前言:
对于iOS的应用的测试,如果不需要用到图像识别,推荐使用这个项目facebook-wda
目录:
一、前提准备条件 返回目录
环境配置
- MacOs
- Xcode(建议更新为最新版本)
- npm
- carthage
安装npm和Carthage
# 安装 node
brew install node
# 查看npm版本
npm -v
6.2.0
# 安装Carthage:
brew install Carthage
# 如果只是更新请输入
brew upgrade carthage
注:如果用brew安装十分的慢,采用国内镜像
# 长期替换(建议使用此项配置) echo 'export HOMEBREW_BOTTLE_DOMAIN=https://mirrors.tuna.tsinghua.edu.cn/homebrew-bottles'>> ~/.bash_profile #执行.bash_profile脚本让配置即时生效 source ~/.bash_profile
参考:《Homebrew更换国内镜像提升下载速度》
从github中克隆WebDriverAgent项目
cd到自定义的文件夹下下载:
git clone https://github.com/facebook/WebDriverAgent
Cloning into 'WebDriverAgent'... remote: Enumerating objects: 18281, done. remote: Total 18281 (delta 0), reused 0 (delta 0), pack-reused 18281 Receiving objects: 100% (18281/18281), 15.61 MiB | 52.00 KiB/s, done. Resolving deltas: 100% (6909/6909), done.
*运行初始化脚本
首先需要先进入到WebDriverAgent项目的根目录下
# 进入到WDA 根目录 cd WebDriverAgent/ # 运行初始化脚本 ./Scripts/bootstrap.sh
Fetching dependencies
Please update to the latest Carthage version: 0.31.1. You currently are on 0.30.1
*** Checking out RoutingHTTPServer at "v1.0.1"
*** Cloning RoutingHTTPServer
*** xcodebuild output can be found in /var/folders/gf/jjhn56c97293xtjvtwlnwr8h0000gp/T/carthage-xcodebuild.RROZOv.log
*** Downloading RoutingHTTPServer.framework binary at "v1.0.1"
Building Inspector
Creating bundle directory...
Fetching Inspector dependencies...
npm WARN deprecated css-list@0.1.3: Deprecated.
npm WARN deprecated minimatch@2.0.10: Please update to minimatch 3.0.2 or higher to avoid a RegExp DoS issue
npm WARN deprecated browserslist@0.4.0: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
> fsevents@1.2.4 install /Users/zhan/Desktop/mine/Stu资料/Git/WebDriverAgent/Inspector/node_modules/fsevents
> node install
[fsevents] Success: "/Users/zhan/Desktop/mine/Stu资料/Git/WebDriverAgent/Inspector/node_modules/fsevents/lib/binding/Release/node-v64-darwin-x64/fse.node" already installed
Pass --update-binary to reinstall or --build-from-source to recompile
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN react-dom@15.6.2 requires a peer of react@^15.6.2 but none is installed. You must install peer dependencies yourself.
npm WARN web-driver-inspector@1.0.0 No repository field.
added 759 packages from 536 contributors and audited 2620 packages in 69.318s
found 9 vulnerabilities (4 low, 4 high, 1 critical)
run `npm audit fix` to fix them, or `npm audit` for details
Validating Inspector
Building Inspector...
> web-driver-inspector@1.0.0 build /Users/zhan/Desktop/mine/Stu资料/Git/WebDriverAgent/Inspector
> webpack --progress --colors
Hash: 0acdc7e8b3b0d143afc5
Version: webpack 1.15.0
Time: 7085ms
Asset Size Chunks Chunk Names
inspector.js 862 kB 0 [emitted] main
[0] multi main 28 bytes {0} [built]
+ 226 hidden modules
Done
二、证书配置 返回目录
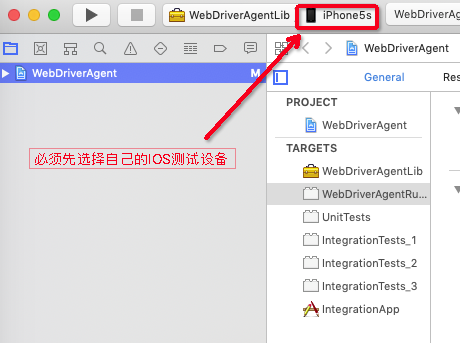
1、Xcode打开WebDriverAgent目录下的WebDriverAgent.xcodeproj文件。
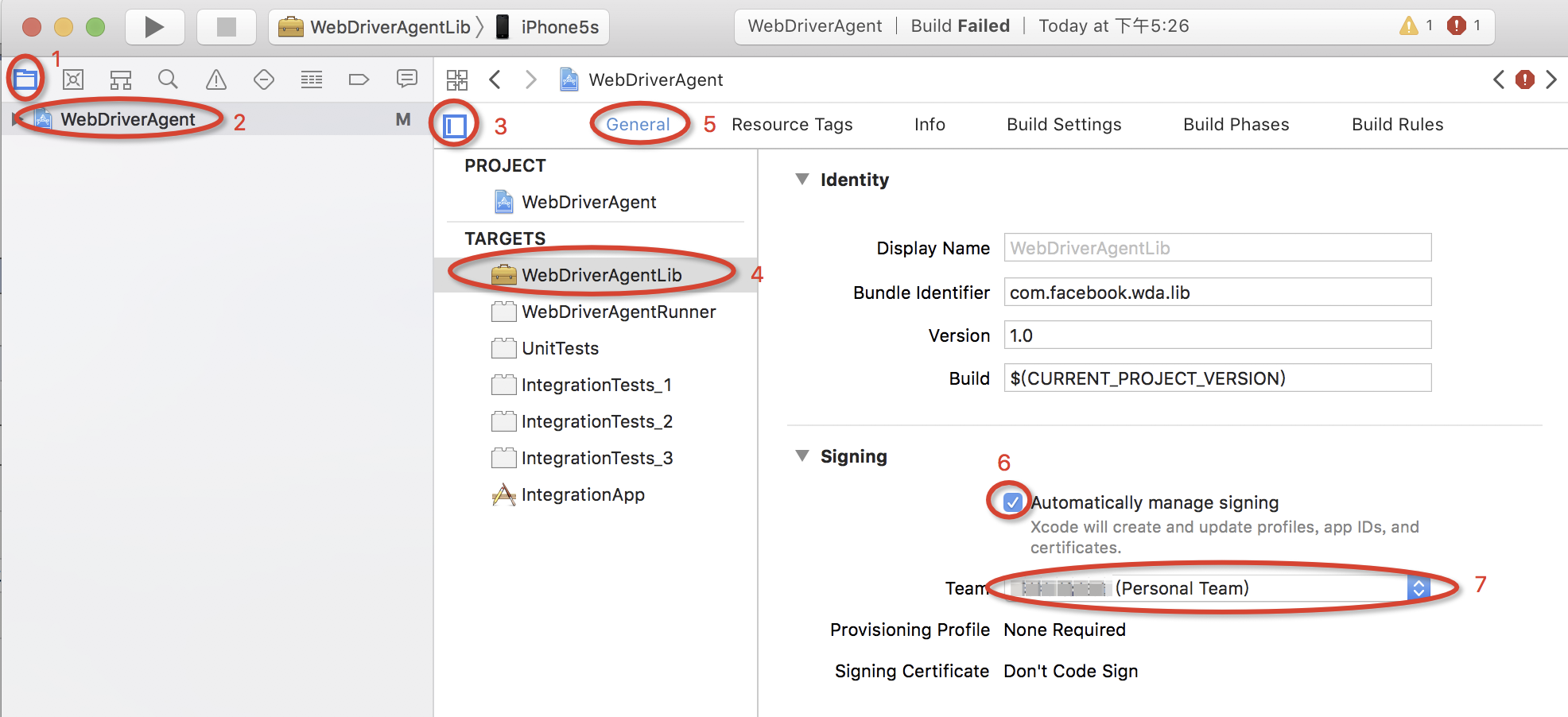
(1)按照下面图的步骤依次执行点击,先配置WebDriverAgentLib:


