前言
项目是基于vue-cli创建的,不会搭建vue开发环境的同学可以百度,这里不再赘述。
步骤流程
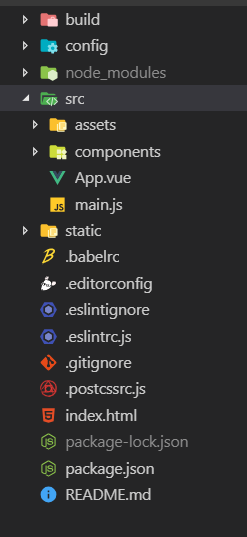
vue项目搭建完成之后的文件图如下:

我的上一篇博客已经详细叙述vue工程中各个文件的作用,不清楚的同学可以移步看这里
-
项目中需要用到axios这个包,所以我们先安装相应的包,项目终端输入:
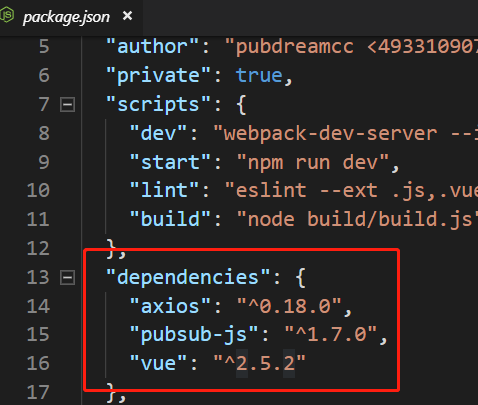
npm install axios -S。后面兄弟组件之间通信我们采用的是“订阅消息/发布消息”的方法,这个也是一个包,所以也先安装下依赖包npm i pubsub-js -S。安装完成后可以在项目package.json文件中看到对应依赖包。

