
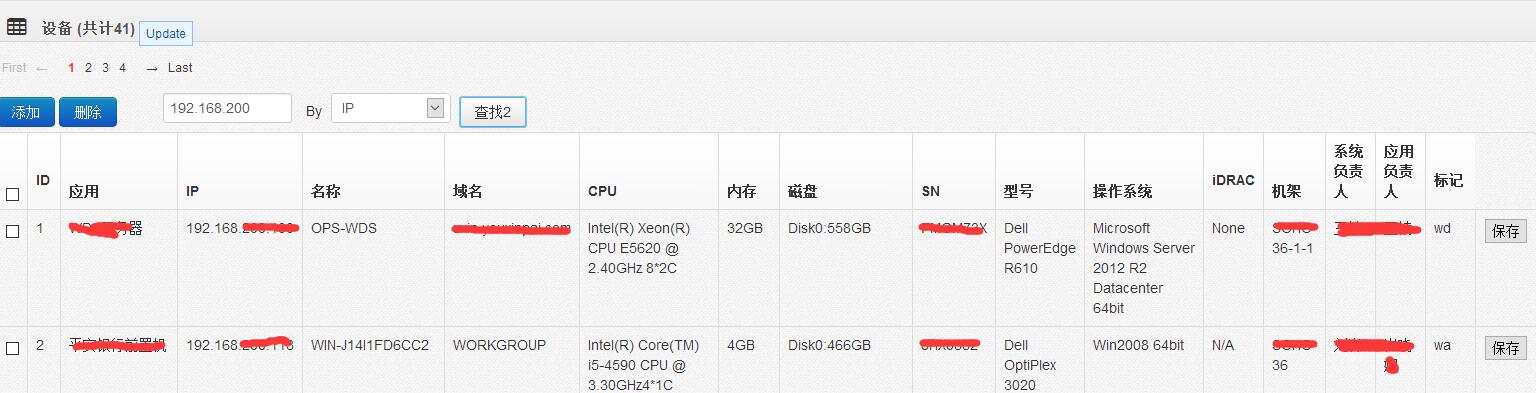
点击“查找2”按钮,通过ajax GET方式进行查询数据,这样页面不需要整体刷新,之后清空tbody数据,将查询结果重新附加到tbody
前端html:
<div class="box-header"> <i class="icon-table"></i> <h5 id="resultcount"> 设备 (共计{{counts}}) </h5> <input style="margin:10px" type="button" id='butupdate' name='Update' value="Update" class="btnc1" style="margin-left:5px;border-bottom: #93bee2 1px solid"> </div> <div class="box-content box-table" id="tablec"> <div class="holder"></div> <form id="searchform" action="" method="get" style="display:inline"> {% csrf_token %} <input type="text" name="q" class="text-search" style="margin-left:42px;display:inline; 115px"> <label style="margin-left:10px;display:inline">By</label> <select id="slctsrv" name="slctsrv" style="margin-left:5px; 120px"> <option value="APP">应用</option> <option value="IP" selected="selected">IP</option> <option value="ServerName">名称</option> </select> <input type="button" id="search2" value="查找2" class="btn" style="margin-left:5px"> </form>
前端js:
$("#search2").on("click",function(){
//查找每个button所在行的td的值
$.ajax({
type: 'GET',
//url: '/aptest/',
data:$('#searchform').serialize(),
dataType:'json',
success:function(response,stutas,xhr){
$('#servers tbody').empty(); //清空tbody内容
$('#resultcount').empty(); //清空查询个数
$("#resultcount").append("设备 (共计" + response.length + ")"); //显示查询结果数量
$.each(response,function(i,item){ //response为返回结果,是一个array,然后对该array进行遍历,fields属性中包含所有查询内容,pk为每条结果的主键字段
var vfields = item.fields
var _len=$("#servers tr").length;
$("#servers tbody").append("<tr >" //id="+_len+" class='success'
+"<td width='2%'><input id='ckbid' name='ckb' type='checkbox'/></td>"
+"<td id='num'>"+_len+"</td>"
+"<td id='PKID' style='display:none'>" + item.pk +"</td>"
+"<td id='APP'>"+ vfields.APP +"</td>"
+"<td id='IP'>"+ vfields.IP +"</td>"
+"<td id='ServerName'>"+ vfields.ServerName +"</td>"
+"<td id='DomainName'>"+ vfields.DomainName +"</td>"
+"<td id='CPU'>"+ vfields.CPU +"</td>"
+"<td id='MemorySize'>"+ vfields.MemorySize +"</td>"
+"<td id='DISK'>"+ vfields.DISK +"</td>"
+"<td id='SN'>"+ vfields.SN +"</td>"
+"<td id='Type'>"+ vfields.Type +"</td>"
+"<td id='OSVersion'>"+ vfields.OSVersion +"</td>"
+"<td id='iDRAC'>"+ vfields.iDRAC +"</td>"
+"<td id='Rack'>"+ vfields.Rack +"</td>"
+"<td id='Person'>"+ vfields.Person +"</td>"
+"<td id='Person_app'>"+ vfields.Person_app +"</td>"
+"<td id='OS_mark'>" + vfields.OS_mark +"</td>"
+"<td><input type='button' id='bbt' value='保存' /></td>"
+"</tr>");
$("#ttb").trigger("update"); //sorter
})
},
error:function(xhr,errorText,errorStatus){
alert(xhr.status+' error: '+xhr.statusText);
},
timeout:5000
});
});
编写view(Django序列化objects):
from django.core import serializers #导入serializers模块 #查询 if request.method == 'GET': if 'q' in request.GET: q=request.GET['q'] if q is not None: filterconitionname = request.GET['slctsrv'] + '__icontains' srvs = serverinfors.objects.filter(**{filterconitionname:q}) srvs_json = serializers.serialize("json",srvs) return HttpResponse(srvs_json) #将objects过滤结果序列化后返回给ajax接收,对于Jquery来说一个array
print srvs_json
[{"fields": {"OSVersion": "CentOS", "APP": null,"OS_mark": "Linux"}, "model": "sinfors.serverinfors", "pk": 178}]
print type(srvs_json) 返回值:‘unicode’
对srvs_json反序列化:
from django.core.serializers import serialize,deserialize deserialize('json',srvs_json) # 返回值是一个迭代器,如下: >> <generator object Deserializer at 0x00000000036A65A0> #查看每个结果: for i in deserialize('json',sj):print i.object.APP
去掉前后[],方法:srvs_json[1:-1]
django的 serializers 只支持 queryset,而不支持model的实例
srvs = serverinfors.objects.get(pk=178) data = serializers.serialize("json",srvs)
错误提示:TypeError: 'serverinfors' object is not iterable
解决方式,添加[],如下:
serializers.serialize("json",[srvs])
参考:http://blog.csdn.net/woohyuknrg/article/details/17140531