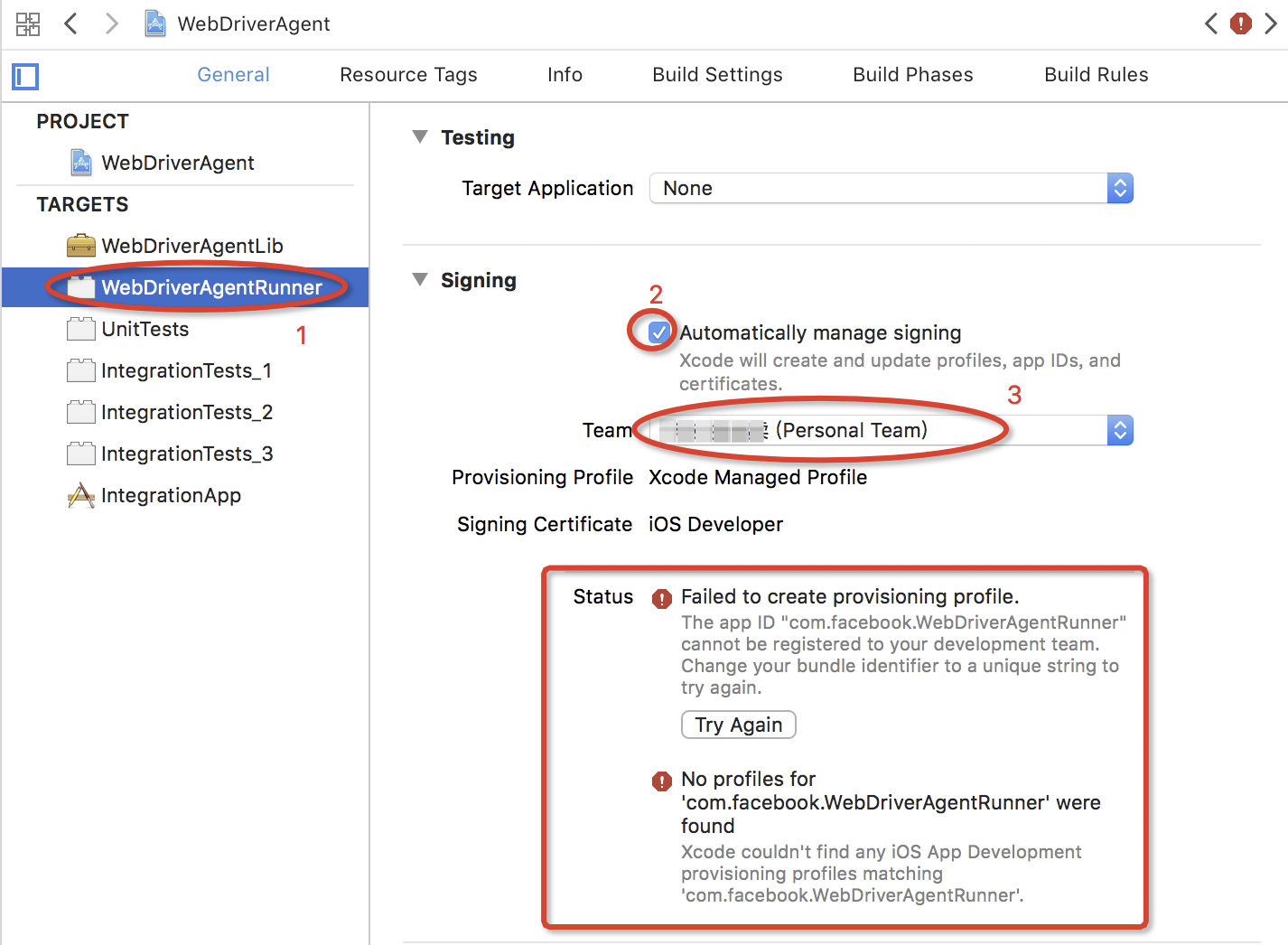
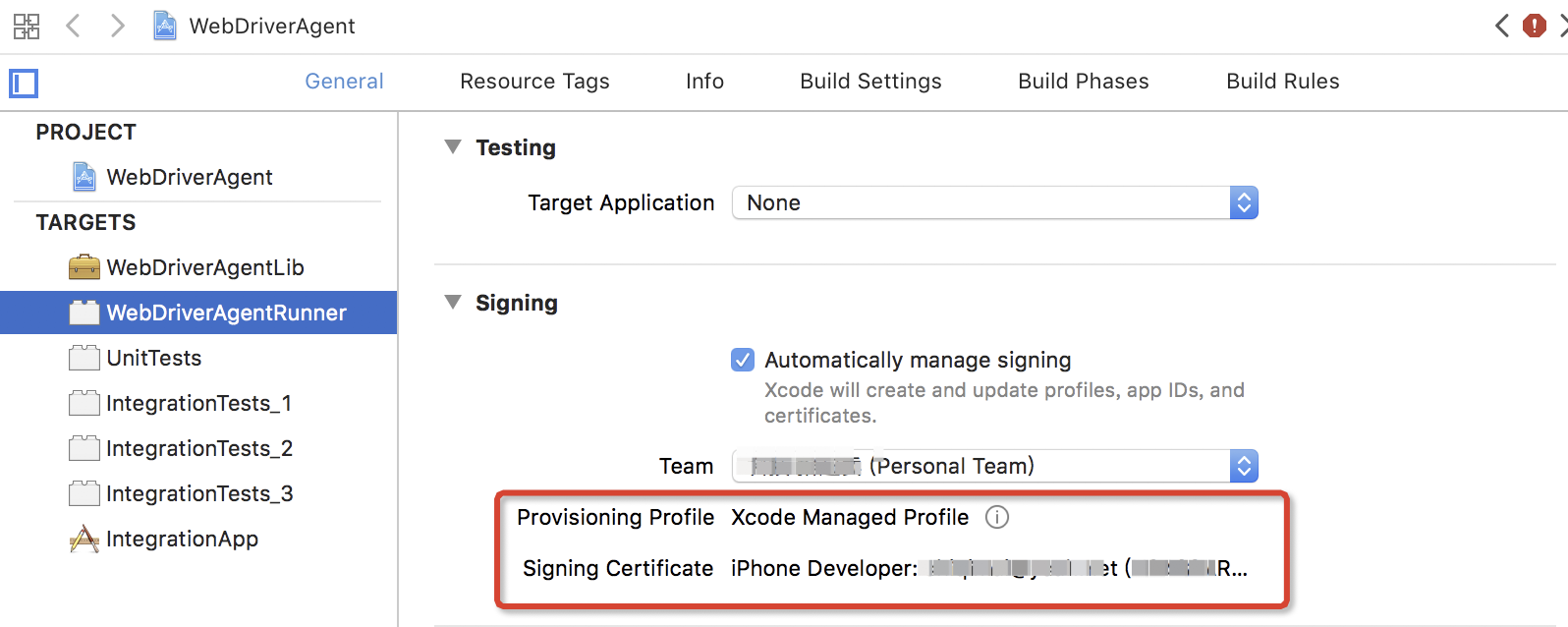
(2)按照下面图的步骤依次执行点击,再配置WebDriverAgentRunner:

但是会提示问题:
The app ID "com.facebook.WebDriverAgentRunner" cannot be registered to your development team. Change your bundle identifier to a unique string to try again.
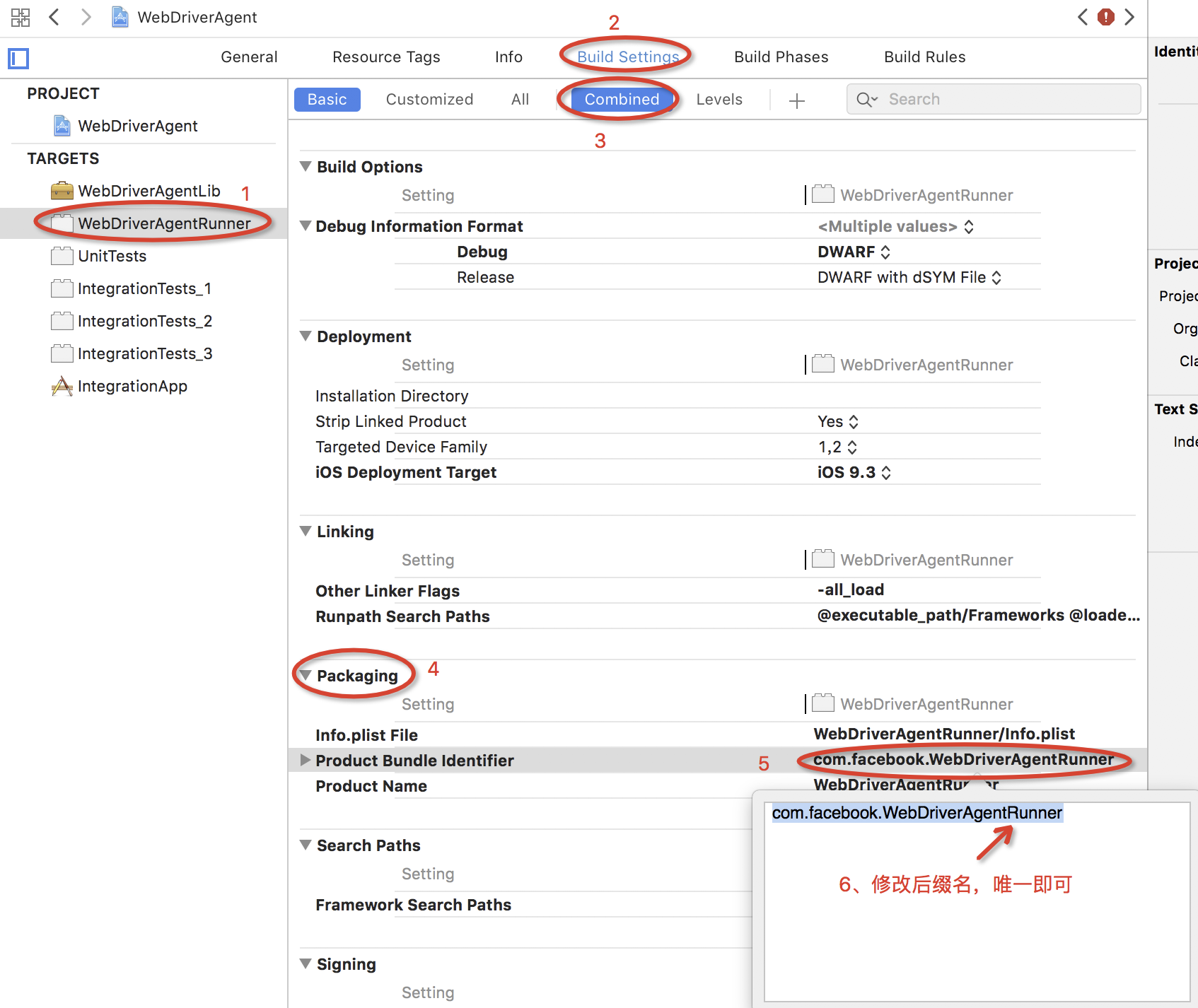
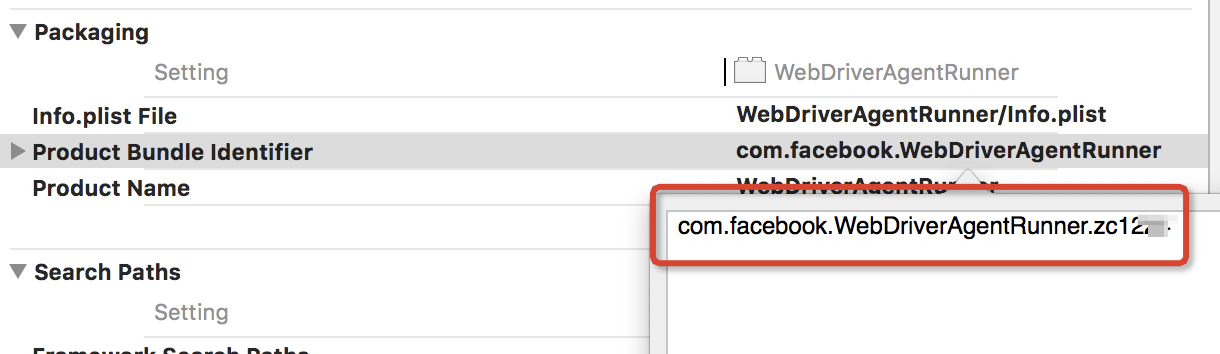
请进入WebDriverAgentRunner -> Build Settings设置中,找到Packaging中的选项,将其内容修改为唯一识别的字符串,如下图所示