-
src文件夹下components下创建main.vue和header.vue两个组件,分别代表项目中主体区域和头部区域,等下需要挂载到根组件App下。

-
header.vue文件中相关代码:
<template>
<div id="header">
<div class="container">
<div class="row center">
<h1>Search Github Users</h1>
<input type="text" v-model="searchName">
<input type="button" value="Search" class="btn btn-primary" placeholder="请输入github用户名" @click="search">
</div>
</div>
</div>
</template>
<script>
import PubSub from 'pubsub-js'
export default {
name: 'Header',
data () {
return {
searchName: ''
}
},
methods: {
search ()
{
// 发布消息
const searchName = this.searchName.trim()
if (searchName) {
PubSub.publish('search', searchName)
}
}
}
}
</script>
<style>
#header{
height: 200px;
}
.container .center{
text-align: center;
}
</style>
main.vue文件中相关代码:
<template>
<div id="main">
<h1 v-if="firstview">请输入搜索用户的名称</h1>
<h1 v-if="loading">loading</h1>
<h1 v-if="errormsg">{{errormsg}}</h1>
<div class="row">
<div class="col-xs-6 col-md-3" v-for="(user,index) in users" :key="index">
<a :href="user.url">
<img :src="user.avatar_url">
</a>
<span>{{user.name}}</span>
</div>
</div>
</div>
</template>
<script>
import PubSub from 'pubsub-js'
import axios from 'axios'
// https://api.github.com/search/users?q=
export default {
name: 'Main',
data () {
return {
firstview: true,
loading: false,
errormsg: '',
users: null // [{url:' ',name:'',avatar_url:""}]
}
},
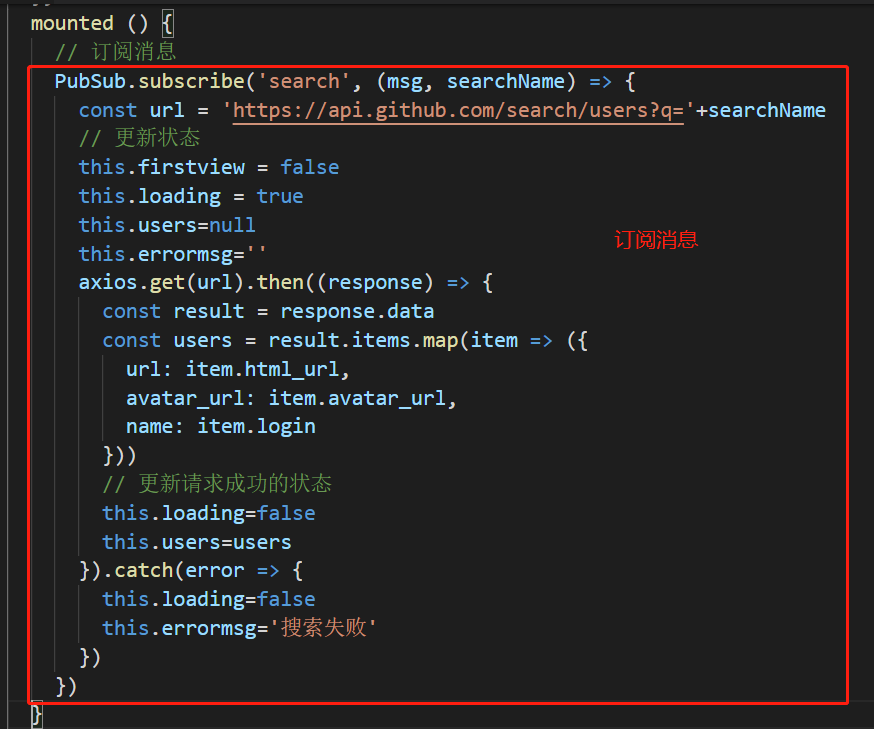
mounted () {
// 订阅消息
PubSub.subscribe('search', (msg, searchName) => {
const url = 'https://api.github.com/search/users?q='+searchName
// 更新状态
this.firstview = false
this.loading = true
this.users=null
this.errormsg=''
axios.get(url).then((response) => {
const result = response.data
const users = result.items.map(item => ({
url: item.html_url,
avatar_url: item.avatar_url,
name: item.login
}))
// 更新请求成功的状态
this.loading=false
this.users=users
}).catch(error => {
this.loading=false
this.errormsg='搜索失败'
})
})
}
}
</script>
<style>
#main > .row ,#main h1{
position: absolute;
left: 50%;
transform: translateX(-50%);
}
#main > .row > div{
float: left;
100px;
padding: 0;
text-align: center;
color: red;
font-size: 18px;
margin: 0 10px;
}
.row a img{
100px;
height: 100px;
}
</style>
这里主要是详细解释下main.vue中相关代码。在项目的主体区域中,我们需要通过后台返回的数据进行页面的渲染。标签模板中主要是通过v-for="(item,index) in items" :key="index"指令遍历得到的数组,进行页面渲染,利用v-for我们可以轻松得到一组类似的结构,而不必多次写一些重复的html标签。在组件模板对象中我们定义了一组数据信息,

这里的users主要是保存由后台返回回来的一组数据,可以供页面进行渲染加载。另外三种皆为不同的状态标志属性,当我们进行不同的操作,或者发送Ajax请求(成功?失败)都可以改变相应的状态值从而使页面呈现不同状态。
4. pub-sub库的使用。
项目中我们头部header需要向后台发送关键字,后台根据得到的关键字进行相应的操作,返回项目需要的数据。main主体区域中需要利用后台返回的数据,进行页面的渲染,main区域中必定会利用header中提供的关键字发送ajax请求,所以这就牵扯到组件之间的通信问题,pubsub-js就是用来实现组件之间通信的。兄弟组件之间通信如果利用props属性,需要借助父组件来实现,pubsub跨越组件之间的关系阶层进行通信。pubsub-js也就是我们所说的订阅消息和发布消息,订阅消息可以理解为事件的监听,发布消息可以理解为触发事件。我们在header中点击搜索会通知main区域向后台发送Ajax请求,所以我们在header中发布消息,main中订阅消息。

