Array.prototype.slice.call(arguments) 是将有length属性的对象转换成数组的常用方法,我们想把arguments对象转换成数组,就应该从数组的常用方法里找答案,查看api后,发现slice方法可以满足我们的需求,slice 方法的定义是从已有的数组中返回选定的元素。slice有两个用法,一个是String.slice,一个是Array.slice,第一个返回的是字符串,第二个返回的是数组,这里我们用第2个方法。
思路
Array.prototype.slice.call(arguments) 的过程就是先将传入进来的第一个参数转为数组,再调用slice
首先我们需要梳理小知识点
slice() 方法返回一个从开始到结束(不包括结束)选择的数组的一部分浅拷贝到一个新数组对象。原始数组不会被修改。
[].slice == Array.prototype.slice (true) 实际上是相同的,底层实现是同一个方法,不同点 this的指向不同 ,一个指向[],一个指向Array.prototype
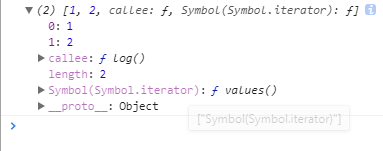
1 传入多个参数的arguments对象是什么样的?

2 Array.prototype.slice.call(arguments) 中的 call 方法做了什么工作?
此处的 call 方法的作用就是将arguments强制转换成数组
[12, 13, 14, 5, callee: ƒ, Symbol(Symbol.iterator): ƒ]
3 Array.prototype.slice 方法是怎么实现的?
Array.prototype.slice = function(start,end){ var result = new Array(); start = start || 0; end = end || this.length; for(var i = start; i < end; i++){ result.push(this[i]); } return result; }
4 (扩展)类数组对象转换成数组的三种方法?
Array.prototype.slice.call(arguments) [].slice.call(arguments) var slice = Function.prototype.call.bind(Array.prototype.slice);
5 通用方法
var toArray = function(s){ try{ return Array.prototype.slice.call(s); } catch(e){ var arr = []; for(var i = 0,len = s.length; i < len; i++){ //arr.push(s[i]); arr[i] = s[i]; //据说这样比push快 } return arr; } }
感谢 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Array/slice