不报错了:

三、运行与测试 返回目录
1、iphone手机连接Mac,并添加信任
设置=》通用=》设备管理=》开发者应用=》验证应用
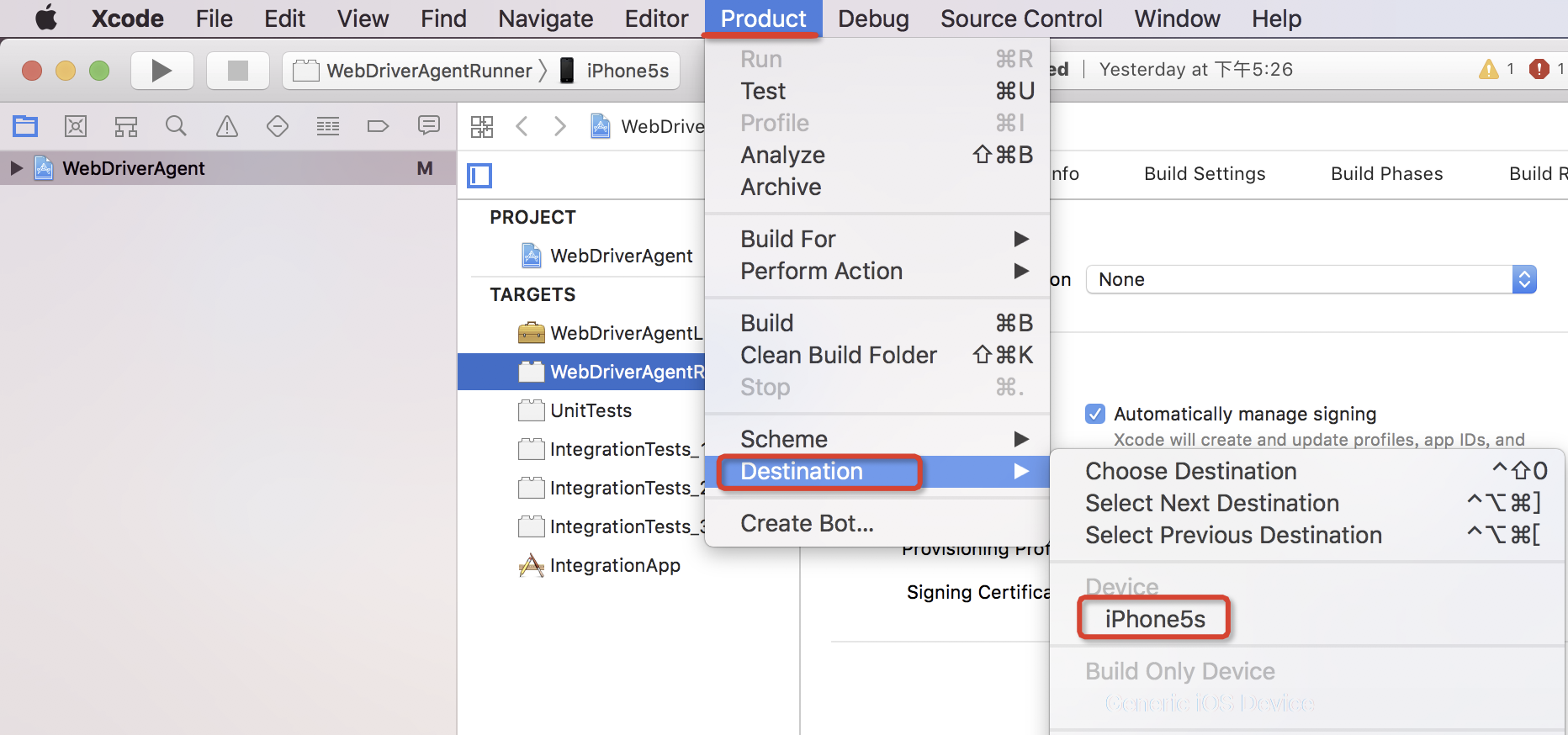
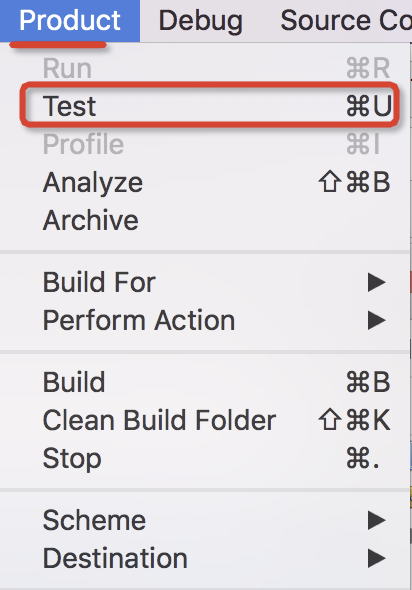
2、选择Product->Destination->你的设备

