前言
AnyProxy不仅仅可以抓包,还可以拦截请求并修改服务端响应,实现接口mock功能。
面试时候经常会问到第三方支付如何测试这种,如果对接的第三方没提供测试环境,那么就需要搭建一个mock服务器,模拟支付接口返回的各种情况。
rule模块
AnyProxy提供了二次开发的能力,你可以用js编写自己的规则模块(rule),来自定义网络请求的处理逻辑。
注意:引用规则前,请务必确保文件来源可靠,以免发生安全问题
- 拦截并修改正在发送的请求
可修改内容包括请求头(request header),请求体(request body),甚至是请求的目标地址等
- 拦截并修改服务端响应
可修改的内容包括http状态码(status code)、响应头(response header)、响应内容等
- 拦截https请求,对内容做修改
本质是中间人攻击(man-in-the-middle attack),需要客户端提前信任AnyProxy生成的CA
开发示例
举个栗子: 需要编写一个规则模块,在 GET http://httpbin.org/user-agent 的返回值里加上测试信息,并延迟5秒返回
Step 1,编写规则如下, 保存为sample.js文件,可以放电脑任意位置
// file: sample.js
module.exports = {
summary: 'a rule to hack response',
*beforeSendResponse(requestDetail, responseDetail) {
if (requestDetail.url === 'http://httpbin.org/user-agent') {
const newResponse = responseDetail.response;
newResponse.body += '- AnyProxy Hacked!';
return new Promise((resolve, reject) => {
setTimeout(() => { // delay
resolve({ response: newResponse });
}, 5000);
});
}
},
};Step 2, 启动AnyProxy,加载规则
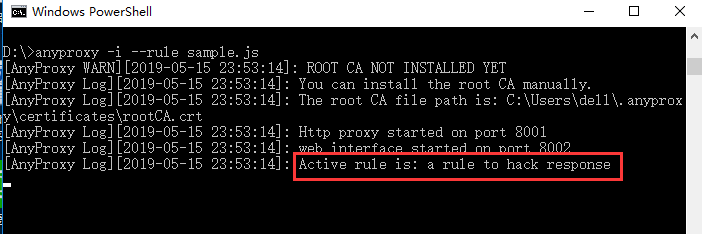
anyproxy -i --rule sample.js
当看到出现:Active rule is: a rule to hack response 那就是加载成功了

Step 3, 测试规则
用curl测试
curl http://httpbin.org/user-agent --proxy http://127.0.0.1:8001

也可以使用浏览器测试,配置浏览器http代理为 127.0.0.1:8001,访问 http://httpbin.org/user-agent, 经过代理服务器后,期望的返回如下
{
"user-agent": "curl/7.43.0"
}
- AnyProxy Hacked!Step 4, 查看请求信息.浏览器访问http://127.0.0.1:8002 ,界面上能看到刚才的请求信息

