译者注:英文书地址https://leanpub.com/tangowithdjango19/,作者为Leif Azzopardi 和 David Maxwell。本文仅为尝试、学习和交流,著作权利归作者所有。
另外,译者水平有限,错漏生硬之处敬请指出,定会第一时间改进。
本书的目的在于为读者提供一个关于用Django和Python开发网站的实用指南。本书主要是面向学生的,对用Django建立和运行Web程序相关的步骤做一些演练。
本书希望能对Django官方教程和其他网上能找到的优秀教程做补充。通过填补官方教程中的很多空白,并将所有东西融合到一起,用一个贯穿全书的实例来和大家一起学习Django框架。另外,本书还介绍了网络应用开发涉及到的很多其他方面(比如 HTML,CSS,Javasript等)。
为什么使用本书
本书可以节省你的时间。我们之前发现很多聪明的学生花费大量的时间学习Django和网络开发的其他方面,但是非常吃力。而问题往往在于教程中某个关键部分的信息缺失,或者讲述不清楚。这耽误的时间短则十几分钟,长则好几个小时。我们则试着尽量去除了这种障碍。这意味着读者可以顺利的开发自己的应用,而不再磕磕绊绊。
本书降低了学习曲线。网络应用框架可以节省很多时间,免去很多困扰,但是前提是你知道怎么恰如其分的使用它。然而通常框架的学习曲线很陡峭。本书尝试通过解释各个部分怎么结合到一起,来使读者更容易更快的学会Django。
本书将改进你的工作流程。使用网络框架,要求你学会并遵循特定的模式-这样你只需要在特定的位置填入特定的代码。教过这么多学生之后,我们听到很多关于使用web框架的抱怨-尤其是关于它们怎么变得失控(比如反向控制)。针对这个问题,我们建立了关于各开发步骤的工作流程,让你可以用训练有素的方式掌控自己的网络应用。
本书不是设计用来读的。无论如何,不要读这本书。这是一个手把手教你用Django建立网络应用的教程。读不能代替动手。实际的演练、开发应用,才能积累经验。当你输入应用的代码时,千万不要只是复制黏贴。手动输入,同时思考它时干嘛用的,然后再看我们提供的解释。如果这样你还是没搞懂,就去查官方文档,或者到Stack Overflow或其他有用的网站查询,务必把这部分空白填补上。如果实在搞不定,联系作者,这样我们可以改进教程。
你能学到什么
在这本书中,我们将使用基于实例的方法,展示怎么设计一个叫做Rango的web应用,在此过程中,逐步教读者怎么完成以下主要任务。
- 怎么设置开发环境-包括命令行工具,虚拟环境,pip包安装工具,使用Git等等。
- 建立Django项目,并建立基础的Django应用。
- 练习使用Django的Model-View-Template设计模式。
- 建立数据库模型,并使用Django的对象关系映射(ORM)功能。
- 建立表单,以利用数据库模型建立动态生成的网页。
- 使用Django的用户认证系统。
- 在Django应用中融入其他功能
- 在web应用中使用层叠样式表(CSS)和JavaScript。
- 用CSS为你的应用营造专业的观感。
- 在Django中使用cookies和sessions。
- 在你的应用中加入其他进阶功能,比如AJAX。
- 用PythonAnywhere将你的应用部署到网络服务器上。
在每章的末尾,我们加入了一些练习题,用于巩固和测试你刚学的知识。
技术与服务
在本书中,我们将用到各种技术和外部服务,包括:
- Python
- Pip package manager
- Django
- Git
- GitHub
- HTML
- CSS
- JavaScript
- JQuery
- Twitter Bootstrap
- Bing Searc API via Azure Datamarket
- PythonAnywhere
我们之所以选择这些技术和服务,是因为它们不仅是web开发的基础,同时也让我们可以用实例来演示怎么在你的web应用中运用它们。