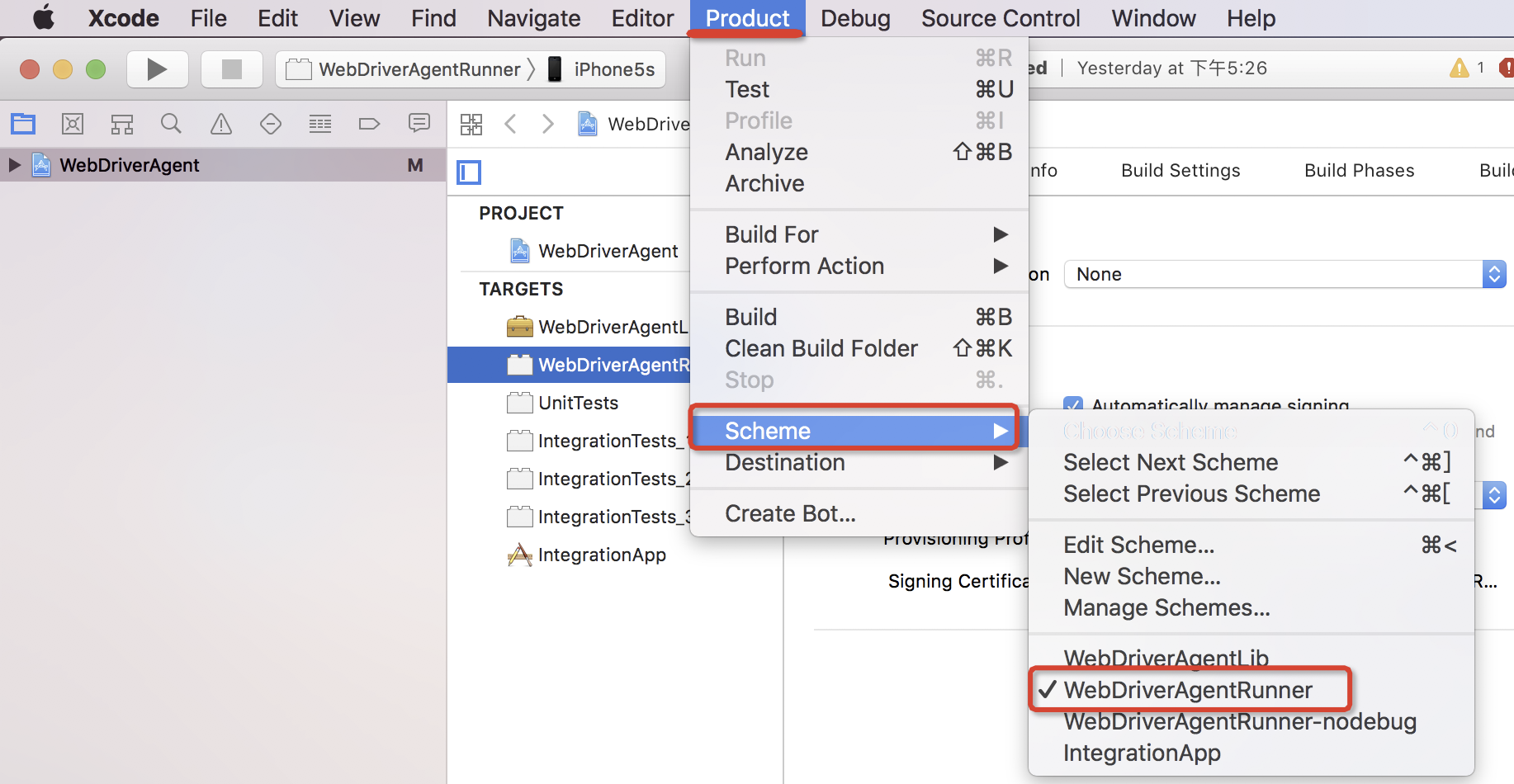
3、选择Product->Scheme->WebDriverAgentRunner

4、然后进行运行,Product中选择test

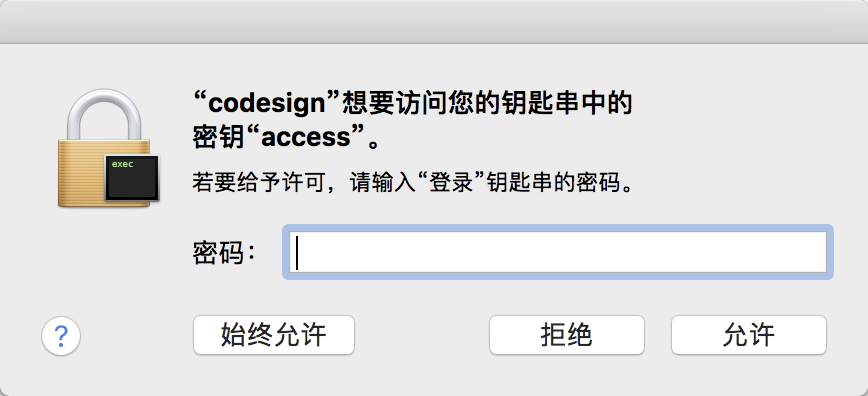
运行后会提示输入密码:

一直输入密码,直到它不提示为止,此密码应该为登录密码。
参考文章:《codesign 想要访问您的钥匙串中的密钥》
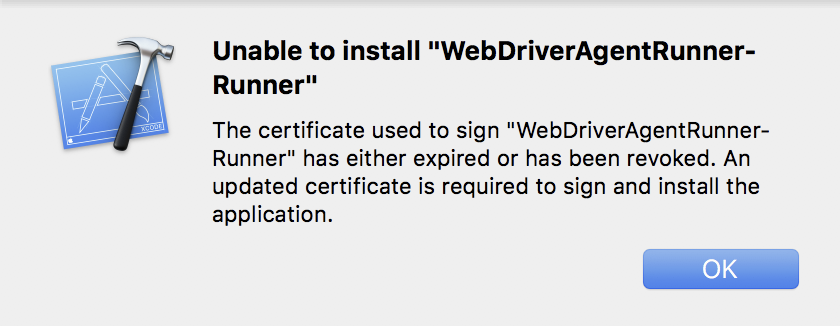
但是,运行后创建成功,但是证书有问题。