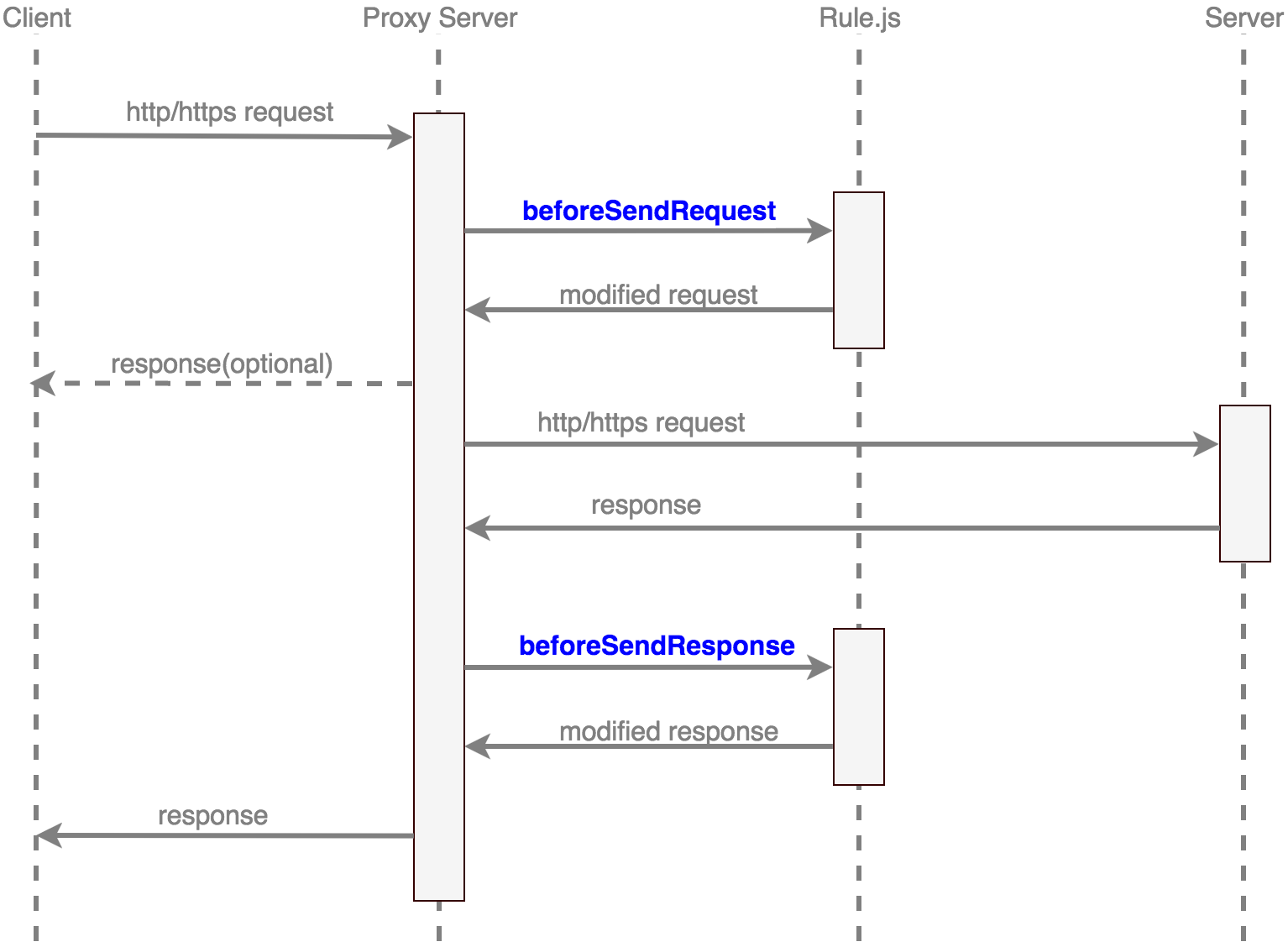
处理流程
当http请求经过代理服务器时,具体处理过程是:
-收集请求所有请求参数,包括method, header, body等
- AnyProxy调用规则模块beforeSendRequest方法,由模块做处理,返回新的请求参数,或返回响应内容
- 如果beforeSendRequest返回了响应内容,则立即把此响应返回到客户端(而不再发送到真正的服务端),流程结束。
- 根据请求参数,向服务端发出请求,接收服务端响应。
- 调用规则模块beforeSendResponse方法,由模块对响应内容进行处理
- 把响应信息返回给客户端
当代理服务器收到https请求时,AnyProxy可以替换证书,对请求做明文解析。
- 调用规则模块beforeDealHttpsRequest方法,如果返回true,会明文解析这个请求,其他请求不处理
- 被明文解析后的https请求,处理流程同http一致。未明文解析请求不会再进入规则模块做处理。

如何引用
如下几种方案都可以用来引用规则模块:
使用本地路径
anyproxy --rule ./rule.js
使用在线地址
anyproxy --rule https://sample.com/rule.js
使用npm包,AnyProxy使用require()加载本地规则,你可以在参数里传入一个本地的npm包路径,或是某个全局安装的npm包
anyproxy --rule ./myRulePkg/ #本地包 npm i -g myRulePkg && anyproxy --rule myRulePkg #全局包
rule接口文档
规则模块应该符合cmd规范,一个典型的规则模块代码结构如下。模块中所有方法都是可选的,只需实现业务感兴趣的部分即可。
module.exports = {
// 模块介绍
summary: 'my customized rule for AnyProxy',
// 发送请求前拦截处理
*beforeSendRequest(requestDetail) { /* ... */ },
// 发送响应前处理
*beforeSendResponse(requestDetail, responseDetail) { /* ... */ },
// 是否处理https请求
*beforeDealHttpsRequest(requestDetail) { /* ... */ },
// 请求出错的事件
*onError(requestDetail, error) { /* ... */ },
// https连接服务器出错
*onConnectError(requestDetail, error) { /* ... */ }
};更多资料参考anyproxy 官方文档https://github.com/alibaba/anyproxy/blob/master/docs/cn/src_doc.md