Rango:初始设计和说明
这本书的核心是开发一个叫做Rango的应用。在开发的过程中,教程将覆盖到建立任何一个web应用所必须的核心部分。如果想查看完整版本的Rango应用,请访问 How to Tango with Django 网站。
设计概要
假设你的客户希望你建立一个叫做Rango的网站,使用户可以通过自定义的分类访问各种网页。在西班牙语中,Rango意为“根据性质归类的联合体”或者“某个社会等级制度中的某个位置”。
- 在Rango网站的主页中,你的客户希望访客可以看到:
- 五个浏览量最多的页面;
- 五个浏览量最多的分类;
- 访客要可以通过分类进行浏览或搜索。
- 当访客浏览分类页面时,客户希望Rango可以显示:
- 该分类相关网页的清单(显示页面的标题,并链接到该页面的URL),同时显示分类名,访问数量,喜欢数量;
- 可以查找其他可以链接到该分类的页面的搜索功能(通过Bing's Search API)
- 对于特定的分类,客户希望:记录该分类名称;每个分类页面被访问的次数;还有点击了“喜欢”按钮的用户数量。
- 只有注册用户才能搜索和增加分类下的页面。网站的访客可以注册账户。
乍一看,这个要开发的应用相当简单。基本上只是一个链接到相关页面的分类列表。然而,其实有相当多的复杂问题和挑战等着我们去解决。首先,让我们试着通过概要设计来描绘一下将要开发的应用。
练习题
在继续往下看之前,想想那些说明,描绘下面这些设计图。
- 一份N层结构或系统架构图
- 主页和分类页面的线框图
- 一系列应用的URL映射
- 一份描述将要使用的数据库模型的实体-关系(ER)图
试着在把这些做出来-即使你对系统架构图、线框图、实体-关系图并不熟悉,也试着解释和描述一下你接下来要创建的东西。
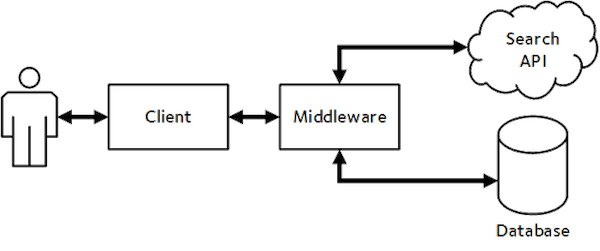
N层结构图###
大部分web应用的高层架构都是3层的。Rango接合了一些外部服务,所以在3层架构的基础上有些变化。

Rango应用的3层系统架构概览
由于使用Django创建web应用,我们将在这些层中使用以下技术:
- Client客户端将是渲染HTML/CSS页面的web浏览器(比如Chrome, Firefox, Safari等)。
- middleware中间件将是一个Django应用程序,我们开发时将通过Django内建的开发服务器来发送它。
- database数据库将使用基于Python的SQLite3数据库引擎。
- search API 搜索程序界面将使用Bing search API.
这本书的大部分内容聚焦于开发该中间件。通过系统架构图我们就能明显的看出它需要与所有其他部件结合。
线框图###
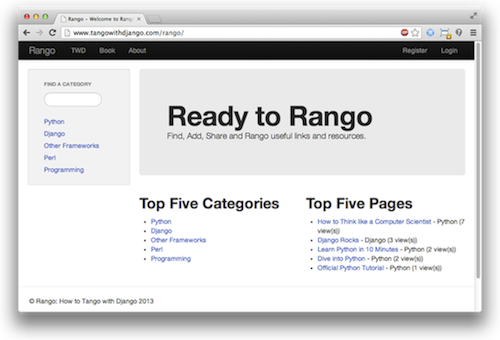
对于向客户展示一个应用程序完成时应该是什么样子,线框图是一个很好的方法。它们能节省很多时间,从手绘到实体模型,不管你有什么样的条件都可以制作。对于我们的Rango应用程序,我们希望将主页做成下面这样。我们的分类页面也在下面展示了。

主页

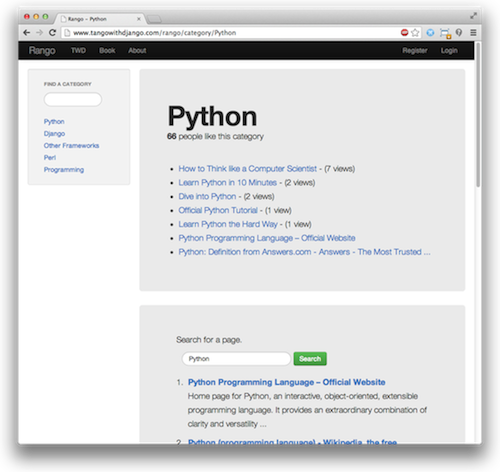
分类页面
页面和URL映射###
从上面的说明中,我们已经定义了两个将呈现给用户的页面。我们需要描述URL映射来访问这些页面。URL映射相当于用户访问页面时在浏览器地址栏输入的文本。Rango的一些基本URL映射如下所示:
- /or/rango/将指向/index主页面。
- /rango/about/将指向关于页面。
- /rango/category/<category_name>/将指向该分类名<category_name>表示的分类页面。这些分类可能有:
- games;
- python-recipes;
- code-and-compilers.