The certificate used to sign "WebDriverAgentRunner-Runner" has either expired or has been revoked. An updated certificate is required to sign and install the application.
用于签署“WebDriverAgentRunner Runner”的证书已过期或被撤销。需要更新的证书来签署和安装应用程序。
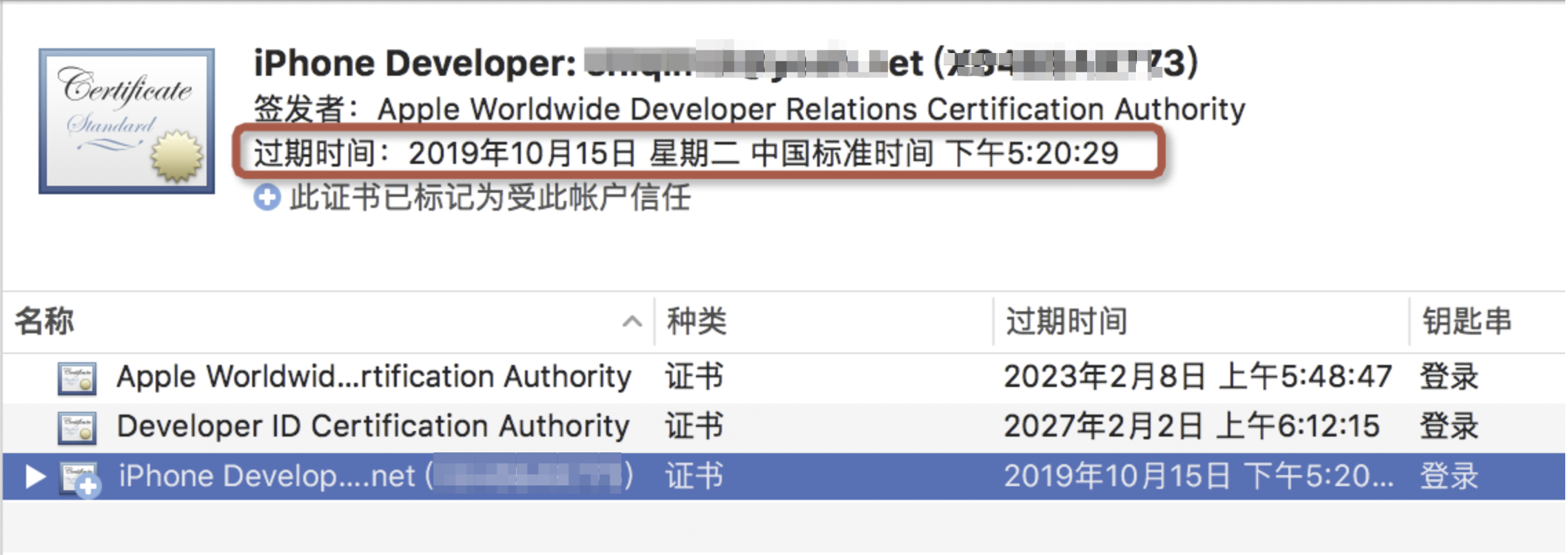
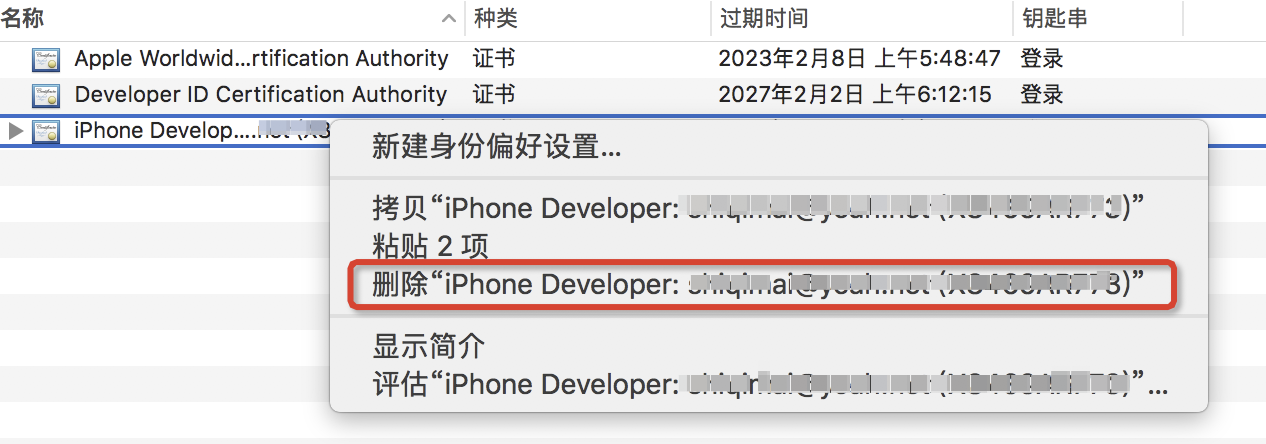
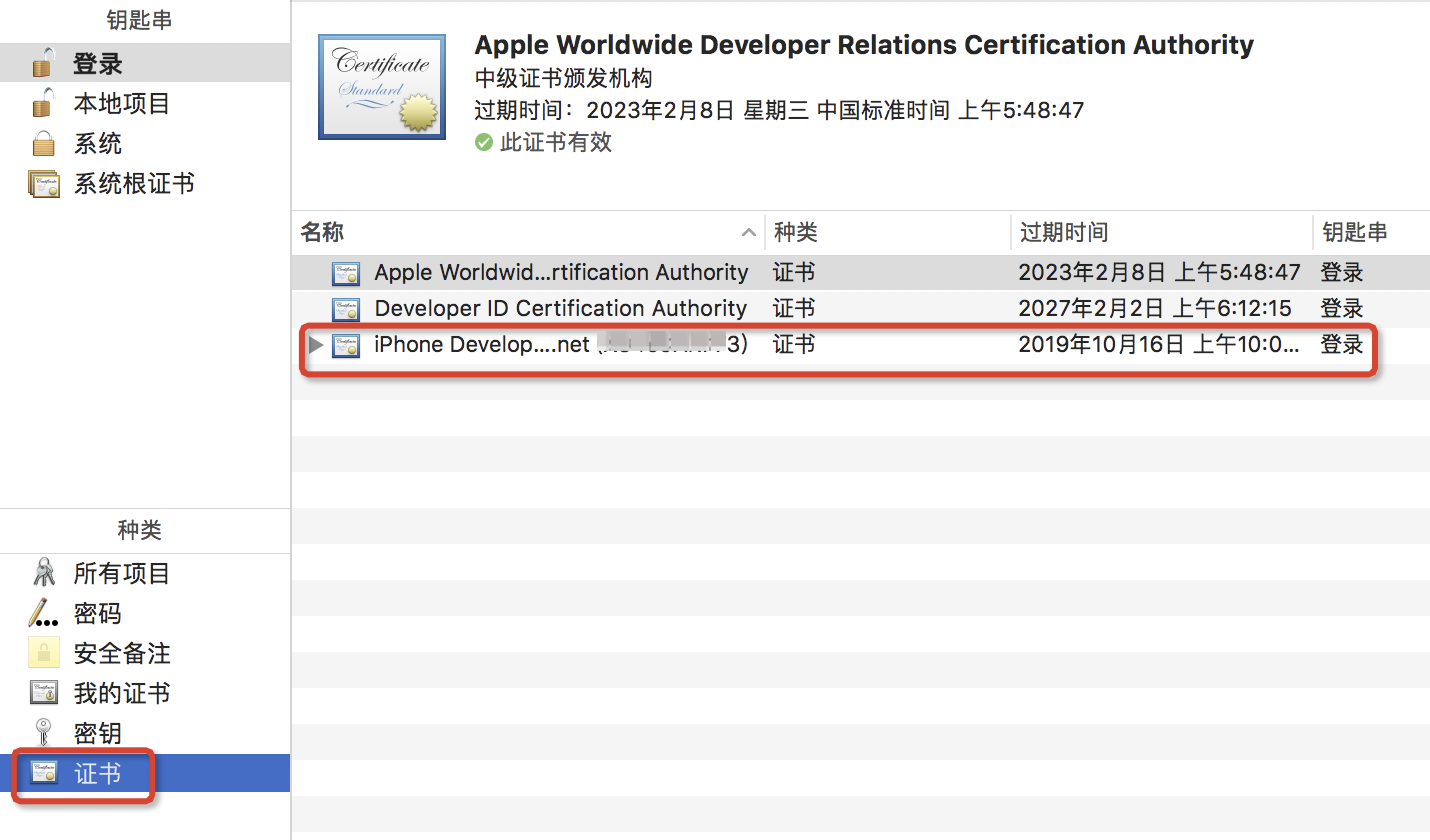
打开“钥匙串访问”,查看【我的证书】得知,原来是证书过期了。

