我犯的错误:作为vue小白,并不知道还要单独去创建初始的vue项目,于是自己在webstrom中建了一个Empty Project,
在其中新增了一个js文件,就开始import Vue from “vue”了。运行后自然就报错了:SyntaxError: Unexpected identifier,被自己蠢哭~
一、搭建一个vue项目最简单的方式就是使用官方的脚手架工具vue-cli,他提供了现代前端工作流的构建设置,只需要几分钟时间就可以运行带有热更新 Eslint 打包功能的项目。
二、下面进入正题,vue项目初始化步骤如下:
1、默认你已经安装好了Node.js、WebStrom、npm、vue/vue-cil、webpack。
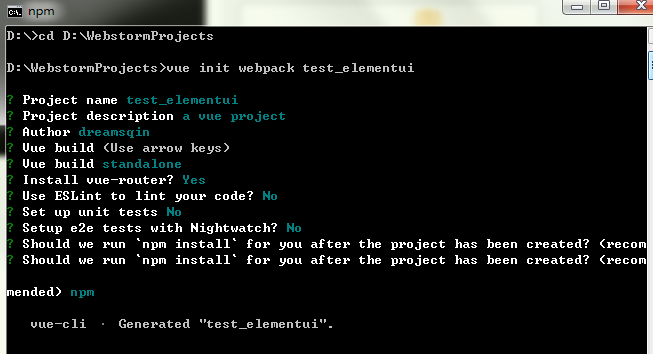
2、win+R→cmd打开命令行,cd进入到希望创建vue项目的路径,然后执行项目创建命令:
vue init webpack [projectName]
这里注意,项目名称必须是小写(原因是:大写会导致跨平台出现问题),如果有大写就会报错:Sorry, name can no longer contain capital letters
上面的命令将会从 vuejs-template/webpack 上面拉取基于webpack配置的 vue 模版。
vue-cli 官方提供了几种零配置的开发模版,这些模版里自动生成了应用的目录、初始的代码、项目的配置,能够让用户更快的搭建 vue 项目。
当前官方提供的模版包括:
(1)webpack:功能齐全的webpack + vue-loader 的设置、热重载、eslint、test 和 css 提取。
(2)webpack-simple:一个快速设置简单的 webpack + vue-loader原型的模版。
(3)browserify:功能齐全的 browserify + 'vueify'设置与热重负荷,linting和单元测试。
(4)browserify-simple:快速设置简单的 browserify + 'vueify' 原型。
(5)pwa:基于webpack的vue-cli 的单页面模版。
(6)simple:对 html 的简单 vue 配置 。



3、在命令行中进入到项目路径,然后执行npm install命令,安装项目需要的依赖。

4、安装完成后执行npm run dev命令,运行项目。


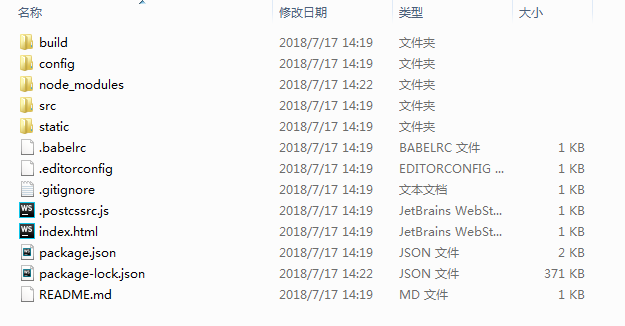
5、用Webstrom打开刚刚创建的vue项目。