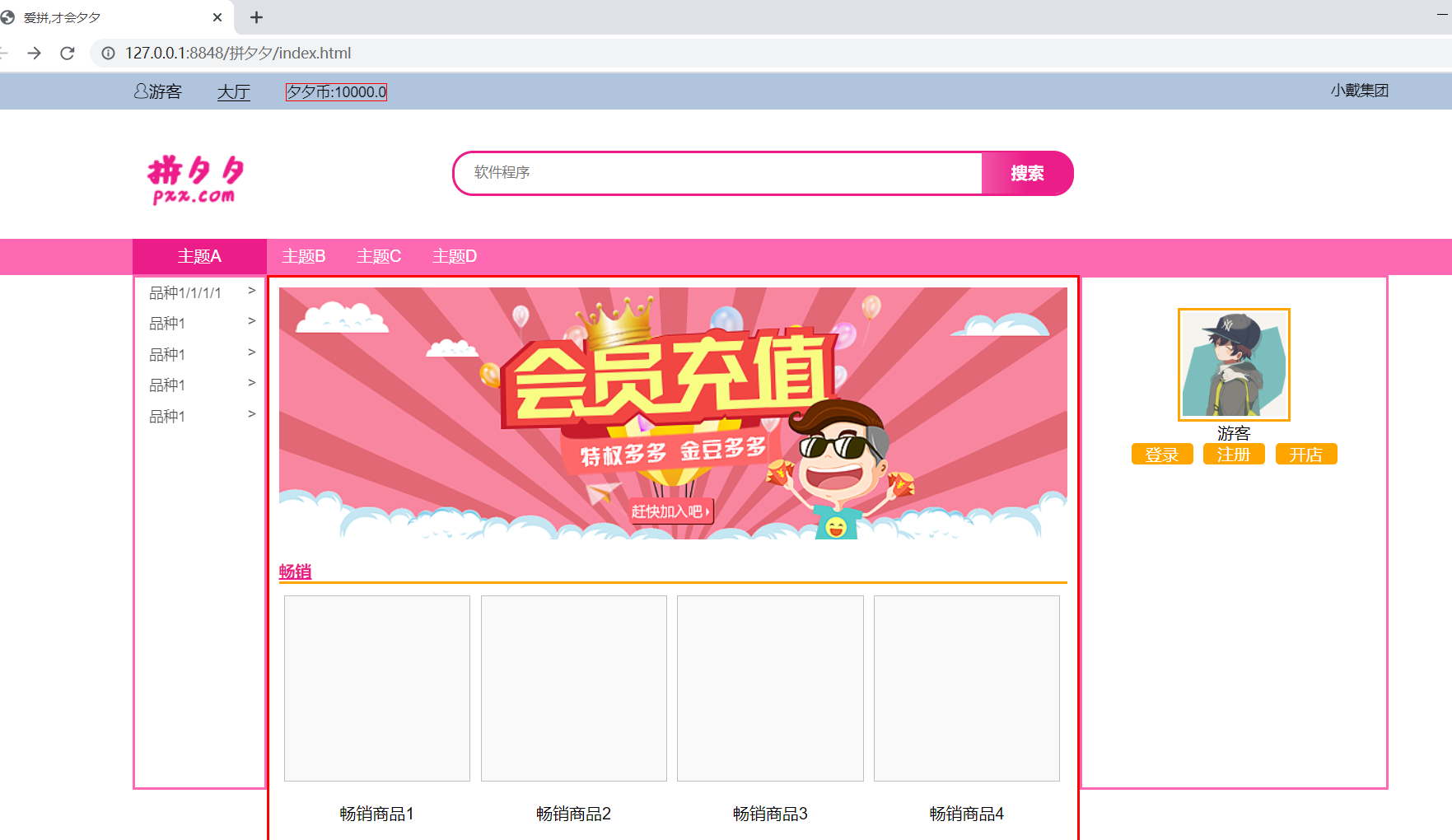
主页仍然用了淘宝的模子进行了设计,成果:


在推荐这一块的盒子数决定由服务器决定,会在本地存cookie,然后查询用户喜好从而推荐。
今天用的比较多的是position的absolute和relative,深切的感受了absolue。
absolute在有父元素定位时按父元素来,没有时按照文本来。
relative按照自己来。
遇到的难点
- 尽管文本框改为圆角,点击时还是有蓝色外框
一开始尝试用F12检查这个元素的,结果发现找不到这个元素,最后通过百度找到了正确的解决方式:
有一个outline的属性,是专门用来设置这个的,修改即可 - 搜索按定位不到文本框上
我用的是将文本全部设置成了圆角,按钮覆盖在文本框的上面,就在现在写博客的时候突然发现自己有点蠢~
可以将文本框右边设置成直角的呀,都不需要定位了~没法吐槽自己当时的脑回路~当然按钮用了渐变的效果~ - 列表的hover效果只有文字背景色改变
这个问题是今天新的领悟,更加熟悉了盒模型,如果给列表设置margin的话背景色当然就给内容上色了,
导致一段空隙,这个空隙就是margin的空隙,而padding设置则正好,将列表项的内容充实了,所以就全上了色。 - 外边框的像素影响了尺寸的设置总是差几个像素
由于有印象,所以比较快的解决了这个问题,就是设置box-sizing: border-box;即可,把边框也算在盒子内部。 - 主面板的布局
采用了圣杯布局,但是与一般的不大一样,因为面板已经是在版心设为了relative,所以不能设置大面板为absolute,
中央仍然是定宽度,并且给左右一些margin的距离,然后左右两边用绝定位给top定位上去,正好塞满空间。 - 主题A的>如何放在选项的最右侧
