Tkinter是一个Python标准GUI(图形用户界面)工具包,本篇我们就用Tkinter来制作一个微型文本编辑器。
这个文本编辑器要有四个基本功能:
- 让用户能够打开指定的文本文件
- 让用户能够编辑文本文件
- 让用户能够保存文本文件
- 让用户能够退出
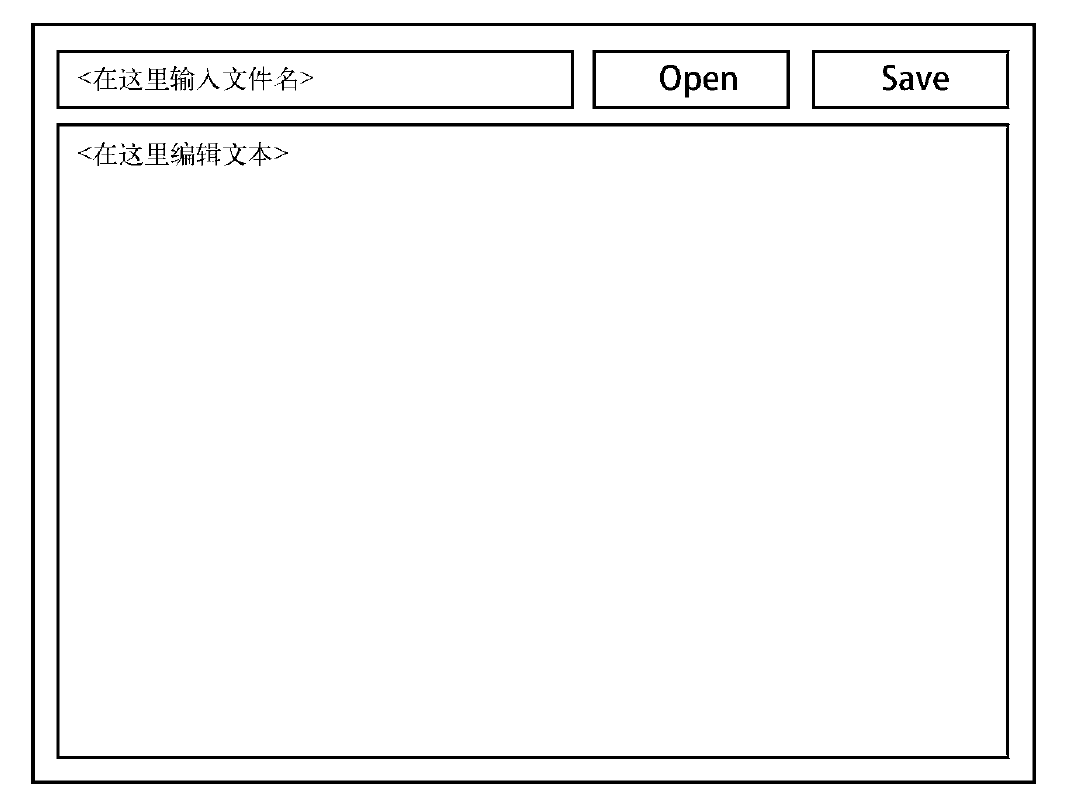
首先我们先绘制一个用户界面草图:

它的使用方法是:
- 在按钮左边的文本框中输入文件名,再单击Open按钮打开这个文件,它包含的文本将出现在底部的文本框中
- 在底部的大型文本框中,你可随心所欲地编辑文本
- 要保存所做的修改,可单击Save按钮,这将把大型文本框的内容写入到顶部文本框指定的文件中
- 没有Quit(退出)按钮,用户只能使用默认Tkinter菜单中的Quit命令来退出程序
首先来看制作这个编辑器需要的基础知识:
一、基本构建
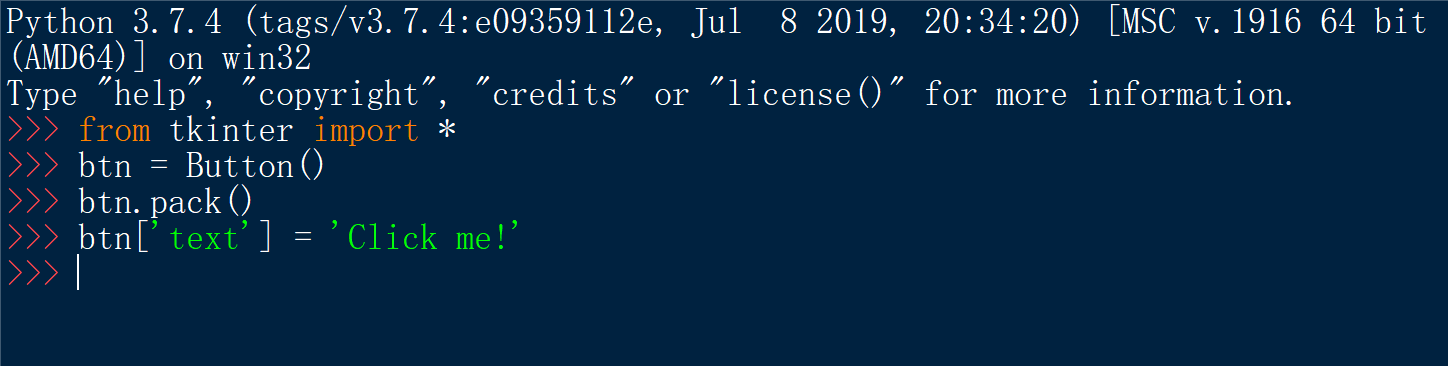
首先,导入tkinter:
from tkinter import *
创建一个将充当主窗口的顶级组件:
top = Tk()
创建按钮,实例化Button类:
btn = Button()
调用布局管理器pack:
btn.pack()
给按钮指定文本:
btn['text'] = 'Click me!'
就这样:

出来效果长这样:

接着给按钮添加行为:
def clicked(): ... print('I was clicked!') ...
btn['command'] = clicked
这时点击click me的按钮,交互器里就会弹出:

二、布局
对控件调用方法pack时,将把控件放在其父控件(主控件)中。要指定主控件,可使用构造函数的第一个可选参数;如果没有指定,将把顶级主窗口用作主控件:
1 Label(text="I'm in the first window!").pack() 2 second = Toplevel() 3 Label(second, text="I'm in the second window!").pack()
其中Toplevel类表示除主窗口外的另一个顶级窗口,而Label就是文本标签。
出来效果就是这样:

没有提供任何参数时,pack从窗口顶部开始将控件堆叠成一列,并让它们在窗口中水平居中。比如如果你用一个循环:
for i in range(10): Button(text=i).pack()
就会变成这样:

不过我们可以调整控件的位置和拉伸方式,具体使用的方法用help指令来看:
>>> help(Pack.config) >>> help(Grid.configure) >>> help(Place.config)
三、事件处理
可通过设置属性command给按钮指定动作(action)。这是一种特殊的事件处理,但Tkinter还提供了更通用的事件处理机制:方法bind。要让控件对特定的事件进行处理,可对其调用方法bind,并指定事件的名称和要使用的函数:
1 from tkinter import * 2 top = Tk() 3 def callback(event): 4 print(event.x, event.y) 5 top.bind('<Button-1>', callback) 6 '4322424456callback'
其中<Button-1>是使用鼠标左按钮(按钮1)单击的事件名称。我们将这种事件关联到函数callback。这样,每当用户在窗口top中单击时,都将调用这个函数。
具体的使用和调整可以参考:
>>> help(Tk.bind)
至此,相关的基础知识就介绍完毕了,最后回到开头那个微型文本编辑器,它的完整代码如下:
1 from tkinter import * 2 from tkinter.scrolledtext import ScrolledText 3 def load(): 4 with open(filename.get()) as file: 5 contents.delete('1.0', END) 6 contents.insert(INSERT, file.read()) 7 def save(): 8 with open(filename.get(), 'w') as file: 9 file.write(contents.get('1.0', END)) 10 top = Tk() 11 top.title("Simple Editor") 12 contents = ScrolledText() 13 contents.pack(side=BOTTOM, expand=True, fill=BOTH) 14 filename = Entry() 15 filename.pack(side=LEFT, expand=True, fill=X) 16 Button(text='Open', command=load).pack(side=LEFT) 17 Button(text='Save', command=save).pack(side=LEFT) 18 mainloop()
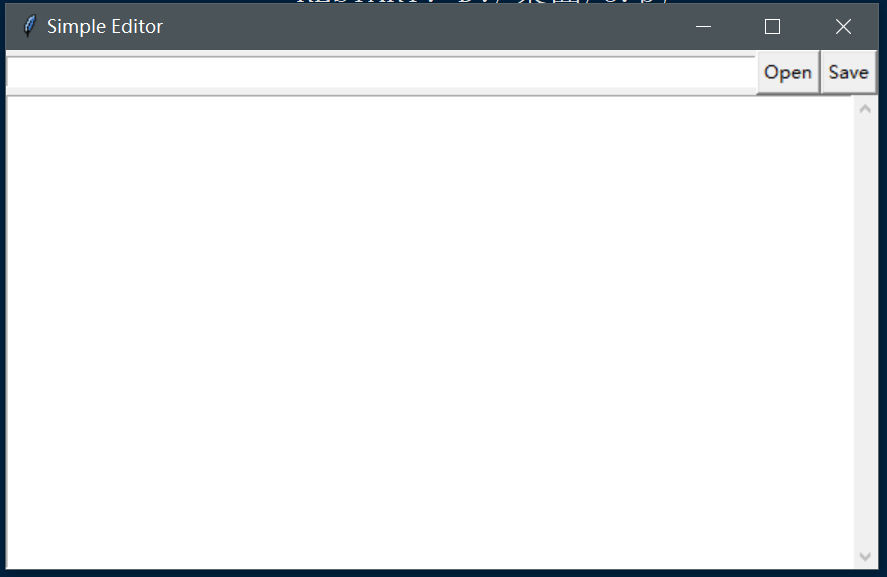
运行效果如下:

这样,一个微型文本编辑器就完成了。