右键删除此证书。

删除证书后 ,再重新添加,如下图

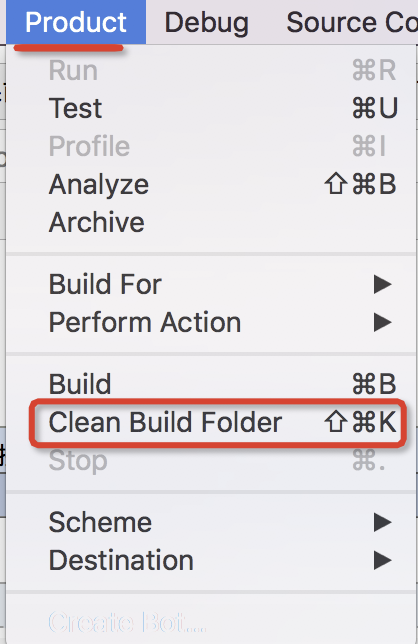
再次运行Xcode,先删除之前的运行的,Product->Clean Build Folder

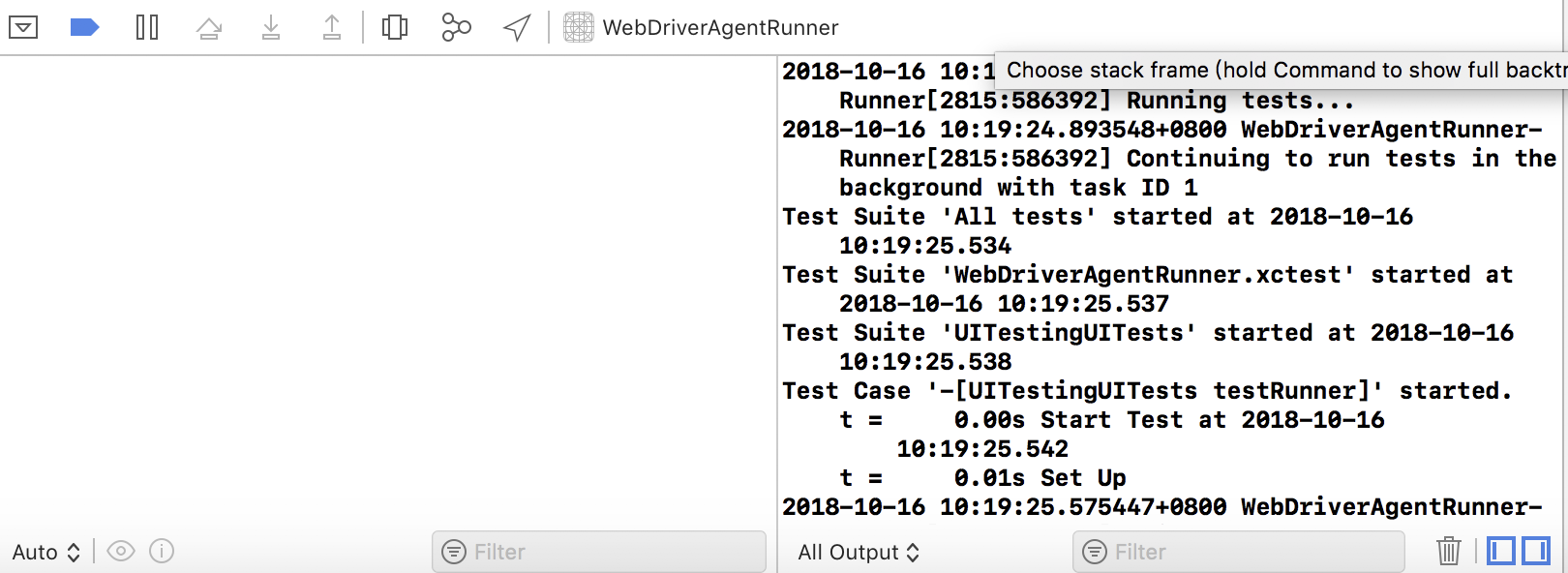
此时,不出意外 WDA在手机中安装成功,并且下面控制台输出下面的效果。
打开控制台方法:选择view->Debug Area->Activate console打开底部控制台。

然后控制台会输出IP地址和端口,例如:http://192.168.0.0:8100/status,输入在浏览器中,
确认WDA是否运行成功。如果出现一串JSON输出,说明WDA安装成功了。
四、端口转发
但是可能页面刷新出不来:
# 使用--HEAD安装最新版本 $ brew install libimobiledevice --HEAD $ iproxy 8100 8100
但是会提示你需要更新:
Warning: libimobiledevice HEAD-26373b3_2 is already installed and up-to-date To reinstall HEAD_3, run `brew reinstall libimobiledevice` $ brew reinstall libimobiledevice
更新后:
# 运行命令后会显示如下: $ iproxy 8100 8100 waiting for connection
参考文章:《【转自Testerhome】iOS 真机如何安装 WebDriverAgent》
此时浏览器输入:http://localhost:8100/status ,确认WDA是否运行成功。