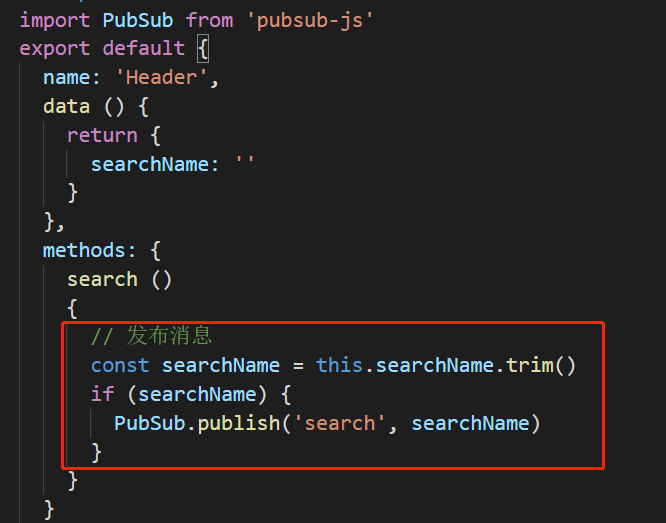
利用pubsub,首先需要导入这个包。search按钮点击的时候,我们可以在按钮点击的回调函数里去发布消息。发布消息是PubSub.publish()方法,这里需要提供两个参数,"发布的消息名","提供给订阅者的参数",这里的参数是输入框的关键字。
main区域在组件的生命周期函数mounted(页面加载完成)中订阅消息。订阅消息是PubSub.subscribe()方法,这里接受两个参数,"发布的消息名","事件的监听函数",这里事件的监听函数需要两个参数:一个是msg(发布的消息名,无用),一个是searchName(发布者传来的参数)。我们在事件的监听里面去发送Ajax请求,更新页面。

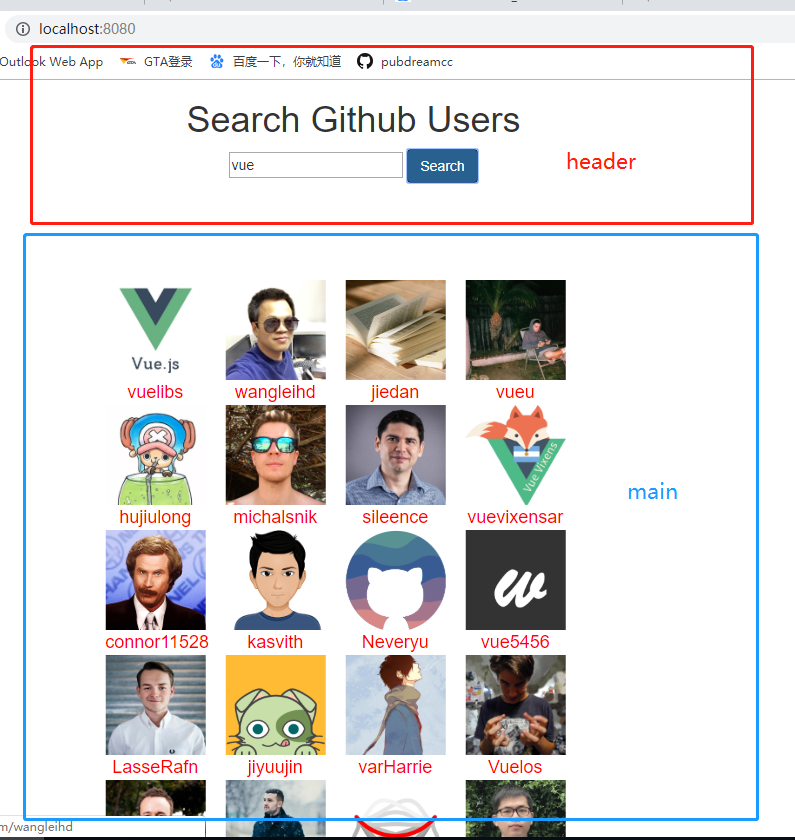
- 项目完成后的效果图:

后缀
如果你觉得这个对你有帮助,欢迎转载,烦请注明出处。同时也欢迎大家在GitHub上和我一起进阶前端。
找到我:GitHub
找到我:知乎