-
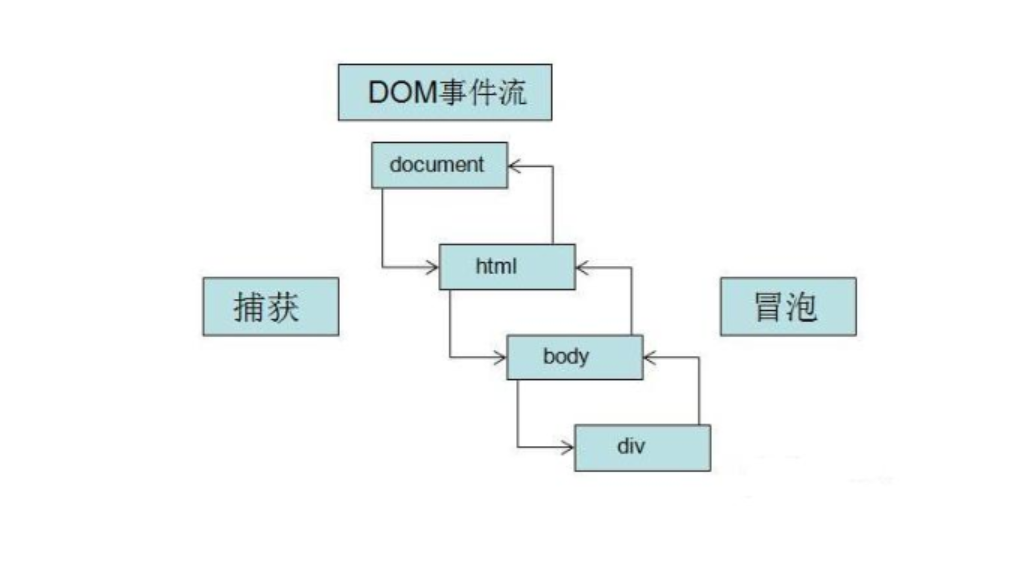
DOM事件流

-
事件流的三个阶段
①事件捕获
②时间执行过程
③事件冒泡
- addEventListener(事件类型,事件函数,布尔值)第三个参数为false时,事件冒泡;为true时,事件捕获。
- onclick 类型,只能进行事件冒泡过程,没有捕获阶段
- attachEvent(事件类型,事件函数,布尔值),只能进行事件冒泡过程,没有捕获阶段
(示例代码如下)
-
<!DOCTYPE html>
<html lang="en">
<head>
<style>
#box1{
200px;
height: 200px;
background-color: coral;
}
#box2{
100px;
height: 100px;
background-color: gold;
}
#box3{
50px;
height: 50px;
background-color: hotpink;
}
</style>
</head>
<body>
<div id="box1">
<div id="box2">
<div id="box3"></div>
</div>
</div>
<script>
var b1 = document.getElementById("box1")
var b2 = document.getElementById("box2")
var b3 = document.getElementById("box3")
//添加点击事件
// addEventListener有第三个参数,用来决定事件流的方向
// 参数值是 布尔类型,false表示事件冒泡过程 ;true表示事件捕获过程
// 参数默认值是false
// 捕获过程
b1.addEventListener("click",function(){
console.log(this.id);
},true);
b2.addEventListener("click",function(){
console.log(this.id);
},true);
b3.addEventListener("click",function(){
console.log(this.id);
},true);
//冒泡过程
b1.addEventListener("click",function(){
console.log(1);
},false);
b2.addEventListener("click",function(){
console.log(2);
},false);
b3.addEventListener("click",function(){
console.log(3);
},false);
//onclick 属性添加事件方法只有冒泡过程,没有捕获过程
// attachEvent()只有冒泡过程,没有捕获过程
b1.attachEvent("click",function(){
console.log(1);
});
b2.attachEvent("click",function(){
console.log(2);
});
b3.attachEvent("click",function(){
console.log(3);
});
b1.onclick("click",function(){
console.log(1);
});
b2.onclick("click",function(){
console.log(2);
});
b3.onclick("click",function(){
console.log(3);
});
</script>
</body>
</html>
- 事件委托
- 利用事件冒泡,将子级的事件委托给父级加载。同时需要利用事件函数的一个e参数,内部存储的是事件对象。(示例代码如下)
