软件架构
C/S架构
概念:
C指client,客户机、客户端,供用户使用
S指server,服务器,处理软件的逻辑
例如:QQ、Office等软件
特点:
软户需要安装客户端,通过客户端访问服务器
软件更新时,服务器和客户端都需要更新
C/S架构一个软件不可以跨平台
客户端和服务器通信采用自由协议,相对安全
B/S架构
概念:
B指brower,浏览器,可以看做特殊的客户端
例如:京东官网、知乎官网等
特点:
用户通过浏览器访问网页的形式访问服务器
只需要更新服务器
可以跨平台(只需要系统中有浏览器)
客户端和服务器通信采用通用的HTTP协议,相对不安全(https比http的网站更安全)
网站就是在访问服务端,服务端返回系列文件,客户端(浏览器)接收并解析,将结果展现给用户
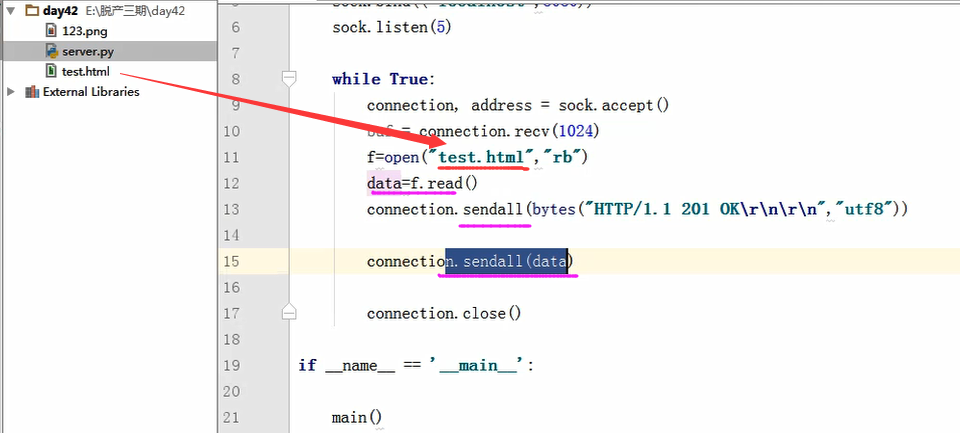
可以使用python开发服务端,将html等文件通过网络发送给用户

全栈开发
开发流程

学习路线推荐
|
HTML |
结构 |
用元素描述页面 |
|
CSS |
表现 |
设置元素样式 |
|
JS |
行为 |
相应用户操作 |
相关组织
W3C(world wid web consortium,万维网联盟)
专门为了定义网页相关标准而成立的
WHATWG(网络超文本应用技术工作小组)
一个以推动网络HTML5标准为目的而成立的组织
编码问题
进制
二进制
八进制
十进制
十六进制: 1 2 3 4 .. 9 A B C D .. F 11 12
编码
依据一定规则,将字符转为二进制(0 1)的过程
解码
依据一定规则,将二进制码转为字符的过程
字符集
概念:编码和解码所遵循的规则就是字符集
常见字符集
ASCII,美国造,7位二进制数,128个字符编码
ISO-8859-1,欧洲造,8位二进制数
GBK,汉字内码扩展规范,向上支持 ISO 10646.1国际标准,向下与 GB 2312 编码兼容
GB2312,信息交换用汉字编码字符集,中文系统默认编码
Unicode,用两个字节(16位二进制)表示一个字符,原有的ASCII码高位补零
UTF-8,UTF(Unicode Transformation Format)的一种,解决Unicode高位补零带来的空间扩大问题。万国码,支持全球文字
ANSI指自动以系统的默认编码来保存文件
在简体中文Windows操作系统中,ANSI 编码代表 GBK 编码;
在繁体中文Windows操作系统中,ANSI编码代表Big5;
在日文Windows操作系统中,ANSI 编码代表 Shift_JIS 编码
乱码
根本原因:
编码和解码所采用的的字符集不一致
在中文系统的浏览器中,默认使用GB2312进行解码
解决方法
使用统一的字符集
例如在html中设置 <meta charset="utf-8" />
开发工具
文本编辑器
记事本
Notepad++
IDE集成开发环境
Dreamweaver(收费)
WebStorm(收费)
HBuilder
Photoshop
快捷键
|
设置标尺和文字单位为像素 |
编辑-首选项-单位与标尺 |
|
标尺 |
Ctrl + 2 |
|
放大/缩小 |
Alt + 滑轮 |
|
100%大小 |
Ctrl + 1 |
|
适应屏幕大小 |
Ctrl + 0(零) |
|
查看信息 |
F8 |
|
隐藏/查看辅助线 |
Ctrl + H |
|
连续撤销 |
Ctrl + Alt + Z |
制作Sprite图(图片整合技术)
ps调整画布大小、扩展方向;拖拽元素至画布;另存为web所用格式,通常用png;
可以将常用的图片、logo都放入一张sprite图
图片整合技术适用于背景图片,对img元素不可用
截图技巧
ps中按住alt,点击图层的眼睛,可以只看到该图层上的图片,再进行裁切
有立体效果的图片,再ps中将其阴影保留为png
对于渐变的背景,可以截取1px,图像-裁剪-存储为web所用格式,在background-image中进行重复,实现渐变效果
难以截取的logo,使用移动工具,选中 自动选中 图层,再利用辅助线截取logo。logo通常背景为透明,所以截取logo时,将背景隐藏,显示为透明背景时再保存为web所用格式