当我们创建应用程序时,将会创建一些其他的URL映射。不过上面这个清单是个开端,而且让我们有了访问不同页面的办法。同样,随着本书的深入,我们会逐步具体化怎么用Django框架和模型-视图-模板模式建立这些页面。现在我们列出了关于URL映射和页面外观的一些要点,还需要定义数据模型用于储存我们web应用的数据。
实体-关系图###
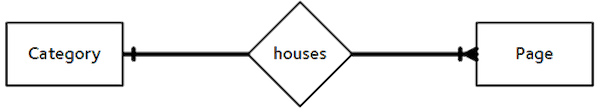
通过前文的说明,显然我们至少有两个实体:一个是分类,另一个是页面。而且,一个分类下会包括多个页面。我们可以用下面的实体-关系图来描述这个简单的数据模型。

Rango两个主要实体的实体-关系图(ER diagram)
请注意,这个说明相当含糊。理论上,某个页面可以存在于一个或多个分类中。如果要考虑到这种情况,我们要在分类和页面之间建立多对多关系(many-to-many relationship)。但是这种方法涉及到很多比较复杂的知识,所以我们先做最简单的假设:一个分类包含多个页面,但是一个页面只能属于一种分类。这并没有禁止某个页面被分配到不同的分类中,但是这样的话该页面有两个入口,不太理想。
注意
要养成随时记录下你在工作中所做假设的习惯,比如上文我们设想的一对多关系。你永远不知道什么时候它们会再出问题。记录下来,意味着你可以跟你的开发团队沟通,确保所做的假设是明智的,而且他们和乐意顺着这种假设继续前进。
通过这个假设,我们可以制作一系列表格来具体描述每个实体。表格记录了每个实体包含的字段。我们用Django的模型字段类型来定义每个字段。(比如 IntegerField, CharField, URLField 或者 ForeignKey)。注意,Django的主键(primary keys)是隐式的,Django为每个模型添加了id,我们会在模型和数据库章节做详细讲解。
Category Model
| Field | Type |
|---|---|
| name | CharField |
| views | IntegerField |
| likes | IntergerField |
PageModel
| Field | Type |
|---|---|
| category | ForeignKey |
| title | CharField |
| url | URLField |
| views | IntegerField |
还会有一个用户模型,用于用户注册和登录。我们没有在这里谈到,但是会在后续用户认证章节进行讨论。在下面的章节中,我们会学习怎么在Django中实例化这些模型,以及怎么使用内建的ORM(Object Relational Mapping, 对象关系映射)连接数据库。
总结##
在建立我们的web应用时,这些高级设计和说明可以作为有用的参考。这些步骤对大部分数据库驱动的网站来说时通用的。学会阅读和制作这样的说明及设计,你就可以与别人沟通你的设计和想法。本书中我们将主要运用Django和其他相关技术来实现这些设计方案。
复制粘贴代码
当阅读教程时,你可能想要把书中的代码复制粘贴到你的编辑器中。但是,最好手动输入。我们知道这有点麻烦,但是可以帮助你更好的记住那些以后需要用到的过程和命令。
另外,直接复制粘贴代码是在自找麻烦。复制的代码中空白区域可能是空格或者制表符,甚至空格和制表符都有。这会导致各种稀奇古怪的错误,和不必要的缩进错误。如果你真要复制粘贴代码,一定要注意这些。尤其是当你使用Python3时更要注意——不能始终如一的使用制表符或者空格来缩进的话,会出发TabError(不一致的制表符错误)。
大部分代码编辑器都会显示空白区域,并且显示它是制表符还是空格。如果你的编辑器也有这个功能,请让它保持开启,可以避免很多困扰。