<!DOCTYPE html>
<html lang="en">
<head>
<style>
ul{
border: 1px solid rgb(26, 26, 26);
200px;
margin: 50px auto;
list-style: none;
line-height: 30px;
font-size: 18px;
padding:10px;
}
li{
cursor: pointer;
}
</style>
</head>
<body>
<ul id="list">
<li>苹果</li>
<li>梨</li>
<li>西瓜</li>
<li>草莓</li>
<li>菠萝</li>
</ul>
<script>
//事件委托,利用事件冒泡,将子级事件委托给父级加载
// 每个li被点击后 ,自己添加特殊背景色,其他li不添加
// 事件委托:可以将一些子级的公共类型的事件委托给他们二级父级添加,
// 在父级内部想办法找到真正触发事件的最底层的事件源
var list = document.getElementById("list");
var lis = list.children;
//给ul添加点击事件
list.onclick = function(e){
//需要找到真正触发事件的li
//借用事件函数内部的一个参数e,e是事件对象
//只要触发事件,函数内部都可以得到一个事件对象,对象中存储了关于事件的一系列数据
//e.target属性记录了真正触发事件的事件源
//排他
for(var i = 0;i < lis.length;i ++){
lis[i].style.backgroundColor = "";
}
e.target.style.backgroundColor = "pink";
};
</script>
</body>
</html>
-
事件对象
-
只有触发事件,就会有一个对象,内部存储了与事件相关的数据
-
e在低版本浏览器存在兼容问题,低版本浏览器使用window.event
- 所以兼容写法:e = e ||window.event;
-
事件对象常用的属性:
e.eventPhase 查看事件触发时所处的阶段
e.target 用于获取触发事件的元素
e.srcElement 用于获取触发事件的元素,低版本浏览器使用
e.currentTarget 用于获取绑定事件的事件源元素
e.type 获取事件类型
e.clientX / e.clientY 鼠标距离浏览器窗口左上角的距离
e.pageX / e.pageY 鼠标距离整个HTML页面左上角顶点的距离,IE8以上
-
取消默认行为和阻止事件传播的方式
e.preventDefault() 取消默认行为
e.returnValue() 取消默认行为,低版本浏览器使用
e.stopPropagation() 阻止冒泡,标准方式
e.cancelBubble() 阻止冒泡,已废弃
-
-
-
DOM 特效
-
DOM 提供了一套与元素自身有关的位置和大小的属性。
-
偏移量 属性
offsetParent 偏移参考父级,距离自己最近的有定位的父级,如果都没有定位则参考body(html)
offsetLeft / offsetTop 偏移位置
offsetWidth / offsetHeight 偏移大小

-
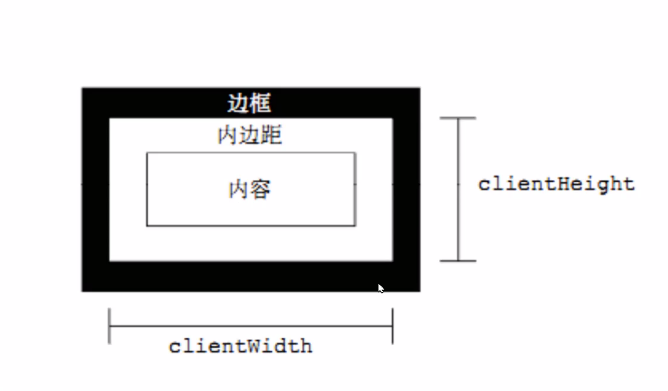
客户端大小
client 系列没有参考父级元素
clientLeft / clientTop 边框区域尺寸
clientWidth / clientHeight 边框内部大小
-
-

-
滚动偏移属性
scrollLeft / scrollTop 盒子内部滚动出去的尺寸scrollWidth / scrollHeight 盒子内容的宽度和高度