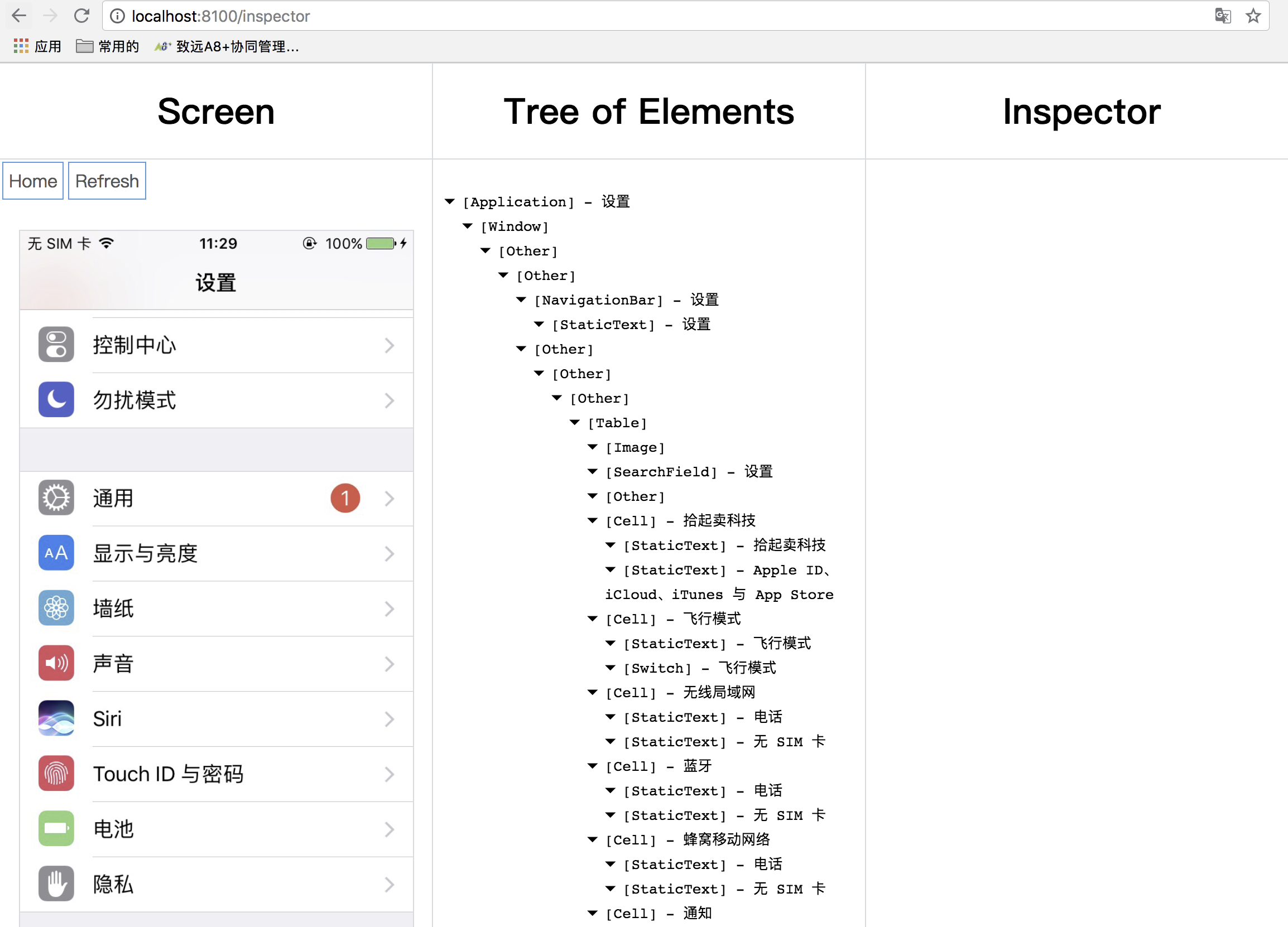
而inspector的地址是http://localhost:8100/inspector, inspector是用来查看UI的图层,方便写测试脚本用的

至此安装WDA以及连接IOS手机成功!!!!
五、扩展:用命令启动webDriverAgent(特别推荐)
参考文章:
Doris_Liu:《mac虚拟机搭建自动化环境-wda和python wda client》
1、新建start.sh文件:
1)进入webDriverAgent目录,创建start.sh文件:
# 创建文件 touch start.sh # 进入编辑模式 vi start.sh
2)按下键盘上的“i”键,进入编辑状态。可以看到命令的下方出现了“--INSERT--”字样,表示成功进入了编辑模式。
3)输入以下内容
# 解锁keychain,以便可以正常的签名应用,
PASSWORD="123"
security unlock-keychain -p $PASSWORD ~/Library/Keychains/login.keychain
# 获取设备的UDID
UDID=$(idevice_id -l | head -n1)
# 运行测试
xcodebuild -project WebDriverAgent.xcodeproj -scheme WebDriverAgentRunner -destination "id=$UDID" test
4)输入完成后,按下“Esc”键,退出编辑模式。并在此时输入“:wq”以退出并保存刚刚输入的内容。
这样就将启动webDriverAgent的命令保存在了start.sh文件中了
5)执行start.sh文件:
①进入WebDriverAgent,如果一直保留在此路径可以忽略此操作
cd /xxx/xxx/WebDriverAgent
②重置Xcode路径,不然会报错: xcode-select: error: tool 'xcodebuild' requires Xcode, but active developer directory '/Library/Developer/CommandLineTools' is a command line tools instance
解决办法参考:《MAC 苹果电脑 Xcode文件路径》《重置Xcode路径》
sudo xcode-select --switch /Applications/Xcode.app/Contents/Developer/
③执行start.sh文件
执行下面命令时会报错:Permission denied,就是没有权限。
解决办法参考:《在mac中怎么运行.sh文件》
# 修改文件start.sh 的权限,使用命令: chmod 777 start.sh # 执行start.sh文件 ./start.sh
创建成功显示如下:
 View Code
View Code6)最后,一定要转发接口:
iproxy 8100 8100
7)输入:http://localhost:8100/status,成功的话会显示json。
命令行启动WDA完毕!!!!
最终汇总: 命令行启动WDA ① cd Desktop/m/S/Git/WebDriverAgent/ ./start.sh ②iproxy 8100 8100
