1.图片热点:
规划出图片上的一个区域,可以做出超链接,直接点击图片区域就可以完成跳转的效果。
<img src="../图片/5109de19b9c5b.jpg" width="600" height="600" usemap="map" name="map" /> <map name="map"> <area shape="rect" coords="244,234,367,354" href="http://www.baidu.com" /> </map> <br/>
2.网页划区:
在一个网页里,规划出一个区域用来展示另一个网页的内容。
<table> <tr> <td> <iframe src="http://www.baidu.com" width="200" height="200" frameborder="1"></iframe> </td> </tr> </table><br />

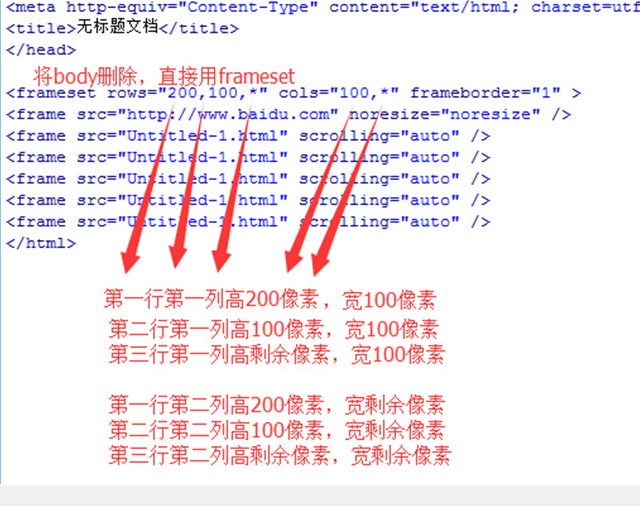
3.网页的拼接:
在一个网络页面内,规划出多个页面窗口,以表格拼接的形式展示出来。

4. 表单:
<form id="" name="" method="post/get" action="负责处理的服务端">
id不可重复,name可重复,get提交有长度限制,并且编码后的内容在地址栏可见,
post提交没有长度限制,且编码后内容不可见。
</form>
(1)文本输入
文本框<input type="txt" name="" id="" value="" />
密码框<input type="password" name="" id="" value="" />
文本域<textarea name="" id="" cols=""(字符多少) rows=""(几行高)></textarea>
隐藏域<input type="hidden" name="" id="" value="" />
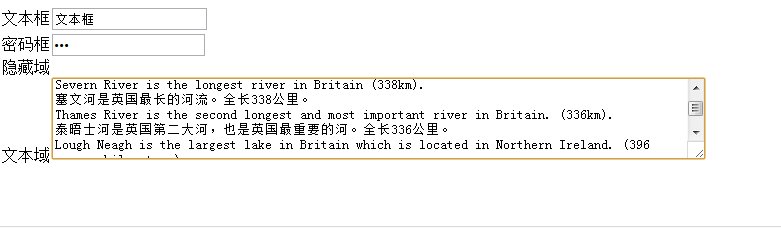
<form> 文本框<input type="txt" value="文本框" /><br /> 密码框<input type="password" value="密码框" /><br /> 隐藏域<input type="hidden" value="隐藏域" /><br /> 文本域<textarea cols="90" rows="5" name="">
Ben Nevis is the highest mountain in Britain (1,343m). 本尼维斯山为英国最高峰,海拔1,343米。 Severn River is the longest river in Britain (338km). 塞文河是英国最长的河流。全长338公里。 Thames River is the second longest and most important river in Britain. (336km). 泰晤士河是英国第二大河,也是英国最重要的河。全长336公里。 Lough Neagh is the largest lake in Britain which is located in Northern Ireland. (396 square kilometres). 讷湖(内伊湖)是英国最大的湖,位于北爱尔兰。面积为396平方公里。 </textarea><br />

(2)按钮
提交按钮<input type="submit" name="" id="" disabled="disabled" value="" />点击后转到form内的提交服务器的地址
重置按钮<input type="reset" name="" id="" disabled="disabled" value="" />
普通按钮<input type="button" name="" id="" disabled="disabled" value="" />
图片按钮<input type="image" name="" id="" disabled="disabled" src="图片地址" />
disabled使按钮失效
enable使按钮可用
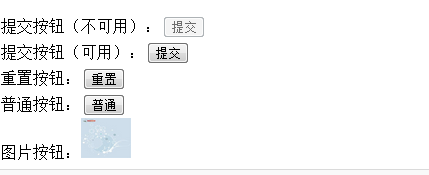
提交按钮(不可用):<input type="submit" value="提交" disabled="disabled" /><br /> 提交按钮(可用):<input type="submit" value="提交" /><br /> 重置按钮:<input type="reset" value="重置" /><br /> 普通按钮:<input type="button" value="普通" /><br /> 图片按钮:<input type="image" src="../图片/u=289739846,1709449352&fm=21&gp=0.jpg" width="50" height="40" /><br />