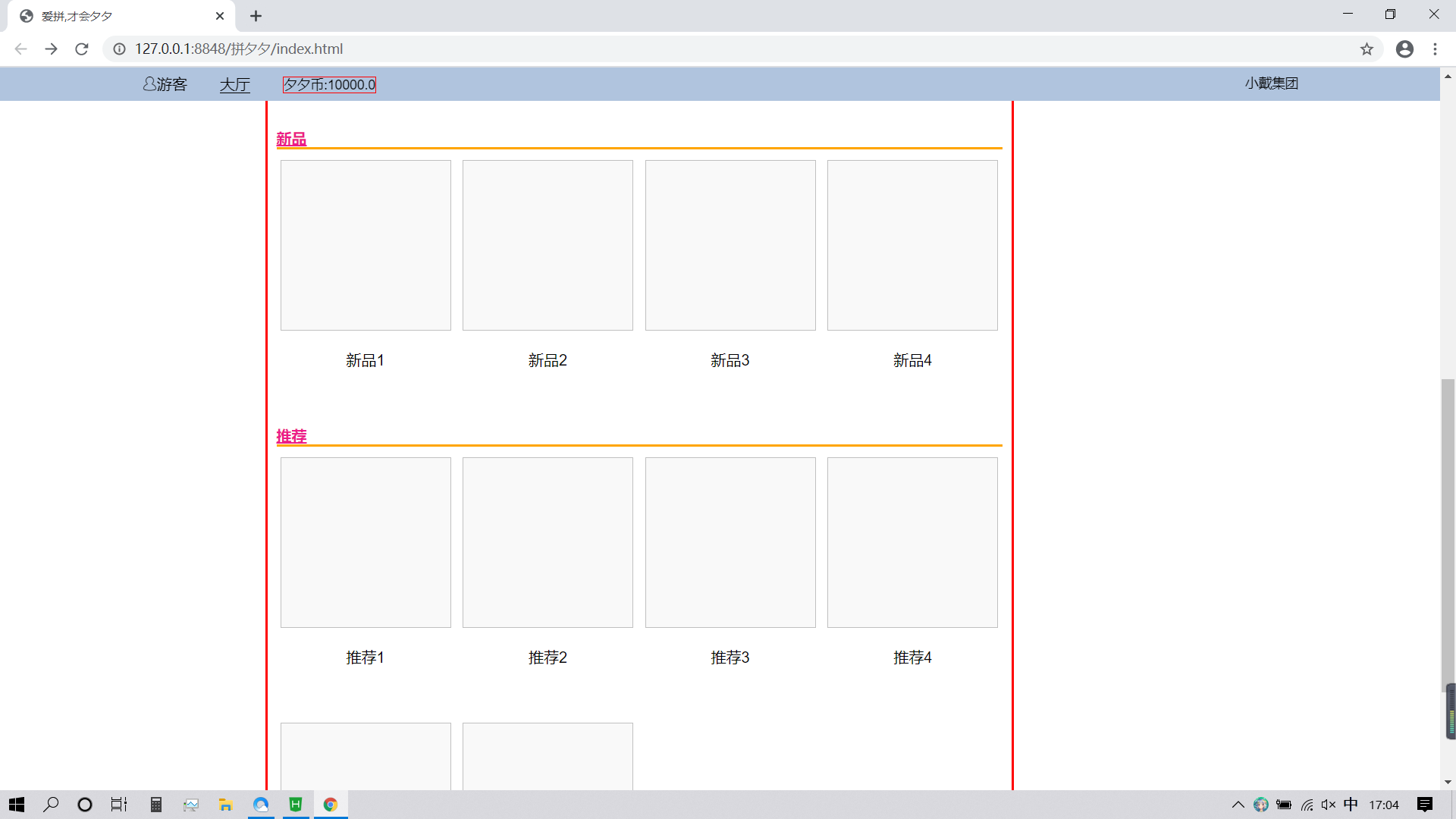
用了after的效果,加了content内容,由于ol外层是absolute定位,所以内容也可以再absolute定位到li右侧。 - 对于blank几个白板原本是用float,出问题
hover时会有上移和阴影的效果,但是由于浮动,并且上移,下面标题会往高出走,也就是走向了上移的地方。
当然可以用clear来给父层清除浮动让其成为一个整体,不被内容干扰,这样父层就会跟着最低高度了,
然后下面的元素也不会被局部影响。
正当我得意之时,在推荐的几个白板还是出了问题,一共六个白板,但是也存在上移,下面的白板就会位移的问题,
这下我慌了,该怎么做呢?也不可能给li打个组吧,毕竟这个模块的内容个数是不确定的,js会很麻烦。
于是我想,如何让它自动从左向右排列并且不需要借助浮动的办法呢?
一开始想到了inline,但是却由于inline不具有块属性,导致无法margin,所以选择了inline-block,解决了问题,
并且后期填充也非常方便。 - 右边栏目的居中问题
在这里仍然总结一个结论(不知是否正确):拥有宽高的block可以用任意的margin,(高度已填充可以)
一般的 block只能用margin-top/left,
inline需要转为block才能margin,否则尽管有设置宽高也不具有margin的操作,需要定位
margin操作更多的是元素间的问题,而要解决布局的问题,最终还是要借助position来解决,
有上下层次的问题才建议用浮动,一般问题也不要用到浮动来解决。
text-align对inline元素有效,对block无效,block需要margin来居中,文字的上下居中通过line-height来解决。
以上就是今天的总结,源码也暂且不贴了