
3.java解释,编译型语言javaScript是解释型语言。
4.java是强类型语言,javaScript是弱类型的语言。
5.java声明变量时必须要明确该变量的数据类型。javaScript声明变量时不需要明确是何种数据类型,任何变量都是使用一个关键字var去声明变量即可
1.3、编写JavaScript代码的格式
方式1:可以使用<Script>标签内进行编写.
格式: <script type="text/javascript"> js代码; </script>
方式2:引入外部的javaScript文件
格式: <script type="text/javascript" src="此处放上外部js的路径"></script>
注意:
1.<script>是开始与结束标签的,千万不要在一个标签中结束.
2.如果<script>已经引入了js文件,那么<script>标签就不能在写js代码了;因为写了不生效,只有引入的才生效
1.4、JavaScript的常用函数
1、alert("要显示的内容"); //弹出框
2、document.write("数据"); //向页面输出的数据...
1.5、页面的几种注释
1、html的注释方式:<!-- 要注释的内容 -->
2、css的注释方式:/* 要注释的内容 */
3、javaScript的注释方式:
1.单行注释:// 要注释的内容
2.多行注释:/* 要注释的内容 */
1.6、实例
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JavaScript几种格式的练习</title> 6 </head> 7 <!-- 格式1:导入.js文件的方式 --> 8 <script type="text/javascript" src="1.js"></script> <!-- 输出结果:哈哈 --> 9 10 <!--<script type="text/javascript" src="2.js"> 11 document.write("你还好吗?");//说明:上面已经导入了2.js文件,这里面在写任何代码 都是无效的。不会执行的。 12 </script>--> 13 14 <!-- 格式2:直接在HTML中写 --> 15 <script type="text/javascript"> 16 alert("呵呵"); 17 document.write("你还好吗?"); 18 </script> 19 <body> 20 21 </body> 22 </html>
实例结果图



2、JavaScript变量的声明方式
2.1、JavaScript变量声明格式
格式: var 变量名 = 数据;
2.2、JavaScript的数据类型
number:小数与整数
string:字符串:javascript中没有字符的概念,字符串可以写单引号或者双引号
boolean:布尔类型
undefined:代表该变量没有被定
2.3、查看变量数据类型的方式
使用格式: typeof 变量名
2.4、声明变量要注意的事项
1.在javascript中声明变量是使用var关键字声明的,javascript中的变量可以存储任意类型的数据.
2.我们javascript中变量的数据类型是根据存储的值决定的,可以随时更改存储的数据类型.
3.定义多个同名的变量时,后定义的同名变量覆盖前面定义的同名变量.
4.声明变量时候可以省略var关键字,但是不建议省略.
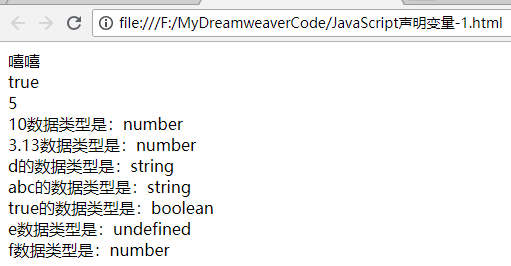
2.5、实例
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 </head> 7 8 <script> 9 var a = "哈哈"; 10 var a = "嘻嘻"; 11 var b = 1; 12 b = true; 13 c = 5; 14 document.write(a+"<br/>");//返回值:嘻嘻 说明之前a=哈哈,被“嘻嘻”覆盖了,取的是最终值。 15 document.write(b+"<br/>");//返回值:true 说明之前b=1,被true覆盖了,取的是最终值。(声明变量时候可以省略var关键字,但是不建议省) 16 document.write(c+"<br/>");//返回值:5 17 18 document.write("10数据类型是:"+(typeof 10)+"<br/>");//返回值:number 19 document.write("3.14数据类型是:"+(typeof 3.14)+"<br/>");//返回值:number 20 document.write("d的数据类型是:"+(typeof 'd')+"<br/>");//返回值:string 21 document.write("abc的数据类型是:"+(typeof "abc")+"<br/>");//返回值:string 22 document.write("true的数据类型是:"+(typeof true)+"<br/>");//返回值:boolean 23 document.write("e数据类型是:"+(typeof e)+"<br/>");//返回值:undefined 24 f = 12; 25 document.write("f数据类型是:"+(typeof f)+"<br/>");//返回值:number 26 </script> 27 28 <body> 29 30 </body> 31 </html>

实例结果图

|
原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9391478.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) |