在介绍prototype原型对象之前,先了解一下静态成员和实例成员是什么:
-
静态成员和实例成员
- 使用构造函数方法创建对象时,可以给构造函数和创建的实例对象添加属性和方法,这些属性和方法都叫做成员。
function Student(name,id){
this.name = name;
this.id = id;
this.message = function(){
console.log(this.name + "," + this.id);
};
}
//生成对象实例
var student5 = new Student("ls",789);
//调用方法
student5.message();
- 实例成员:在构造函数内部添加给 this 的成员,属于实例对象的成员,在创建实例对象后必须由实例对象调用,构造函数是不能调用的。
console.log(student5.id);
console.log(Student.id);
- 静态成员:是直接添加给构造函数自身的成员,只能使用构造函数调用,不能使用生成的实例对象调用。
Student.version = "1.0";
console.log(student5.version);
console.log(Student.version);
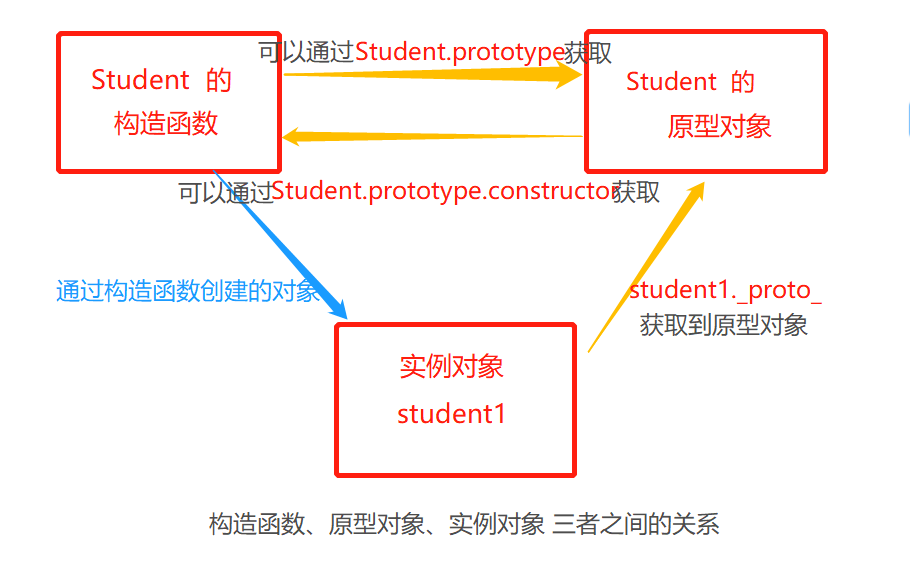
prototype 原型对象
function Student(name,id){
this.name = name;
this.id = id;
}
//获取对象的prototype
Student.prototype.type = "student";
Student.prototype.message = function(){
console.log(this.name + "," + this.id);
};
-
prototype属性值是一个对象,通常叫做原型对象
-
对象内部可以添加一些属性和方法
-
构造函数的原型对象上都默认有一个constructor属性,指向prototype对象所在函数
-
所有的对象都有一个
__proto__的属性,是一个指针,指向的是生成实例对象的构造函数的原型对象。_proto_属性并不是一个标准属性,是浏览器自己根据语法自己生成的(实际开发中,不会写__proto__的,实例直接访问对象成员)