(3)选择输入
单选按钮组<input type="radio" name="" checked="checked" value="" />
name的值用来分组,value的值看不见,提交给程序用的,checked设置默认选项。
复选框组<input type="checkbox" name="" checked="checked" value="" />
文件上传<input type="file" name="" id="" />
<lable for=""></lable>
(lable标签为input元素定义标注。
lable元素不会向用户呈现任何特殊效果,不过,他为鼠标用户改进了可用性。如果您在lable元素内点击文本,就会触发此控件。
就是说,当用户选择该标签时,浏览器会 将焦点转到和标签相关的表单控件上。
lable标签的for属性应当与相关元素的id属性相同。)
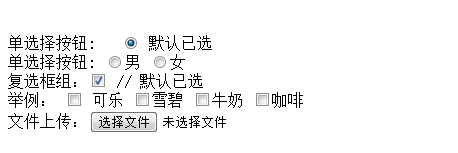
单选择按钮: <input type="radio" checked="checked" /> 默认已选<br /> 单选择按钮: <input type="radio" name="a"/>男 <input type="radio" name="a"/>女<br /> 复选框组:<input type="checkbox" checked="checked" /> // 默认已选 <br /> 举例: <input type="checkbox"/> 可乐 <input type="checkbox" />雪碧 <input type="checkbox" />牛奶 <input type="checkbox" />咖啡 <br/> 文件上传:<input type="file" /> <br />

(4)下拉列表框
<select name="" id="" size="" multiple="multiple">
--size为1时,为菜单;>1时,为列表。multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>
--selected,设为默认
<option value="值">内容3</option>
</select>
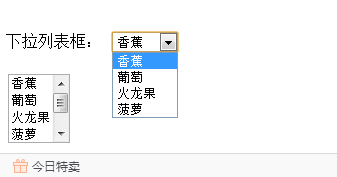
下拉列表框: <select size="1"> <option>香蕉</option> <option>葡萄</option> <option>火龙果</option> <option>菠萝</option> </select> <br/><br /> <select size="3" multiple="multiple"> <option>香蕉</option> <option>葡萄</option> <option>火龙果</option> <option>菠萝</option> <option>苹果</option> <option>橙子</option> </select>

(5)标签
<label></label>
字段集 (一堆label)
<fieldset></fieldset>
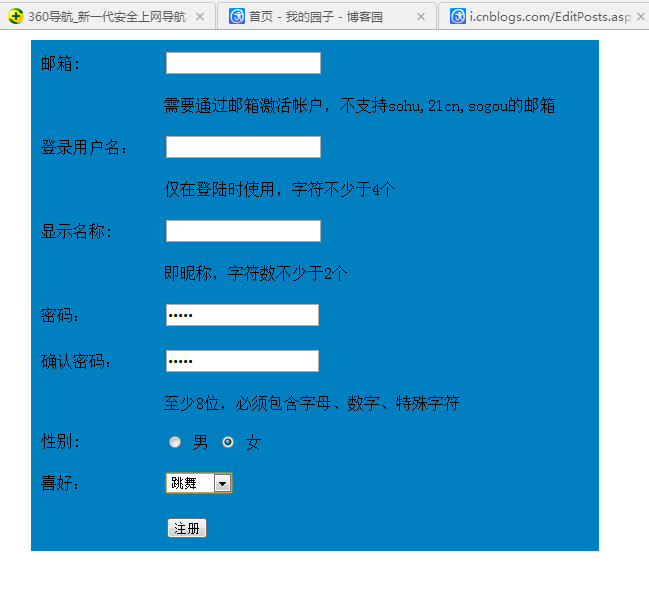
表单练习题:邮箱注册界面(直接贴自己做好的吧。)
<body leftmargin="200" rightmargin="200"> <table width="568" height="500" border="0" cellpadding="10" cellspacing="0" bgcolor="#0080C0"> <tr height="40"> <td width="103">邮箱:</td> <td width="425"> <form> <input type="txt" value="" /></form></td> </tr> <tr > <td width="103" > </td> <td width="425" ><font> 需要通过邮箱激活帐户,不支持sohu,21cn,sogou的邮箱 </font></td> </tr> <tr height="40"> <td width="103"> 登录用户名:</td> <td> <form> <input type="txt" value="" /></form></td> </tr> <tr> <td></td> <td> 仅在登陆时使用,字符不少于4个</td> </tr> <tr > <td width="103">显示名称:</td> <td> <form> <input type="txt" value="" /></form></td> </tr> <tr> <td></td> <td>即昵称,字符数不少于2个</td> </tr> <tr> <td width="103">密码:</td> <td><form> <input type="password" value=""/></form></td> </tr> <tr> <td width="103">确认密码:</td> <td><form><input type="password" value=""/></form></td> </tr> <tr> <td></td> <td>至少8位,必须包含字母、数字、特殊字符</td> </tr> <tr> <td width="103">性别:</td> <td><form> <input type="radio" name="a" value="" /> 男 <input type="radio" name="a" value="" /> 女</form></td> </tr> <tr> <td width="103">喜好:</td> <td><form > <select size="1"> <option > 听音乐</option> <option>看电视</option> <option>旅游</option> <option>跳舞</option> <option>其他</option> </select></form></td> </tr> <tr> <td></td> <td> <form> <input type="submit" value="注册" /></form> </td> </tr> </table>