jQuery中的入口函数
入口函数:
- 原生Js: window.onload
* jQuery中的入口函数
- 语法1
$(document).ready(function(){
//获取元素
});
- 语法2
$(function(){
//获取元素
})
-
这里要注意的是:
onload事件在加载时,要等待所有的页面中的资源(DOM树、图片、视频、音频等外部资源)加载完毕之后,才会执行;
jQuery的入口函数,仅仅需要等待DOM树加载完成就立即执行
<script src="../jq/jquery-1.12.4.min.js"></script>
<script>
window.onload = function(){
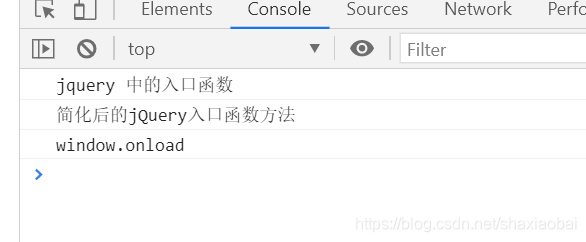
console.log("window.onload")
};
$(document).ready(function(){
console.log("jquery 中的入口函数")
})
//简化
$(function(){
console.log("简化后的jQuery入口函数方法")
})
</script>

从执行速度可以看出,jQuery的入口函数执行速度快于window.onload方法;
同时,在一个页面中,可以书写多个jQuery入口函数,执行顺序按照前后加载顺序执行,不会覆盖之前的入口函数。而window.onload方法一个页面只能出现一次。